mirror of
https://github.com/nocobase/nocobase
synced 2024-11-15 15:16:31 +00:00
* feat: api doc plugin * fix: merge * chore: upgrade swagger ui to latest * feat: get paths from recourser * feat: configure security * feat: add models * feat: reimplement resource action * feat: support render schemas correctly * feat: support load swagger documentation * refactor: implement `SwaggerManager` * fix: re import * feat: update info * refactor: do not use the cache strategy for the time being * feat: support collection builtin actions * fix: incorrect tag * feat: support different swagger json for different plugins * feat: support load server package * feat: support visit from plugin center * feat: add schemas for mapConfiguration * feat: update * fix: update tags * feat: support only render plugin that has swagger content * refactor: use swagger-ui-react instead of swagger-ui-dist * fix: clean * fix: reset * refactor: update plugin place * fix: revert * fix: remove version * fix: type error * feat: swagger doc * refactor: improve apis * feat: add doc * feat: support destination cache * fix: avoid authorization override * fix: auth bug * feat: update documentation * fix: typo * feat: support json * fix: key * fix: update yarn.lock * feat: update swagger doc * feat: swagger doc * docs: add auth swagger files (#2341) * docs: add auth swagger files * fix: yarn.lock * fix: skip core * feat: swagger doc * docs: improve auth docs * fix(theme-editor): avoid crashing * feat(theme-editor): improve api doc * docs: add localization-management swagger * docs(plugin-workflow): add api doc (#2379) * fix: remove files * fix: aaa * fix: dist * fix: load swagger * feat: acl api doc (#2494) * chore: acl api doc * feat: ui schema api doc * feat: multi apps api doc * chore: ui schema doc * feat: collection api doc * chore: association api doc * chore: single association doc * feat: move action doc * chore: list parameters * feat: update swagger doc * chore: collectionIndex to first * fix: test error * fix: ref * chore: doc tags * chore: template * chore: doc with association options * chore: single association doc * chore: relation type * chore: filter single association params * chore: m2m api doc * chore: params * fix: 0.12.0-alpha.5 * fix: update yarn.lock * chore: data wrap --------- Co-authored-by: chenos <chenlinxh@gmail.com> Co-authored-by: YANG QIA <2013xile@gmail.com> Co-authored-by: Rain <958414905@qq.com> Co-authored-by: Junyi <mytharcher@users.noreply.github.com> Co-authored-by: ChengLei Shao <chareice@live.com> |
||
|---|---|---|
| .. | ||
| src | ||
| .npmignore | ||
| client.d.ts | ||
| client.js | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Auth
提供基础认证功能和扩展认证器管理功能。
使用方法
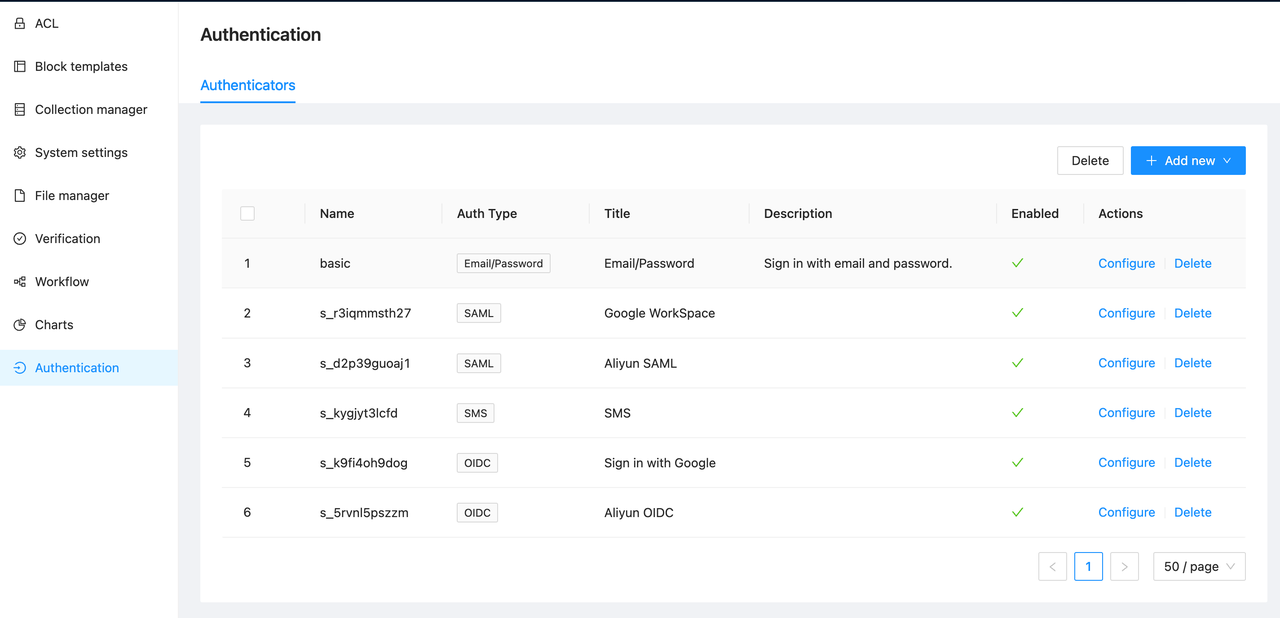
认证器管理
页面:系统设置 - 认证

内置认证器
- 名称:basic
- 认证类型:邮箱密码登录


增加认证器
Add new - 选择认证类型

启用/禁用
Actions - Edit - 勾选/取消Enabled

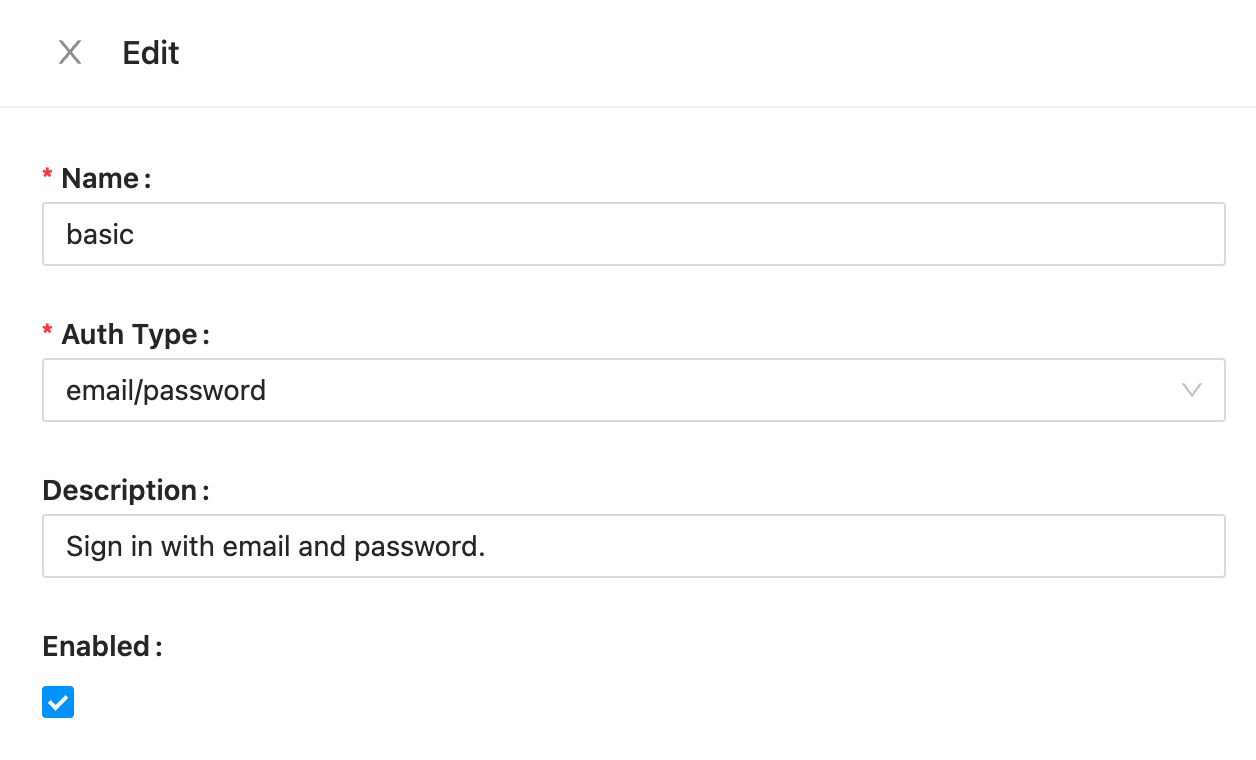
配置认证器
Actions - Edit
开发一个登录插件
接口
Nocobase内核提供了扩展登录方式的接入和管理。扩展登录插件的核心逻辑处理,需要继承内核的Auth类,并对相应的标准接口进行实现。
参考core/auth/auth.ts
import { Auth } from '@nocobase/auth';
class CustomAuth extends Auth {
set user(user) {}
get user() {}
async check() {}
async signIn() {}
}
多数情况下,扩展的用户登录方式也将沿用现有的jwt逻辑来生成用户访问API的凭证,插件也可以继承BaseAuth类以便复用部分逻辑代码,如check, signIn接口。
import { BaseAuth } from '@nocobase/auth';
class CustomAuth extends BaseAuth {
constructor(config: AuthConfig) {
const userCollection = config.ctx.db.getCollection('users');
super({ ...config, userCollection });
}
async validate() {}
}
用户数据
@nocobase/plugin-auth插件提供了usersAuthenticators表来建立users和authenticators,即用户和认证方式的关联。
通常情况下,扩展登录方式用users和usersAuthenticators来存储相应的用户数据即可,特殊情况下才需要自己新增Collection.
users存储的是最基础的用户数据,邮箱、昵称和密码。
usersAuthenticators存储扩展登录方式数据
- uuid: 该种认证方式的用户唯一标识,如手机号、微信openid等
- meta: JSON字段,其他需要保存的信息
- userId: 用户id
- authenticator:认证器名字
对于用户操作,Authenticator模型也提供了几个封装的方法,可以在CustomAuth类中通过this.authenticator[方法名]使用:
findUser(uuid: string): UserModel- 查询用户newUser(uuid: string, values?: any): UserModel- 创建新用户findOrCreateUser(uuid: string, userValues?: any): UserModel- 查找或创建新用户
注册
扩展的登录方式需要向内核注册。
async load() {
this.app.authManager.registerTypes('custom-auth-type', {
auth: CustomAuth,
});
}
客户端API
OptionsComponentProvider
可供用户配置的认证器配置项
- authType 认证方式
- component 配置组件
<OptionsComponentProvider authType="custom-auth-type" component={Options} />
Options组件使用的值是authenticator的options字段,如果有需要暴露在前端的配置,应该放在options.public字段中。authenticators:publicList接口会返回options.public字段的值。
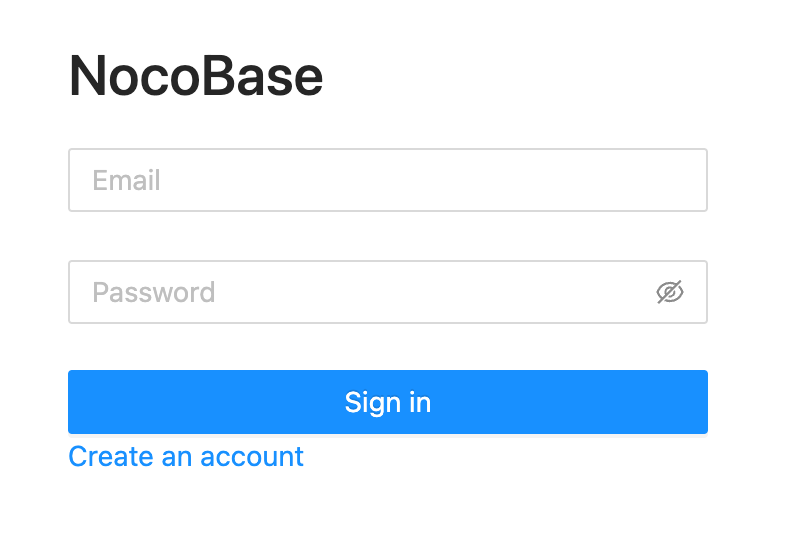
SigninPageProvider
自定义登录页界面
- authType 认证方式
- tabTitle 登录页tab标题
- component 登录页组件
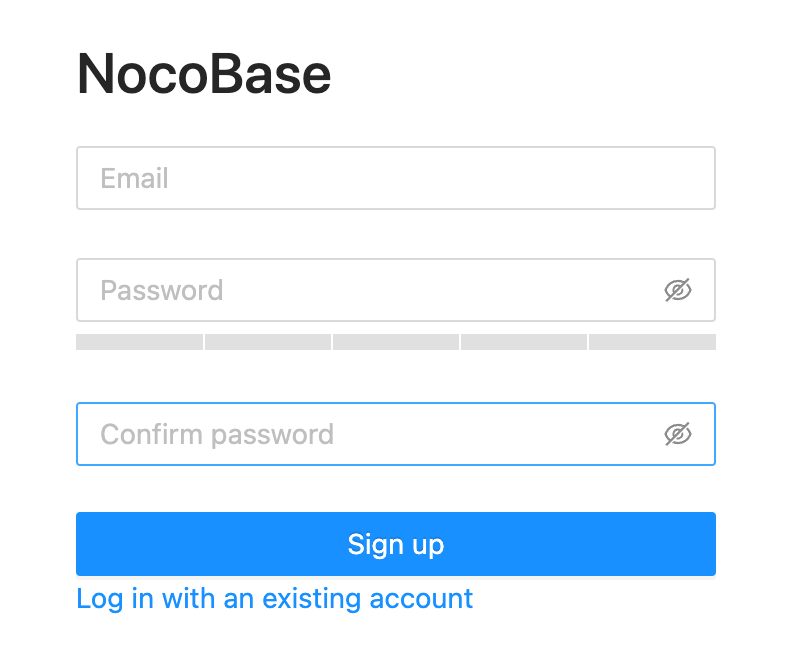
SignupPageProvider
自定义注册页界面
- authType 认证方式
- component 注册页组件
SigninPageExtensionProvider
自定义登录页下方的扩展内容
- authType 认证方式
- component 扩展组件