| .github | ||
| .vscode | ||
| app | ||
| docker | ||
| integration-tests | ||
| packages | ||
| patches | ||
| plugins | ||
| test | ||
| .gitignore | ||
| CHANGELOG.md | ||
| fillNativeModules.js | ||
| fillPackagedPlugins.js | ||
| generatePadFile.js | ||
| LICENSE | ||
| package.json | ||
| prettier.config.js | ||
| README.md | ||
| resetPackagedPlugins.js | ||
| screenshot800.png | ||
| screenshot.png | ||
| setCurrentVersion.js | ||
| yarn.lock | ||
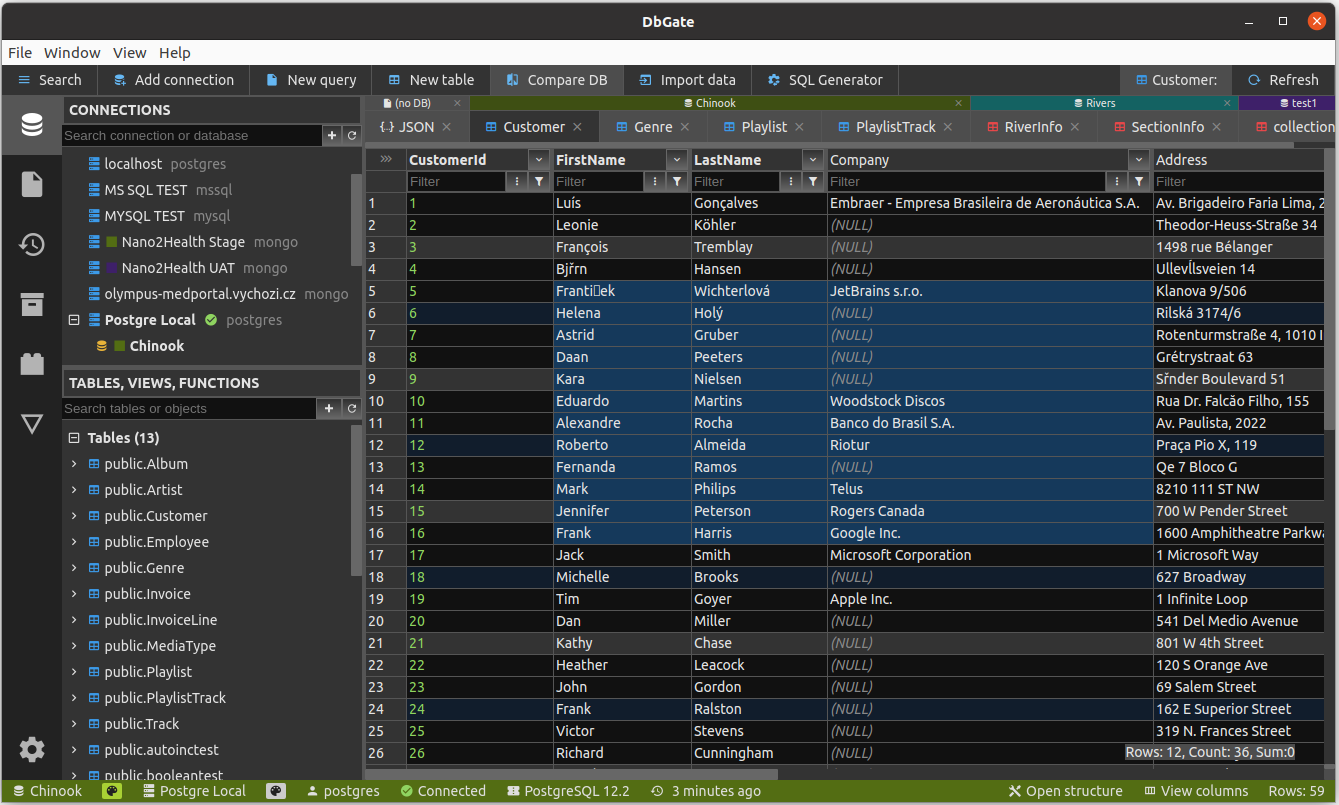
DbGate
DbGate is cross-platform (no)SQL database client. It's focused on effective work with data, it offers advanced filtering or seamless work with relationships. But also it has some more compelling features like schema compare, visual query designer or batch export and import.
Learn more about DbGate features at the DbGate website, or try our online demo application
How to contribute
Any contributions are welcome. If you want to contribute without coding, consider following:
- Tell your friends about DbGate or share on social networks - when more people will use DbGate, it will grow to be better
- Write review on Slant.co or G2
- Create issue, if you find problem in app, or you have idea to new feature. If issue already exists, you could leave comment on it, to prioritise most wanted issues.
- Become a backer on Open collective
Thank you!
Why is DbGate different
There are many database managers now, so why DbGate?
- Works everywhere - Windows, Linux, Mac, Web browser (+mobile web is planned), without compromises in features
- Based on standalone NPM packages, scripts can be run without DbGate (example - CSV export )
- Many data browsing functions based using foreign keys - master/detail, expand columns, expandable form view
Design goals
- Application simplicity - DbGate takes the best and only the best from old DbGate, DatAdmin and DbMouse .
- Minimal dependencies
- Frontend - Svelte, socket.io
- Backend - NodeJs, ExpressJs, socket.io, database connection drivers
- JavaScript + TypeScript
- App - electron
- Platform independent - runs as web application in single docker container on server, or as application using Electron platform on Linux, Windows and Mac
How to run development environment
yarn
yarn start
If you want to make modifications in libraries or plugins, run library compiler in watch mode in the second terminal:
yarn lib
Open http://localhost:5000 in your browser
You could run electron app (requires running localhost:5000):
cd app
yarn
yarn start
How to run built electron app locally
This mode is very similar to production run of electron app. Electron app forks process with API on dynamically allocated port, works with compiled javascript files and uses compiled version of plugins (doesn't use localhost:5000)
cd app
yarn
yarn
yarn build:app:local
yarn start:app:local