* Move page layout styles to page layout component Co-authored-by: Pavlos Koutoglou <pkoutoglou@gmail.com> * load organizations in root route * update github stars button styles * add app header * add organizations navbar * org model * button xs size variant * add statusbar * update workspace card labels * organization route * update project view styles * add account toolbar in header * add project sidebar * add workspace navigation * add git sync dropdown * guard against existing project * update styles * update modal styles * guard against vcs and offline mode * make new workspace modals cancellable * remove unused test * update delete project redirects * add account settings option in account dropdown * remove unused dropdown * filter backend projects by existing workspaces Closes INS-2127 * add sync dropdown for collections * update dashboard tests * fix lint * fix rebase * update styles * fix horizontal layout resize * fix duplicate modal action * update app initialization code and remove logic from redux * update views on login and clear the pull dropdown on project change * fix prop error * update tests * redux test fix * initialize the redux navigation state by the initial location * validate previous location history entry or use default * update analytics modal styles Co-authored-by: Pavlos Koutoglou <pkoutoglou@gmail.com> Co-authored-by: Filipe Freire <livrofubia@gmail.com> Co-authored-by: Mark Kim <mark.kim@konghq.com> |
||
|---|---|---|
| .. | ||
| cli | ||
| docs/imgs | ||
| fixtures | ||
| playwright | ||
| server | ||
| tests | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmrc | ||
| CLI.md | ||
| jest.config.js | ||
| package-lock.json | ||
| package.json | ||
| playwright.config.ts | ||
| README.md | ||
| tsconfig.build.json | ||
| tsconfig.json | ||
Insomnia Smoke Tests
This project contains the smoke testing suite for Insomnia App.
To find more about Inso CLI smoke tests, check this document.
Quick-start
Prerequisites:
- Clone the project
- Run
npm run bootstrap
To run all tests:
- In one terminal run:
npm run watch:app - In another terminal run:
npm run test:smoke:dev
To run single tests:
- Filter by the file or test title, e.g.
npm run test:smoke:dev -- oauth
Debugging and Developing Tests locally
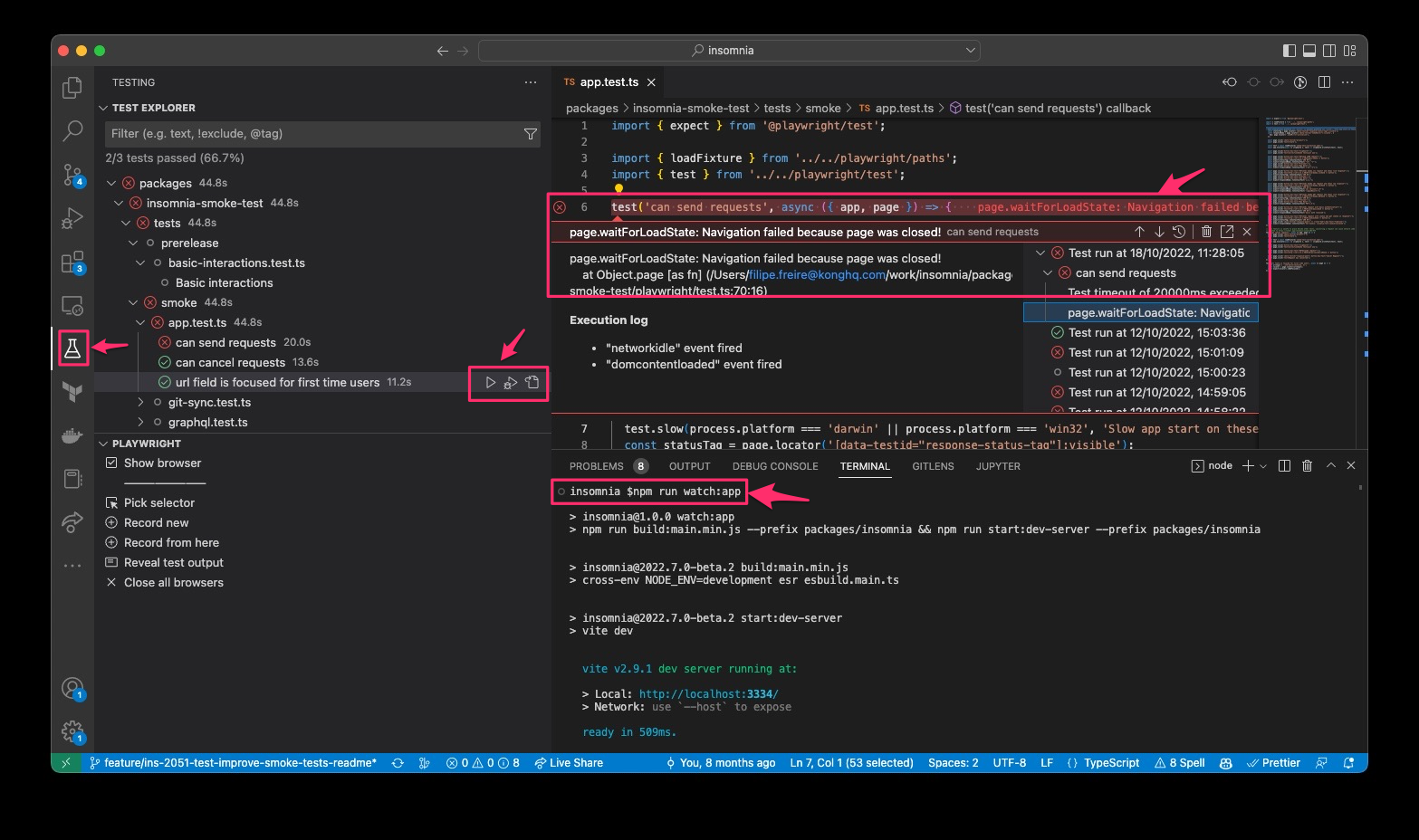
Playwright VS Code extension
In order to run/debug tests directly from VS Code:
- Install the Playwright extension.
- With the extension installed, run on terminal
npm run watch:app.
You can trigger tests from the Testing tab, or within the test files clicking the run button.
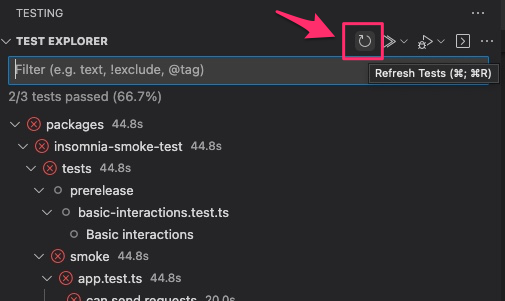
If no tests appear, you may need to run "Refresh playwright tests". This can be done from the command palette, or by using the button at the top of the Testing tab.
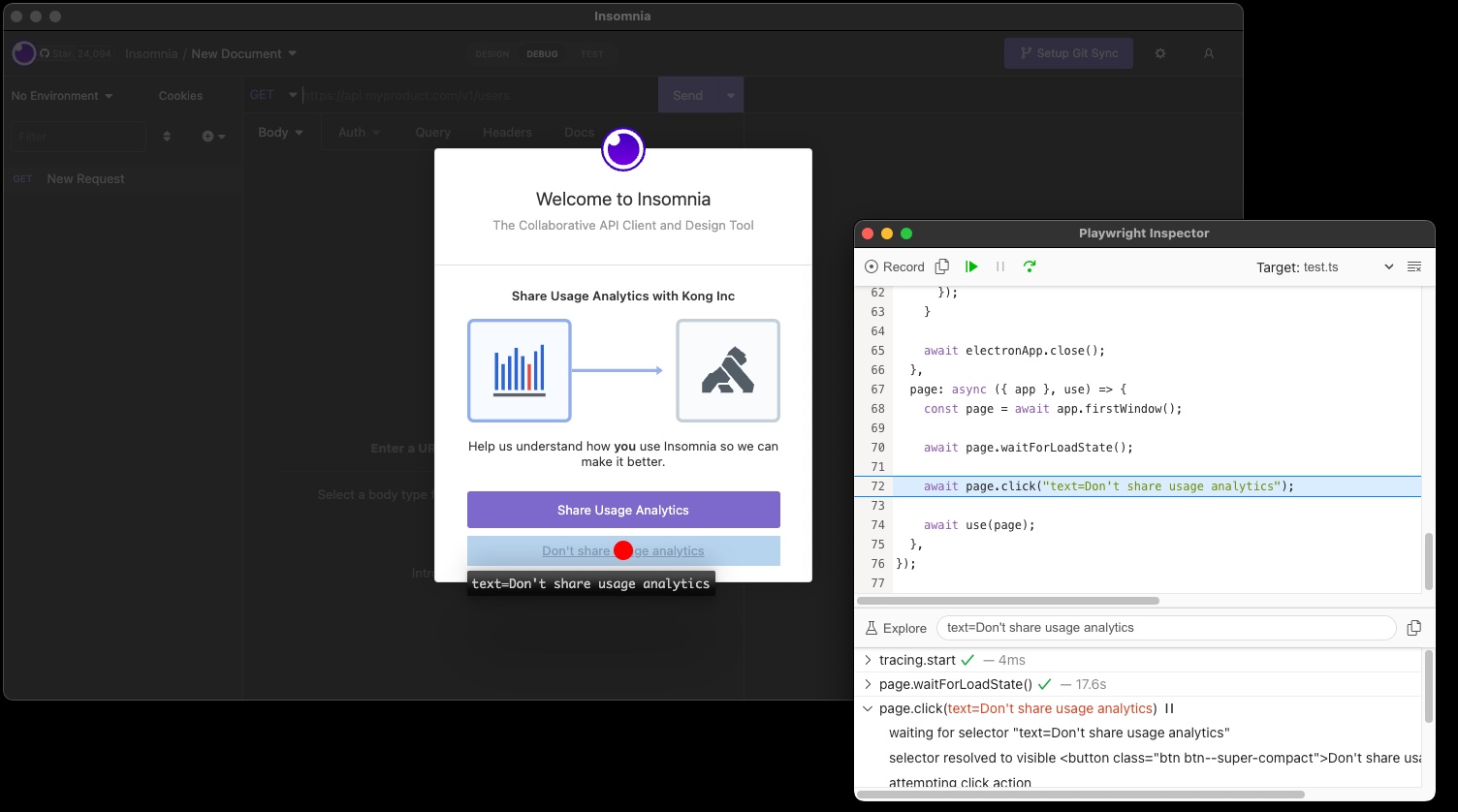
Playwright Inspector
You can step through tests with playwright inspector: PWDEBUG=1 npm run test:smoke:dev
This is also useful to help create new tests.
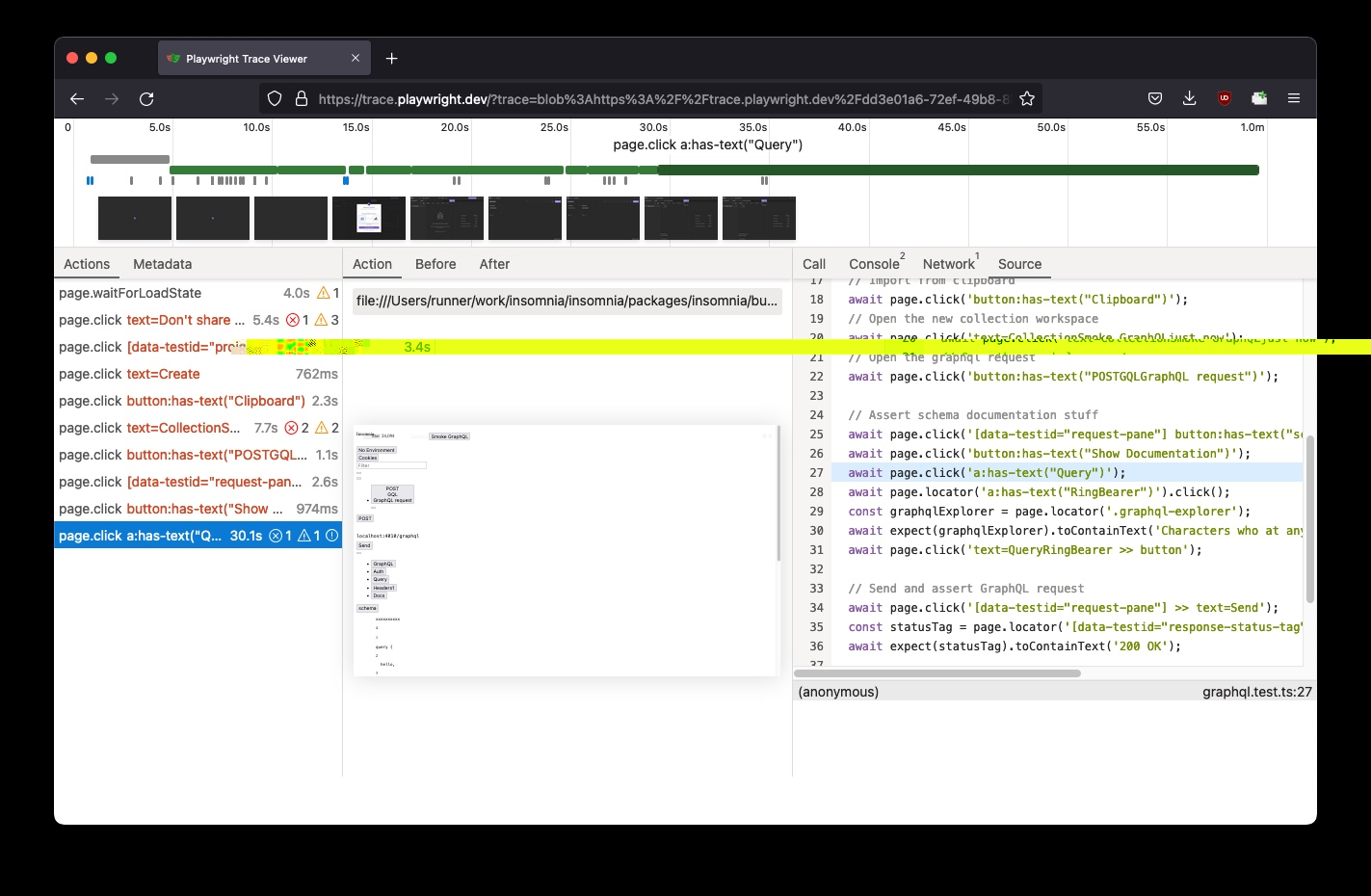
Playwright Trace viewer
We generate Playwright Traces when tests run. These can be used to debug local and CI test failures.
To open a local trace viewer for a given test output, run:
# Example:
npx playwright show-trace packages/insomnia-smoke-test/screenshots/app-can-send-requests/trace.zip
Alternatively you can upload this trace to trace.playwright.dev.
Additional Log levels
You can enable additional logging to help you debug tests:
- Playwright logs:
DEBUG=pw:api npm run test:smoke:dev - Insomnia console logs:
DEBUG=pw:browser npm run test:smoke:dev - WebServer console logs:
DEBUG=pw:WebServer npm run test:smoke:dev
Reproducing CI Failures
Getting traces from CI
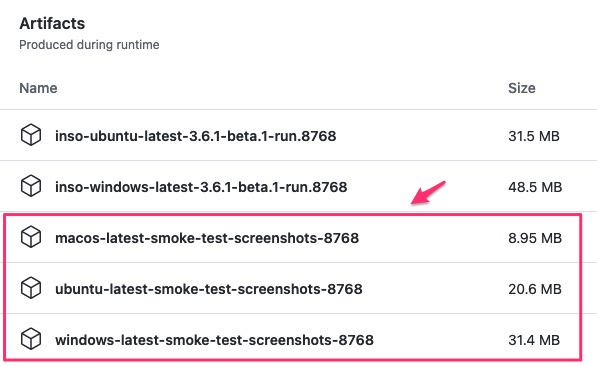
Traces from CI execution can be found in the failed CI job's artifacts.
After downloading the artifacts, these can be extracted and loaded up into the Trace viewer.
Build and package methods
It's possible to run the smoke tests for:
- A
build, the JS bundle that is loaded into an electron client - A
package, the executable binary (e.g..dmgor.exe)
For build:
# Transpile js bundle
npm run app-build
# Run tests
npm run test:smoke:build
For package:
# Build executable in /packages/insomnia/dist
npm run app-package
# Run tests
npm run test:smoke:package
Each of the above commands will automatically run the Express server, so you do not need to take any extra steps.