| .dependabot | ||
| .github | ||
| assets | ||
| components | ||
| layouts | ||
| middleware | ||
| pages | ||
| plugins | ||
| static | ||
| store | ||
| .directory | ||
| .gitignore | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| jsconfig.json | ||
| LICENSE | ||
| nuxt.config.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| travis.js | ||
When I wrote this, only God and I understood what I was doing. Now, only God knows.
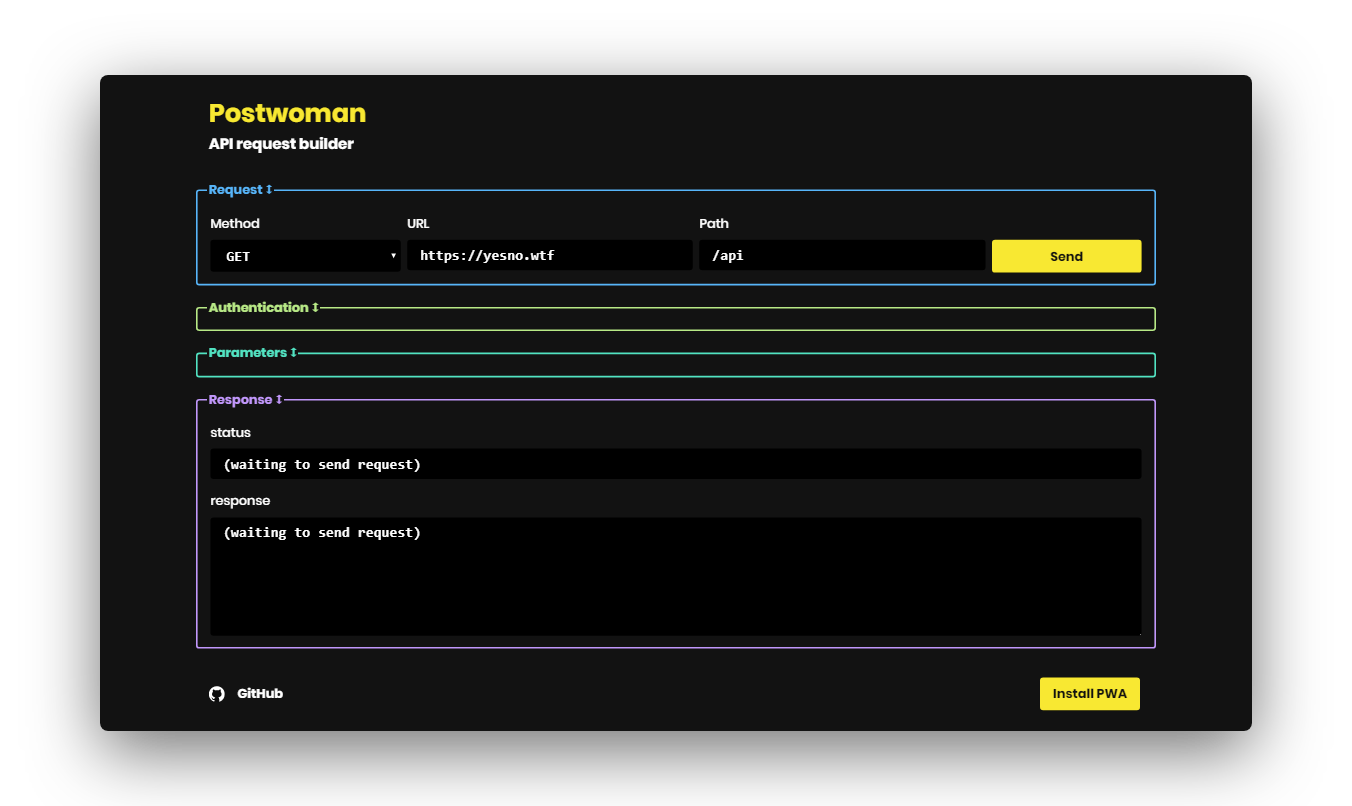
 Postwoman
Postwoman
👽 API request builder by Liyas Thomas
Features ✨
❤️ Lightweight and minimal: Crafted with minimalistic UI design
🔌 Real-time demo: Send requests and get response right away!
🤖 VIBGYOR: Neon combination of colors for background and foreground
✨ PWA: Install as a PWA on your device
Demo
https://liyasthomas.github.io/postwoman
- Specify your request method
- Type in your API URL
- Add API path
- Send request
- Get response!
You're done!
Built with
- Chromium - Thanks for being so fast!
- HTML - For the web framework
- CSS - For styling components
- JavaScript - For magic!
- Vue - To add to the JavaScript magic!
- Nuxt - To add to the Vue magic!
Developing
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Start the development server with
npm run dev. - Open development site by going to http://localhost:3000 in your browser.
Releasing
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Build the release files with
npm run build. - Find the built project in
./dist.
Contributing
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
Continuous Integration
We use Travis CI for continuous integration. Check out our Travis CI Status.
Versioning
This project is developed by Liyas Thomas using the Semantic Versioning specification. For the versions available, see the releases on this repository.
Change log
See the CHANGELOG file for details.
Authors
Lead Developers
- Liyas Thomas - Author
Testing and Debugging
Contributors
Thanks
See the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE file for details.
Acknowledgments
- Hat tip to anyone who's code was used
- Inspirations: