mirror of
https://github.com/Kong/insomnia
synced 2024-11-07 22:30:15 +00:00
fix spelling (#2976)
This commit is contained in:
parent
5cd52b2bc9
commit
9006babd38
@ -182,7 +182,7 @@ export async function _trackEvent(
|
|||||||
action: string,
|
action: string,
|
||||||
label?: string | null,
|
label?: string | null,
|
||||||
value?: string | null,
|
value?: string | null,
|
||||||
queuable?: boolean | null,
|
queueable?: boolean | null,
|
||||||
) {
|
) {
|
||||||
const prefix = interactive ? '[ga] Event' : '[ga] Non-interactive';
|
const prefix = interactive ? '[ga] Event' : '[ga] Non-interactive';
|
||||||
console.log(prefix, [category, action, label, value].filter(Boolean).join(', '));
|
console.log(prefix, [category, action, label, value].filter(Boolean).join(', '));
|
||||||
@ -216,7 +216,7 @@ export async function _trackEvent(
|
|||||||
value: value,
|
value: value,
|
||||||
});
|
});
|
||||||
// @ts-expect-error -- TSCONVERSION appears to be a genuine error
|
// @ts-expect-error -- TSCONVERSION appears to be a genuine error
|
||||||
await _sendToGoogle(params, !!queuable);
|
await _sendToGoogle(params, !!queueable);
|
||||||
}
|
}
|
||||||
|
|
||||||
export async function _trackPageView(location: string) {
|
export async function _trackPageView(location: string) {
|
||||||
|
|||||||
@ -256,7 +256,7 @@ export async function exportHarResponse(response: ResponseModel | null) {
|
|||||||
status: response.statusCode,
|
status: response.statusCode,
|
||||||
statusText: response.statusMessage,
|
statusText: response.statusMessage,
|
||||||
httpVersion: 'HTTP/1.1',
|
httpVersion: 'HTTP/1.1',
|
||||||
cookies: getReponseCookies(response),
|
cookies: getResponseCookies(response),
|
||||||
headers: getResponseHeaders(response),
|
headers: getResponseHeaders(response),
|
||||||
content: getResponseContent(response),
|
content: getResponseContent(response),
|
||||||
redirectURL: '',
|
redirectURL: '',
|
||||||
@ -380,7 +380,7 @@ function getRequestCookies(renderedRequest: RenderedRequest) {
|
|||||||
return harCookies;
|
return harCookies;
|
||||||
}
|
}
|
||||||
|
|
||||||
function getReponseCookies(response: ResponseModel) {
|
function getResponseCookies(response: ResponseModel) {
|
||||||
const headers = response.headers.filter(Boolean) as HarCookie[];
|
const headers = response.headers.filter(Boolean) as HarCookie[];
|
||||||
const responseCookies = getSetCookieHeaders(headers)
|
const responseCookies = getSetCookieHeaders(headers)
|
||||||
.reduce((accumulator, harCookie) => {
|
.reduce((accumulator, harCookie) => {
|
||||||
|
|||||||
@ -424,7 +424,7 @@ export function isObject(obj: unknown) {
|
|||||||
|
|
||||||
/**
|
/**
|
||||||
Finds epoch's digit count and converts it to make it exactly 13 digits.
|
Finds epoch's digit count and converts it to make it exactly 13 digits.
|
||||||
Which is the epoch millisecond represntation.
|
Which is the epoch millisecond representation.
|
||||||
*/
|
*/
|
||||||
export function convertEpochToMilliseconds(epoch: number) {
|
export function convertEpochToMilliseconds(epoch: number) {
|
||||||
const expDigitCount = epoch.toString().length;
|
const expDigitCount = epoch.toString().length;
|
||||||
|
|||||||
@ -109,7 +109,7 @@ export async function addDirectory(workspaceId: string) {
|
|||||||
error: e,
|
error: e,
|
||||||
});
|
});
|
||||||
} finally {
|
} finally {
|
||||||
// Fake flushing changes (or, rollback) only prevents change notifs being sent to the UI
|
// Fake flushing changes (or, rollback) only prevents change notifications being sent to the UI
|
||||||
// It does NOT revert changes written to the database, as is typical of a db transaction rollback
|
// It does NOT revert changes written to the database, as is typical of a db transaction rollback
|
||||||
// As such, if rolling back, the created directory needs to be deleted manually
|
// As such, if rolling back, the created directory needs to be deleted manually
|
||||||
await db.flushChanges(bufferId, rollback);
|
await db.flushChanges(bufferId, rollback);
|
||||||
|
|||||||
@ -705,7 +705,7 @@ export async function _actuallySend(
|
|||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
// Set User-Agent if it't not already in headers
|
// Set User-Agent if it's not already in headers
|
||||||
if (!hasUserAgentHeader(headers)) {
|
if (!hasUserAgentHeader(headers)) {
|
||||||
setOpt(Curl.option.USERAGENT, `insomnia/${getAppVersion()}`);
|
setOpt(Curl.option.USERAGENT, `insomnia/${getAppVersion()}`);
|
||||||
}
|
}
|
||||||
|
|||||||
@ -172,8 +172,8 @@ async function _installPluginToTmpDir(lookupName: string) {
|
|||||||
},
|
},
|
||||||
(err, stdout, stderr) => {
|
(err, stdout, stderr) => {
|
||||||
// Check yarn/electron process exit code.
|
// Check yarn/electron process exit code.
|
||||||
// In certain environments electron can exit with error even if the command was perfomed sucesfully.
|
// In certain environments electron can exit with error even if the command was performed successfully.
|
||||||
// Checking for sucess message in output is a workaround for false errors.
|
// Checking for success message in output is a workaround for false errors.
|
||||||
if (err && !stdout.toString().includes('success')) {
|
if (err && !stdout.toString().includes('success')) {
|
||||||
reject(new Error(`${lookupName} install error: ${err.message}`));
|
reject(new Error(`${lookupName} install error: ${err.message}`));
|
||||||
return;
|
return;
|
||||||
|
|||||||
@ -369,7 +369,7 @@ export class MemClient {
|
|||||||
throw new SystemError({
|
throw new SystemError({
|
||||||
code: 'ENOTDIR',
|
code: 'ENOTDIR',
|
||||||
errno: -20,
|
errno: -20,
|
||||||
message: `ENOTDIR: not a simlink, scandir '${entry.path}'`,
|
message: `ENOTDIR: not a symlink, scandir '${entry.path}'`,
|
||||||
path: entry.path,
|
path: entry.path,
|
||||||
syscall: 'scandir',
|
syscall: 'scandir',
|
||||||
});
|
});
|
||||||
|
|||||||
@ -61,13 +61,13 @@ CodeMirror.defineMode('openapi', function() {
|
|||||||
return 'meta';
|
return 'meta';
|
||||||
}
|
}
|
||||||
|
|
||||||
/* list seperator */
|
/* list separator */
|
||||||
if (state.inlineList > 0 && !esc && ch === ',') {
|
if (state.inlineList > 0 && !esc && ch === ',') {
|
||||||
stream.next();
|
stream.next();
|
||||||
return 'meta';
|
return 'meta';
|
||||||
}
|
}
|
||||||
|
|
||||||
/* pairs seperator */
|
/* pairs separator */
|
||||||
if (state.inlinePairs > 0 && !esc && ch === ',') {
|
if (state.inlinePairs > 0 && !esc && ch === ',') {
|
||||||
state.keyCol = 0;
|
state.keyCol = 0;
|
||||||
state.pair = false;
|
state.pair = false;
|
||||||
|
|||||||
@ -538,7 +538,7 @@ class TagEditor extends PureComponent<Props, State> {
|
|||||||
{docs.map((doc: any) => {
|
{docs.map((doc: any) => {
|
||||||
let namePrefix: string | null = null;
|
let namePrefix: string | null = null;
|
||||||
|
|
||||||
// Show paren't folder with name if it's a request
|
// Show parent folder with name if it's a request
|
||||||
if (doc.type === models.request.type) {
|
if (doc.type === models.request.type) {
|
||||||
const requests = allDocs[models.request.type] || [];
|
const requests = allDocs[models.request.type] || [];
|
||||||
const request: any = requests.find(r => r._id === doc._id);
|
const request: any = requests.find(r => r._id === doc._id);
|
||||||
|
|||||||
@ -239,7 +239,7 @@ const Fail = ({ error }: FailProps) => (
|
|||||||
|
|
||||||
{error && (
|
{error && (
|
||||||
<details>
|
<details>
|
||||||
<summary>Additonal information</summary>
|
<summary>Additional information</summary>
|
||||||
<pre className="pad-top-sm selectable">
|
<pre className="pad-top-sm selectable">
|
||||||
<code className="wide">{error.stack || error}</code>
|
<code className="wide">{error.stack || error}</code>
|
||||||
</pre>
|
</pre>
|
||||||
|
|||||||
@ -460,7 +460,7 @@ const prepareBody = (endpointSchema: OpenAPIV3.OperationObject): ImportRequest['
|
|||||||
};
|
};
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Converts openapi schema of parametes into insomnia one.
|
* Converts openapi schema of parameters into insomnia one.
|
||||||
*/
|
*/
|
||||||
const convertParameters = (parameters: OpenAPIV3.ParameterObject[] = []) => {
|
const convertParameters = (parameters: OpenAPIV3.ParameterObject[] = []) => {
|
||||||
return parameters.map((parameter) => {
|
return parameters.map((parameter) => {
|
||||||
|
|||||||
@ -90,7 +90,7 @@ const parseEndpoints = (document: OpenAPIV2.Document) => {
|
|||||||
return distinct;
|
return distinct;
|
||||||
}, [] as string[])
|
}, [] as string[])
|
||||||
.filter((tag) => !tags.map((tag) => tag.name).includes(tag))
|
.filter((tag) => !tags.map((tag) => tag.name).includes(tag))
|
||||||
.map((name) => ({ name, desciption: '' }));
|
.map((name) => ({ name, description: '' }));
|
||||||
|
|
||||||
const folders = [...tags, ...implicitTags].map(
|
const folders = [...tags, ...implicitTags].map(
|
||||||
importFolderItem(defaultParent),
|
importFolderItem(defaultParent),
|
||||||
@ -515,7 +515,7 @@ const generateParameterExample = (
|
|||||||
};
|
};
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* Converts swagger schema of parametes into insomnia one.
|
* Converts swagger schema of parameters into insomnia one.
|
||||||
*/
|
*/
|
||||||
const convertParameters = (parameters?: OpenAPIV2.Parameter[]) => {
|
const convertParameters = (parameters?: OpenAPIV2.Parameter[]) => {
|
||||||
return parameters?.map((parameter) => {
|
return parameters?.map((parameter) => {
|
||||||
|
|||||||
@ -41,7 +41,7 @@ If `inso` cannot find the `.insomnia` directory, it will try to run against the
|
|||||||
|
|
||||||
Typically, Insomnia database id's are quite long, for example: `wrk_012d4860c7da418a85ffea7406e1292a` . When specifying an identifier for `inso` , similar to Git hashes, you may choose to concatenate and use the first x characters (for example, `wrk_012d486` ), which is very likely to be unique. If in the rare chance the short id is _not_ unique against the data, `inso` will inform as such.
|
Typically, Insomnia database id's are quite long, for example: `wrk_012d4860c7da418a85ffea7406e1292a` . When specifying an identifier for `inso` , similar to Git hashes, you may choose to concatenate and use the first x characters (for example, `wrk_012d486` ), which is very likely to be unique. If in the rare chance the short id is _not_ unique against the data, `inso` will inform as such.
|
||||||
|
|
||||||
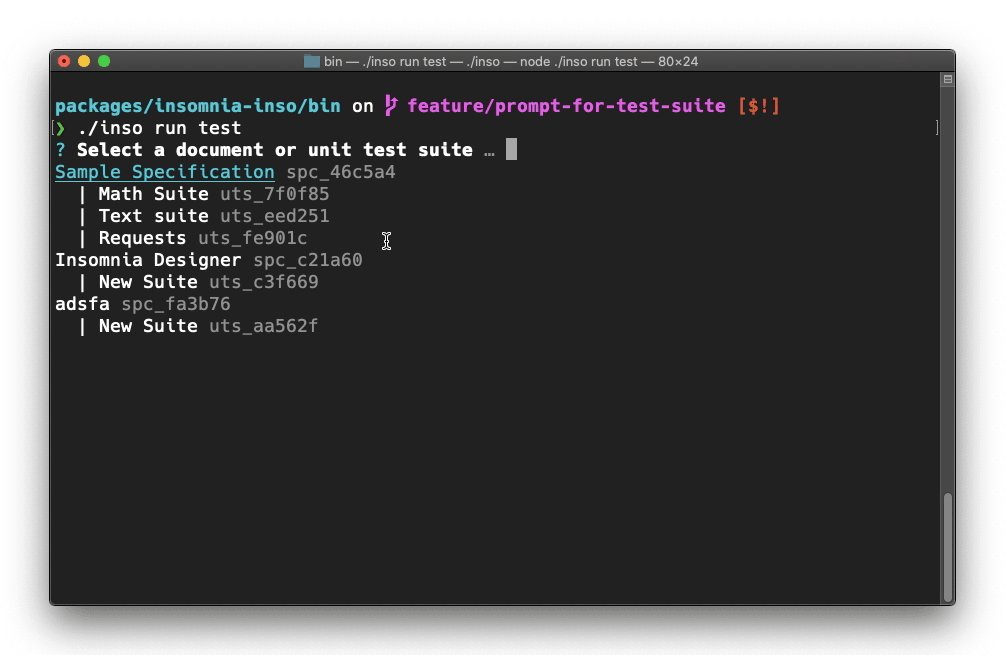
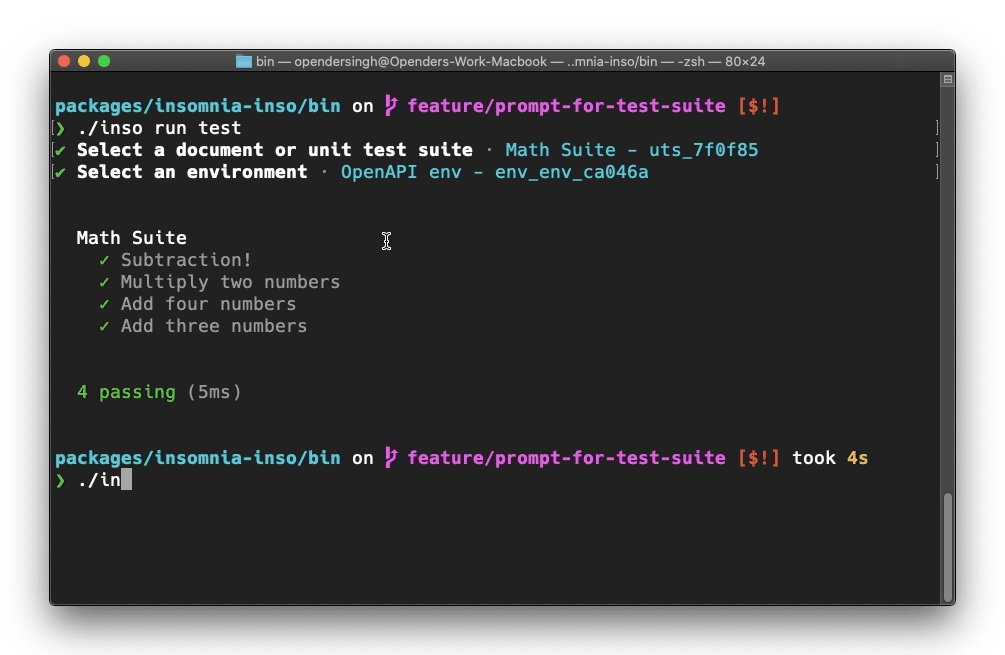
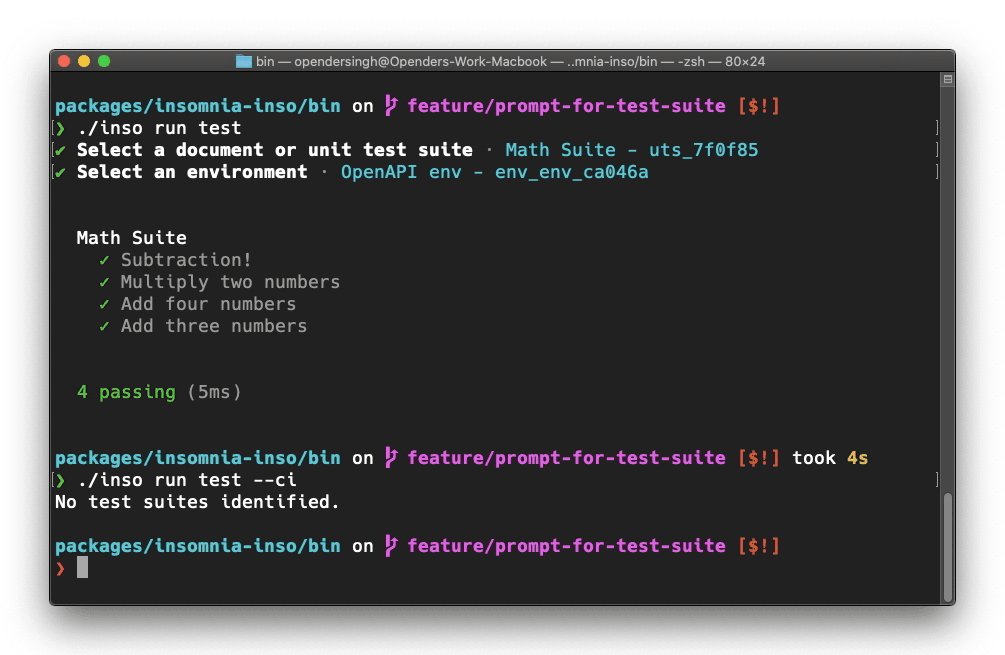
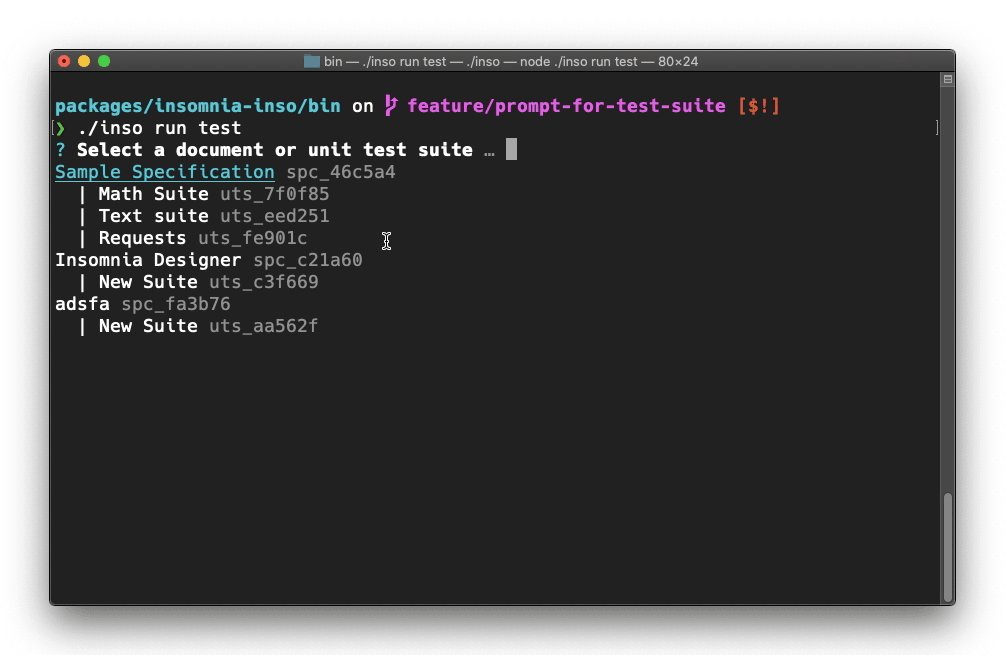
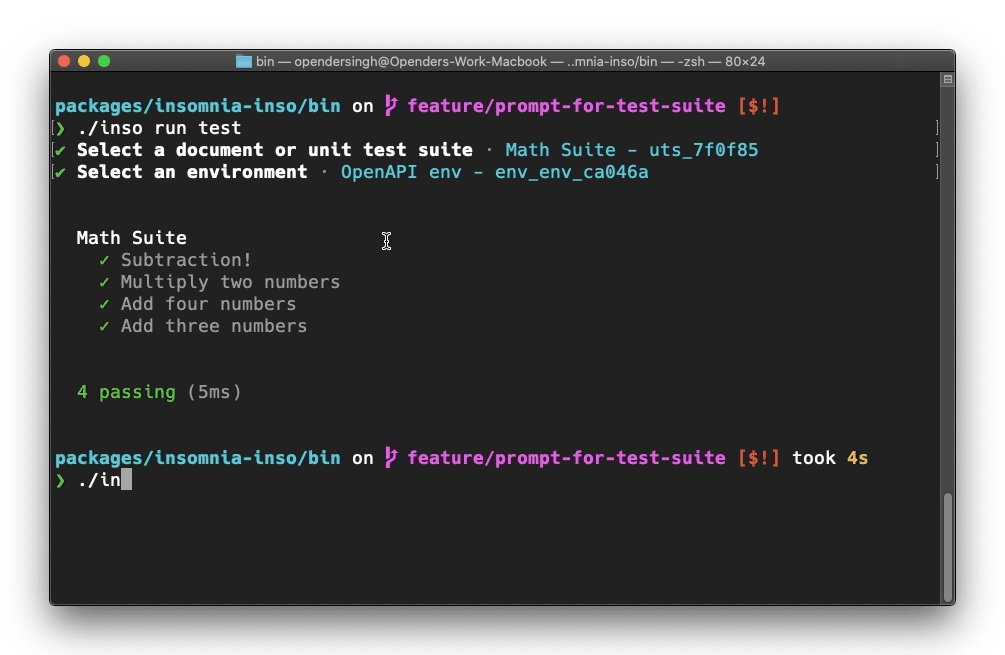
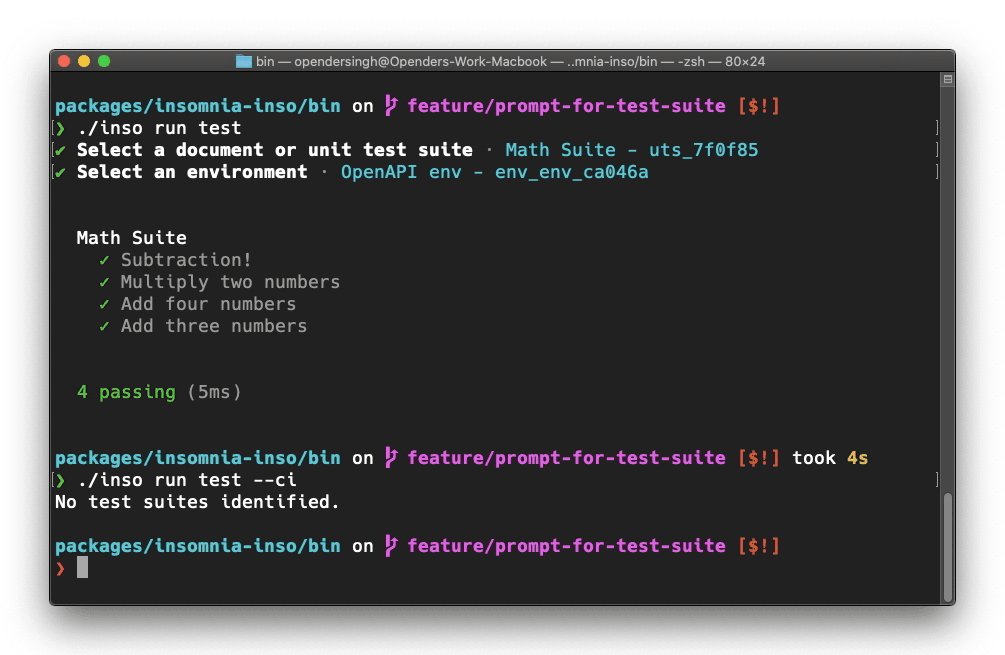
Additionally, if the `[identifier]` argument is ommitted from the command, `inso` will search in the database for the information it needs, and prompt the user. Prompts can be disabled with the `--ci` global option.
|
Additionally, if the `[identifier]` argument is omitted from the command, `inso` will search in the database for the information it needs, and prompt the user. Prompts can be disabled with the `--ci` global option.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@ -30,7 +30,7 @@ export const loadEnvironment = (
|
|||||||
env => env.parentId === baseWorkspaceEnv._id,
|
env => env.parentId === baseWorkspaceEnv._id,
|
||||||
);
|
);
|
||||||
|
|
||||||
// If no identifier, return base environmenmt
|
// If no identifier, return base environment
|
||||||
if (!identifier) {
|
if (!identifier) {
|
||||||
logger.trace('No sub environments found, using base environment');
|
logger.trace('No sub environments found, using base environment');
|
||||||
return baseWorkspaceEnv;
|
return baseWorkspaceEnv;
|
||||||
|
|||||||
@ -72,7 +72,7 @@ A test should not depend on any external services unless absolutely necessary. I
|
|||||||
### Element selection
|
### Element selection
|
||||||
Spectron is built heavily on top of WebdriverIO, and WebdriverIO's `browser` object is available under `app.client` ([docs](https://github.com/electron-userland/spectron#client)). This is the primary API you will need for user interactions, see examples with existing tests.
|
Spectron is built heavily on top of WebdriverIO, and WebdriverIO's `browser` object is available under `app.client` ([docs](https://github.com/electron-userland/spectron#client)). This is the primary API you will need for user interactions, see examples with existing tests.
|
||||||
|
|
||||||
Through WebdriverIO you can use a host of CSS or React selectors. There is no clear guideline about which selector to use, but whichever approach is used it must favour stablility and be understandable.
|
Through WebdriverIO you can use a host of CSS or React selectors. There is no clear guideline about which selector to use, but whichever approach is used it must favour stability and be understandable.
|
||||||
|
|
||||||
There are trade-offs with each selector approach but it's important to know how generic or specific a particular component or CSS class is, in order to ensure that the correct element is always selected as the application evolves.
|
There are trade-offs with each selector approach but it's important to know how generic or specific a particular component or CSS class is, in order to ensure that the correct element is always selected as the application evolves.
|
||||||
|
|
||||||
@ -194,7 +194,7 @@ Unlike unit tests, the application startup time for a smoke test can sometimes b
|
|||||||
|
|
||||||
## Contributing a smoke test?
|
## Contributing a smoke test?
|
||||||
|
|
||||||
Smoke tests can potentially be flaky, and one attempt to avoid flaky tests in the default branch is to run the final implementation of a test atleast 20 times locally to prove its stability. If a test is unable to achieve this, it is very unlikely to be accepted into the test suite.
|
Smoke tests can potentially be flaky, and one attempt to avoid flaky tests in the default branch is to run the final implementation of a test at least 20 times locally to prove its stability. If a test is unable to achieve this, it is very unlikely to be accepted into the test suite.
|
||||||
|
|
||||||
You can repeat a test quickly by wrapping it with the following block:
|
You can repeat a test quickly by wrapping it with the following block:
|
||||||
```ts
|
```ts
|
||||||
|
|||||||
@ -191,7 +191,7 @@ describe('Application launch', function() {
|
|||||||
// 1. sending no basic auth will fail
|
// 1. sending no basic auth will fail
|
||||||
// 2. sending basic auth will succeed
|
// 2. sending basic auth will succeed
|
||||||
// 3. sending basic auth with special characters encoded with IS0-8859-1 will succeed
|
// 3. sending basic auth with special characters encoded with IS0-8859-1 will succeed
|
||||||
// 4. sending while basic auth is disabled within insomnnia will fail
|
// 4. sending while basic auth is disabled within insomnia will fail
|
||||||
// TODO(TSCONVERSION) - this test fails fairly readily after TS conversion, needs investigation
|
// TODO(TSCONVERSION) - this test fails fairly readily after TS conversion, needs investigation
|
||||||
it.skip('sends request with basic authentication', async () => {
|
it.skip('sends request with basic authentication', async () => {
|
||||||
const url = 'http://127.0.0.1:4010/auth/basic';
|
const url = 'http://127.0.0.1:4010/auth/basic';
|
||||||
|
|||||||
@ -55,7 +55,7 @@ export function getName(
|
|||||||
const defaultName = defaultValue || 'openapi';
|
const defaultName = defaultValue || 'openapi';
|
||||||
const name = typeof rawName === 'string' && rawName ? rawName : defaultName;
|
const name = typeof rawName === 'string' && rawName ? rawName : defaultName;
|
||||||
|
|
||||||
// Sluggify
|
// Slugify
|
||||||
return generateSlug(name, slugifyOptions);
|
return generateSlug(name, slugifyOptions);
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -65,7 +65,7 @@ export function generateSlug(str: string, options: SlugifyOptions = {}) {
|
|||||||
return slugify(str, options);
|
return slugify(str, options);
|
||||||
}
|
}
|
||||||
|
|
||||||
/** characters in curly brances not immediately followed by `://`, e.g. `{foo}` will match but `{foo}://` will not. */
|
/** characters in curly braces not immediately followed by `://`, e.g. `{foo}` will match but `{foo}://` will not. */
|
||||||
const pathVariableSearchValue = /{([^}]+)}(?!:\/\/)/g;
|
const pathVariableSearchValue = /{([^}]+)}(?!:\/\/)/g;
|
||||||
|
|
||||||
export function pathVariablesToRegex(p: string) {
|
export function pathVariablesToRegex(p: string) {
|
||||||
|
|||||||
@ -157,7 +157,7 @@ export function generateRouteName(
|
|||||||
return `${name}-${opsName}`;
|
return `${name}-${opsName}`;
|
||||||
}
|
}
|
||||||
|
|
||||||
// replace all `/` with `-` except the ones at the beginng or end of a string
|
// replace all `/` with `-` except the ones at the beginning or end of a string
|
||||||
const replacedRoute = routePath.replace(/(?!^)\/(?!$)/g, '-');
|
const replacedRoute = routePath.replace(/(?!^)\/(?!$)/g, '-');
|
||||||
const pathSlug = generateSlug(pathItem['x-kong-name'] || replacedRoute);
|
const pathSlug = generateSlug(pathItem['x-kong-name'] || replacedRoute);
|
||||||
return `${name}${pathSlug ? `-${pathSlug}` : ''}-${method}`;
|
return `${name}${pathSlug ? `-${pathSlug}` : ''}-${method}`;
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user