* fix: insomnia open dialog for proto directory can't select directories * uses a named export for selectFileOrFolder (also, removes original js file from rebase) * clears error by leveraging exhaustiveness check * fixes bug: the `name` field is actually for a file filter see the referenced pull request. As for the `extensions: ['*']`, there's no reason I can see to include a filter and then tell the filter to then accept everything. * update selectFileOrFolder mocks * use switch (for exhaustiveness checking) and type selectedFormat * removes unnecessary filters from _save_ dialog from the docs: > The filters specifies an array of file types that can be displayed As suspected, this is not needed. A user is free to save it wherever they want. * adds extension to saved file not sure why this was missing before, but it appears to have been a bug * formatting updates best to "ignore whitespace" for this commit. I did this with the hope of using the `ThunkAction` type from `redux-thunk`, but once I got them all looking good and started adding the type I quickly learned there's quite a bit more work to do in this area before we can have such a thing. I therefore opted to just call it a day at that and take the (no-op) formatting changes and typings. * removes remaining name filters from save dialogs same reason as the 2nd to prior commit - they cause the bug Co-authored-by: Dimitri Mitropoulos <dimitrimitropoulos@gmail.com> Co-authored-by: Opender Singh <opender.singh@konghq.com> |
||
|---|---|---|
| .github | ||
| packages | ||
| plugins | ||
| screenshots | ||
| scripts | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .nvmrc | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| DEVELOPMENT.md | ||
| jest-preset.js | ||
| lerna.json | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| tsconfig.base.json | ||
| tsconfig.eslint.json | ||
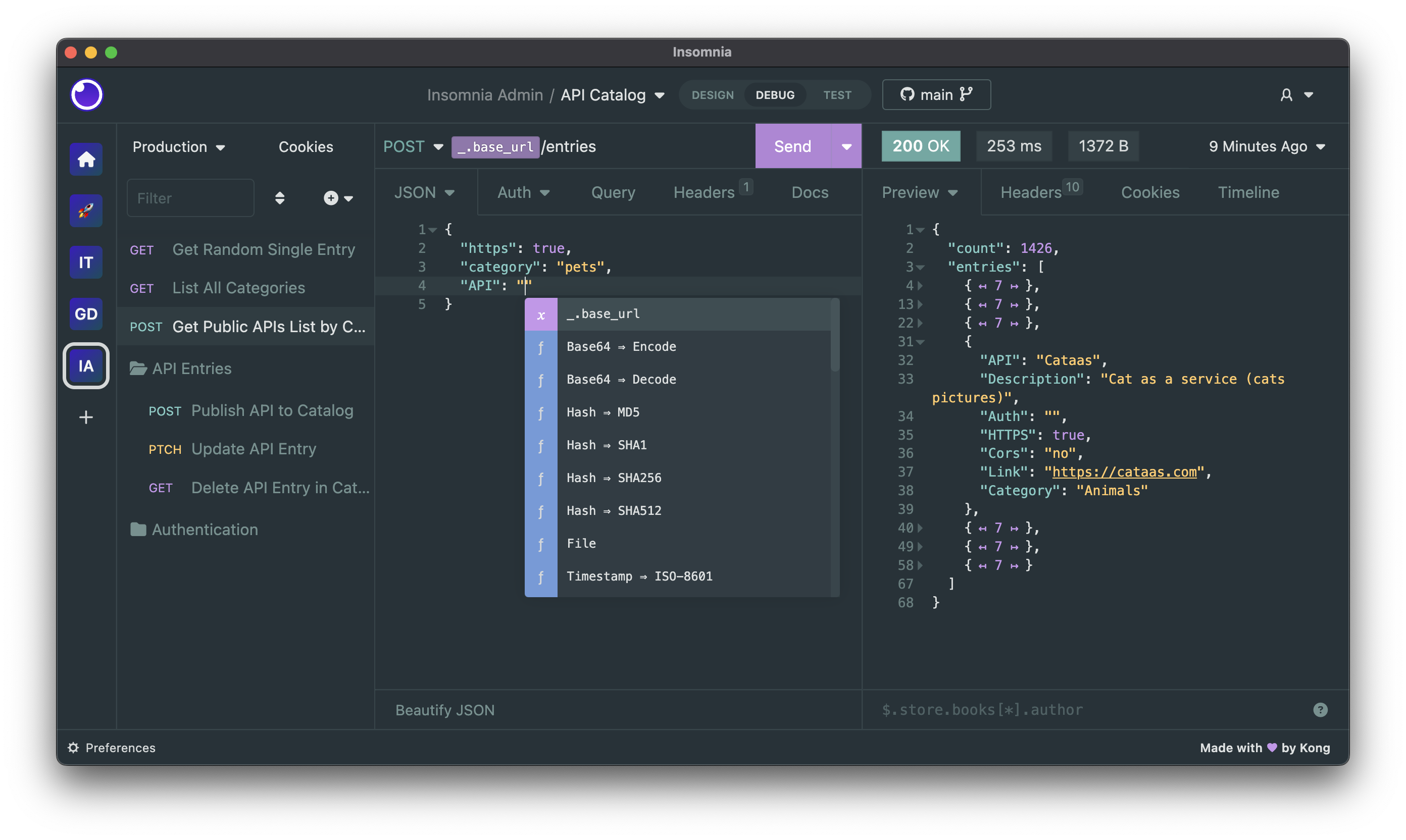
Insomnia REST Client
Insomnia is a cross-platform REST client, built on top of Electron.
Download
Insomnia is available for Mac, Windows, and Linux and can be downloaded from the website.
https://insomnia.rest/download
Bugs and Feature Requests
Have a bug or a feature request? First, read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
For more generic product questions and feedback, join the Slack Team or email support@insomnia.rest
Contributing
Please read through our contributing guidelines and code of conduct. Included are directions for opening issues, coding standards, and notes on development.
Editor preferences are available in the editor config for easy use in common text editors. Read more and download plugins at editorconfig.org.
Developing
Development on Insomnia can be done on Mac, Windows, or Linux as long as you have
NodeJS and Git. See the .nvmrc file located in the project for the correct Node version.
Initial Dev Setup
This repository is structured as a monorepo and contains many Node.JS packages. Each package has
its own set of commands, but the most common commands are available from the
root package.json and can be accessed using the npm run ... command. Here
are the only three commands you should need to start developing on the app.
# Install and Link Dependencies
npm run bootstrap
# Run Tests
npm test
# Start App with Live Reload
npm run app-start
If you are on Linux, you may need to install the following supporting packages
# Update library
sudo apt-get update
# Install font configuration library & support
sudo apt-get install libfontconfig-dev
sudo apt-get install font-manager
# Build capability for required font-scanner package
sudo apt-get install build-essential
Also on Linux, if Electron is failing during the bootstrap process, run the following
# Clear Electron install conflicts
rm -rf ~/.cache/electron
If you are on Windows and have problems, you may need to install Windows Build Tools
Editor Requirements
You can use any editor you'd like, but make sure to have support/plugins for the following tools:
- ESLint – For catching syntax problems and common errors
- JSX Syntax – For React components
- Flow – For type annotations
Plugins
Search, discover, and install plugins from the Insomnia Plugin Hub!
Community Projects
- Insomnia Documenter – Generate beautiful API documentation pages using the documenter plugin or your Insomnia export file.
- GitHub API Spec Importer – A complete set of GitHub REST API route specifications that can be imported straight into Insomnia.
- Swaggymnia – Generate Swagger documentation for your existing API in Insomnia.