| .dependabot | ||
| .github | ||
| assets | ||
| components | ||
| layouts | ||
| middleware | ||
| pages | ||
| plugins | ||
| static | ||
| store | ||
| .directory | ||
| .gitignore | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| jsconfig.json | ||
| LICENSE | ||
| nuxt.config.js | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| travis.js | ||
When I wrote this, only God and I understood what I was doing. Now, only God knows.
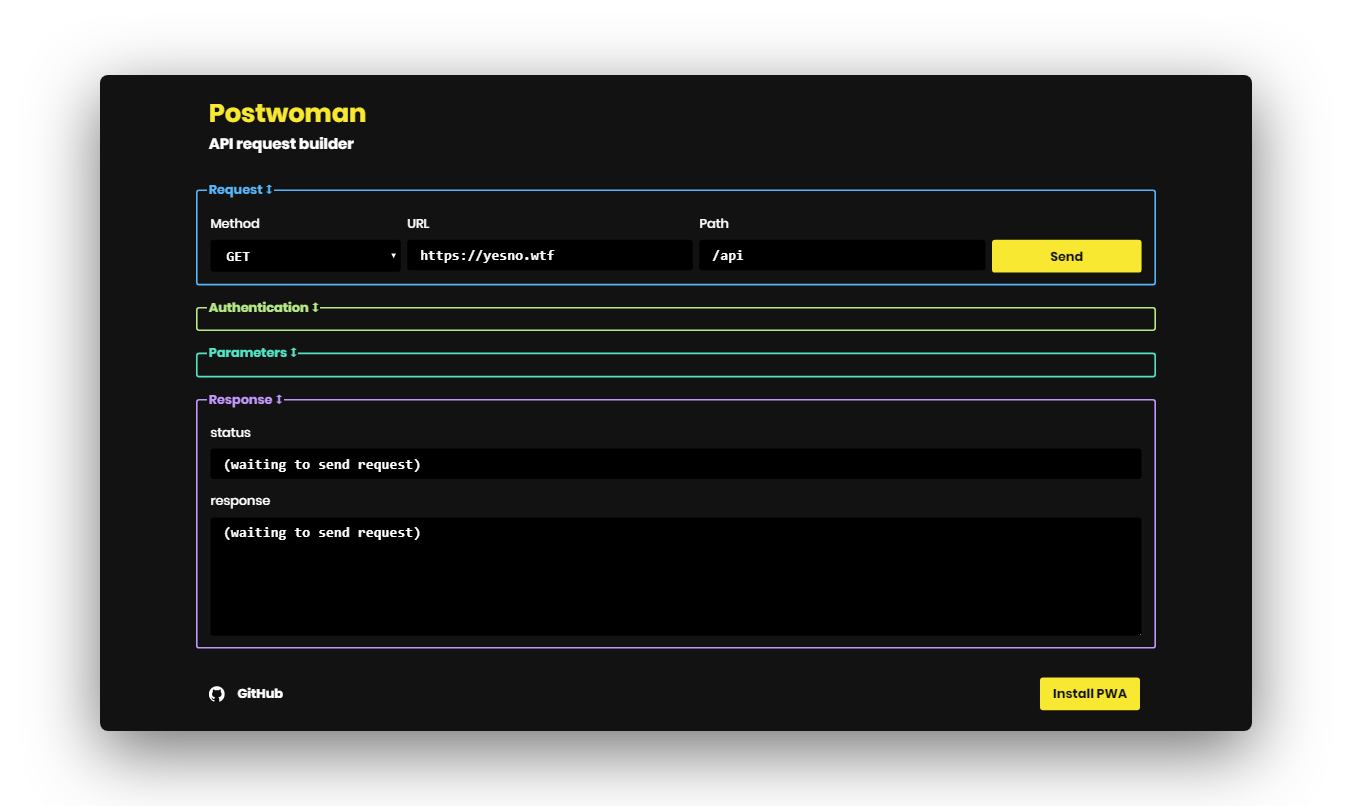
 Postwoman
Postwoman
API request builder
Start here: Story behind Postwoman
Features ✨
❤️ Lightweight: Crafted with minimalistic UI design
- Faster, lighter, cleaner, minimal & responsive
⚡ Real-time: Send requests and get/copy responses right away!
Methods:
- GET - Retrieve information about the REST API resource
- POST - Create a REST API resource
- PUT - Update a REST API resource
- DELETE - Delete a REST API resource or related component
- OPTIONS - Describe the communication options for the target resource.
History entries are synced with local session storage
🌈 VIBGYOR: Neon combination background, foreground & accent colors - because customization === freedom ✨
Customizations:
- Dark and Light background themes
- Choose accent color
- Toggle multi-colored frames
Customized themes are also synced with local session storage
🔥 PWA: Install as a PWA on your device
Features:
- Instant loading with Service Workers
- Offline support
- Low RAM/memory and CUP usage
🔌 Web Socket: Establish full-duplex communication channels over a single TCP connection
- Send and receive data
🔐 Authentication: Allows to identity the end user
Types:
- None
- Basic authentication using username and password
- Token based authentication
📢 Headers: Describes the format the body of your request is being sent as
📫 Parameters: Use request parameters to set varying parts in simulated requests
📃 Request Body: Used to send and receive data via the REST API
Options:
- Set content Type
- Toggle between RAW input and parameter list
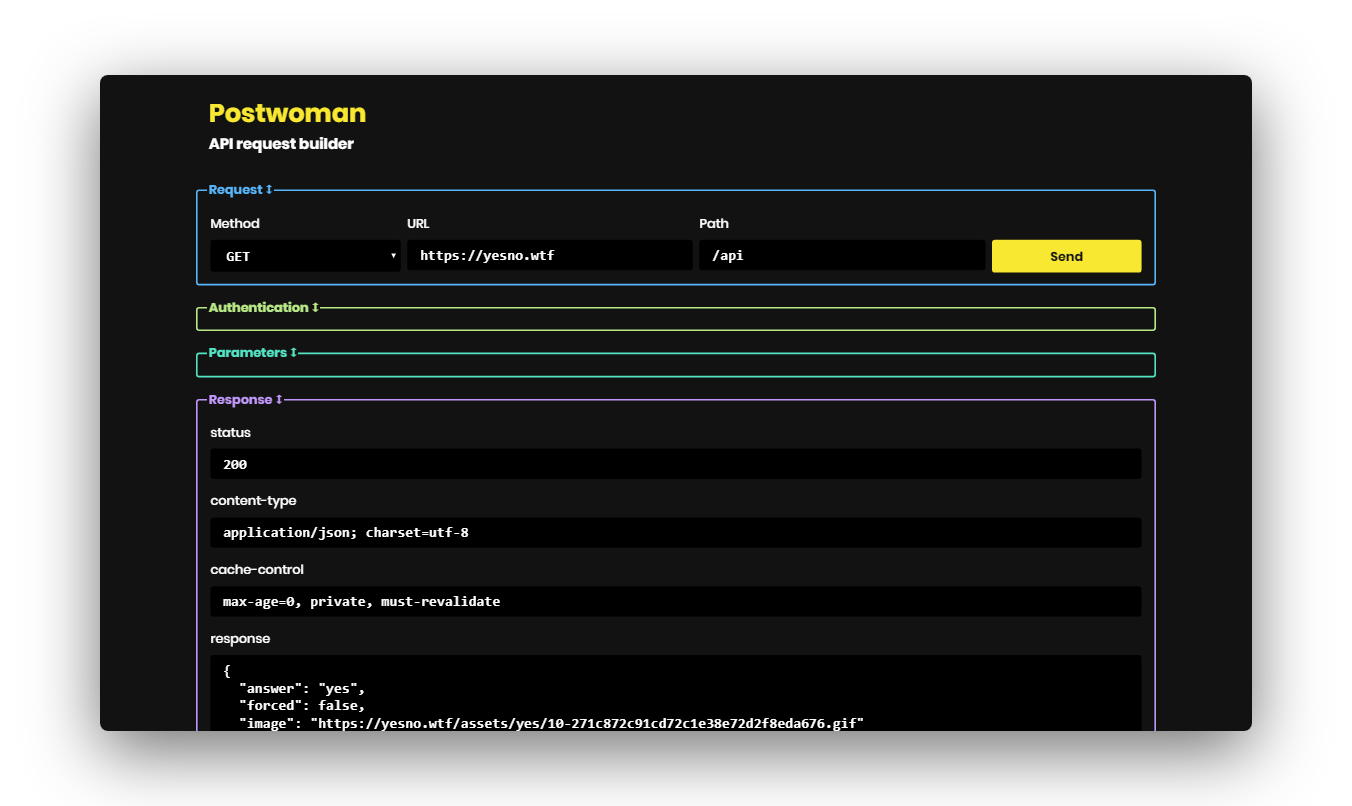
👋 Responses: Contains the status line, headers and the message/response body
HTML responses have "Preview HTML" feature
:: History: Request entries are synced with local session storage to reuse with a single click
Fields
- Timestamp
- Method
- Status code
- URL
- Path
History entries can be deleted one-by-one or all together
Demo
https://liyasthomas.github.io/postwoman
- Specify your request method
- Type in your API URL
- Add API path
- Send request
- Get response!
You're done!
Built with
- Chromium - Thanks for being so fast!
- HTML - For the web framework
- CSS - For styling components
- JavaScript - For magic!
- Vue - To add to the JavaScript magic!
- Nuxt - To add to the Vue magic!
Developing
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Start the development server with
npm run dev. - Open development site by going to http://localhost:3000 in your browser.
Releasing
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Build the release files with
npm run build. - Find the built project in
./dist.
Contributing
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
Continuous Integration
We use Travis CI for continuous integration. Check out our Travis CI Status.
Versioning
This project is developed by Liyas Thomas using the Semantic Versioning specification. For the versions available, see the releases on this repository.
Change log
See the CHANGELOG file for details.
Authors
Lead Developers
- Liyas Thomas - Author
Testing and Debugging
Contributors
Thanks
See the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE file for details.
Acknowledgments
- Hat tip to anyone who's code was used
- Inspirations: