| .github | ||
| .vscode | ||
| app | ||
| docker | ||
| integration-tests | ||
| packages | ||
| patches | ||
| plugins | ||
| test | ||
| .gitignore | ||
| CHANGELOG.md | ||
| fillNativeModules.js | ||
| fillPackagedPlugins.js | ||
| generatePadFile.js | ||
| LICENSE | ||
| package.json | ||
| prettier.config.js | ||
| README.md | ||
| resetPackagedPlugins.js | ||
| screenshot800.png | ||
| screenshot.png | ||
| setCurrentVersion.js | ||
| yarn.lock | ||
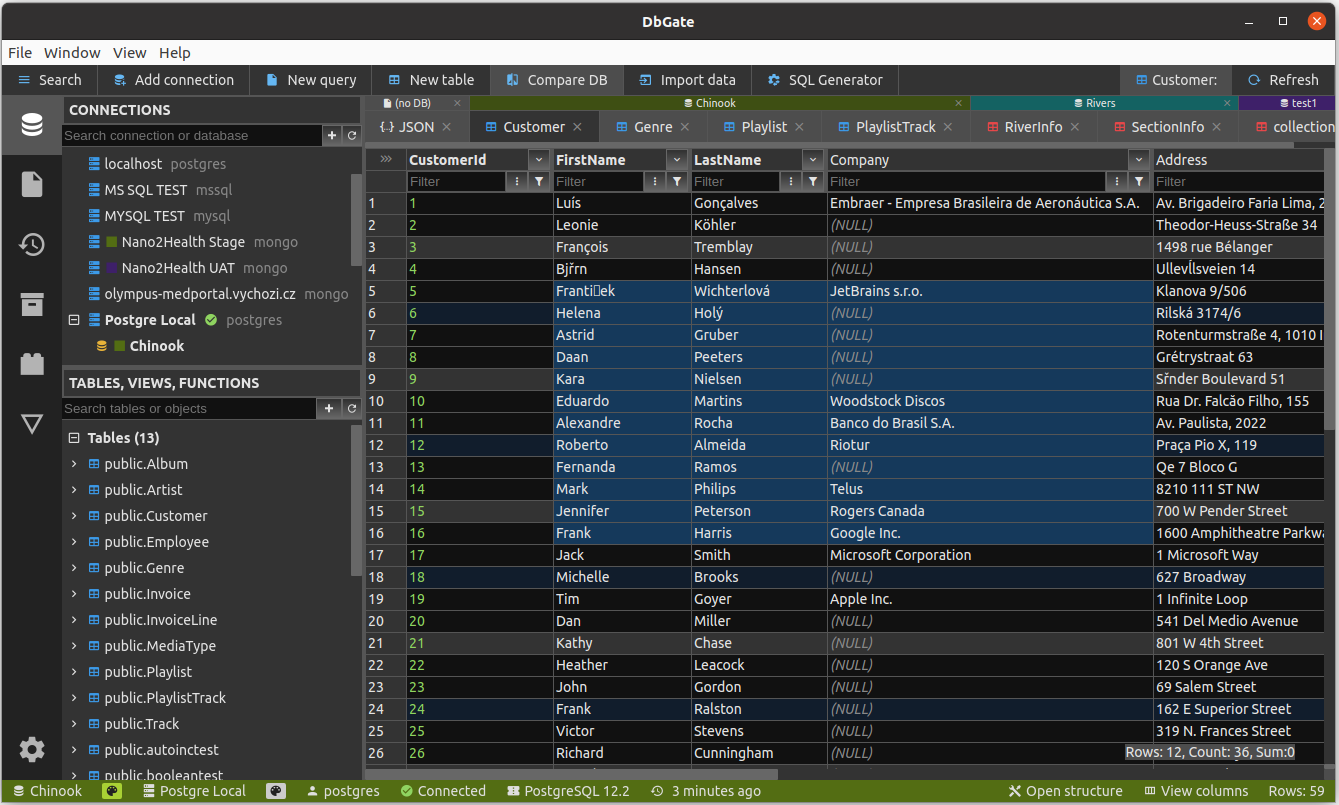
DbGate
DbGate is cross-platform (no)SQL database client. It's designed to be simple to use and effective, when working with more databases simultaneously. But there are also many advanced features like schema compare, visual query designer, chart visualisation or batch export and import.
- Try it online - demo.dbgate.org - online demo application
- Download application for Windows, Linux or Mac from dbgate.org
- Run web version as NPM package or as docker image
Supported databases:
- MySQL
- PostgreSQL
- SQL Server
- MongoDB
- SQLite
- Amazon Redshift
- CockroachDB
- MariaDB
Features
- Table data editing, with SQL change script preview
- Edit table schema, indexes, primary and foreign keys
- Compare and synchronize database structure
- Light and dark theme
- Master/detail views, foreign key lookups
- Query designer
- Form view for comfortable work with tables with many columns
- JSON view on MongoDB collections
- Explore tables, views, procedures, functions, MongoDB collections
- SQL editor
- execute SQL script
- SQL code formatter
- SQL code completion
- Add SQL LEFT/INNER/RIGHT join utility
- Mongo JavaScript editor, execute Mongo script (with NodeJs syntax)
- Runs as application for Windows, Linux and Mac. Or in Docker container on server and in web Browser on client.
- Import, export from/to CSV, Excel, JSON
- Free table editor - quick table data editing (cleanup data after import/before export, prototype tables etc.)
- Archives - backup your data in JSON files on local filesystem (or on DbGate server, when using web application)
- Charts, export chart to HTML page
- For detailed info, how to run DbGate in docker container, visit docker hub
- Extensible plugin architecture
How to contribute
Any contributions are welcome. If you want to contribute without coding, consider following:
- Tell your friends about DbGate or share on social networks - when more people will use DbGate, it will grow to be better
- Write review on Slant.co or G2
- Create issue, if you find problem in app, or you have idea to new feature. If issue already exists, you could leave comment on it, to prioritise most wanted issues.
- Become a backer on Open collective
Thank you!
Why is DbGate different
There are many database managers now, so why DbGate?
- Works everywhere - Windows, Linux, Mac, Web browser (+mobile web is planned), without compromises in features
- Based on standalone NPM packages, scripts can be run without DbGate (example - CSV export )
- Many data browsing functions based using foreign keys - master/detail, expand columns, expandable form view
Design goals
- Application simplicity - DbGate takes the best and only the best from old DbGate, DatAdmin and DbMouse .
- Minimal dependencies
- Frontend - Svelte, socket.io
- Backend - NodeJs, ExpressJs, socket.io, database connection drivers
- JavaScript + TypeScript
- App - electron
- Platform independent - runs as web application in single docker container on server, or as application using Electron platform on Linux, Windows and Mac
How to run development environment
yarn
yarn start
If you want to make modifications in libraries or plugins, run library compiler in watch mode in the second terminal:
yarn lib
Open http://localhost:5000 in your browser
You could run electron app (requires running localhost:5000):
cd app
yarn
yarn start
How to run built electron app locally
This mode is very similar to production run of electron app. Electron app forks process with API on dynamically allocated port, works with compiled javascript files and uses compiled version of plugins (doesn't use localhost:5000)
cd app
yarn
yarn
yarn build:app:local
yarn start:app:local