mirror of
https://github.com/nocobase/nocobase
synced 2024-11-15 10:37:01 +00:00
|
Some checks are pending
Build Docker Image / build-and-push (push) Waiting to run
Build Pro Image / build-and-push (push) Waiting to run
E2E / Build (push) Waiting to run
E2E / Core and plugins (push) Blocked by required conditions
E2E / plugin-workflow (push) Blocked by required conditions
E2E / plugin-workflow-approval (push) Blocked by required conditions
E2E / plugin-data-source-main (push) Blocked by required conditions
E2E / Comment on PR (push) Blocked by required conditions
NocoBase Backend Test / sqlite-test (20, false) (push) Waiting to run
NocoBase Backend Test / sqlite-test (20, true) (push) Waiting to run
NocoBase Backend Test / postgres-test (public, 20, nocobase, false) (push) Waiting to run
NocoBase Backend Test / postgres-test (public, 20, nocobase, true) (push) Waiting to run
NocoBase Backend Test / postgres-test (public, 20, public, false) (push) Waiting to run
NocoBase Backend Test / postgres-test (public, 20, public, true) (push) Waiting to run
NocoBase Backend Test / postgres-test (user_schema, 20, nocobase, false) (push) Waiting to run
NocoBase Backend Test / postgres-test (user_schema, 20, nocobase, true) (push) Waiting to run
NocoBase Backend Test / postgres-test (user_schema, 20, public, false) (push) Waiting to run
NocoBase Backend Test / postgres-test (user_schema, 20, public, true) (push) Waiting to run
NocoBase Backend Test / mysql-test (20, false) (push) Waiting to run
NocoBase Backend Test / mysql-test (20, true) (push) Waiting to run
NocoBase Backend Test / mariadb-test (20, false) (push) Waiting to run
NocoBase Backend Test / mariadb-test (20, true) (push) Waiting to run
NocoBase FrontEnd Test / frontend-test (18) (push) Waiting to run
Test on Windows / build (push) Waiting to run
* feat: init * fix: mobile layout * feat: more code * feat: improve navigate bar * fix: mobile title * feat: improve code * fix: add settings and initailzer * fix: settings * fix: tabbar items settings * feat: tabbar initializer * fix: api * fix: styles * feat: navbar * feat: navigate bar tabs initializer * feat: navigate bar tab settings * feat: navigation bar actions * fix: bug * fix: bug * fix: bug * fix: tabbar active * fix: bug * fix: mobile login and layout * fix: update version * fix: build error * feat: plugin settings support link * fix: add mobile meta * fix: desktop mode * fix: remove old code and change collection name and mobile path * fix: tabbar and tabs initialer layout * fix: initializer style * fix: adjust schema position * fix: mobile style * fix: delete relation resource and home page bug * fix: support multi app * fix: not found page * fix: js bridge * fix: bug * fix: navigation bar schema flat * fix: navigation bar action style * fix: change version * fix: mobile meta and real mobile test * refactor: folder and name * fix: navigation bar sticky and zIndex * fix: full mobile schema * fix: mobile readme and package.json * fix: e2e bug * fix: bug * fix: tabbar style on productino * fix: bug * fix: rename MobileTabBar.Page * fix: support tabbar sort * fix: support page tabs sort * fix: i18n * fix: settings utils import bug * docs: api doc * fix: qrcode refresh * test: unit tests * fix: bug * fix: unit test * fix: build bug * fix: e2e test * fix: overflow scroll * fix: bug * fix: scroll and overflow * fix: bug * fix: e2e expect await * fix: e2e bug * fix: bug * fix: change name * fix: add more e2e * fix: page header * fix: tab support icon * fix: bug * fix: bug * fix: docs * fix(T-4811): scroll bar too long * fix(T-4810): desktop mode * fix: e2e * fix(T-4812): title empty * fix: unit test * feat: hide Open mode option in mobile mode * feat: change default value of Open mode on mobile * feat: add OpenModeProvider * feat: support page mode * fix: fix build * test: update unit tests * chore: remove pro-plugins * fix: bug * fix(T-4812): title is required * fix: bug * fix: bug * fix: bug * fix: bug * refactor: remove z-index * refactor: make better for subpages * fix: drag bug * fix: bug * fix: theme bug * fix(T-4859): create tab bar title empty * fix(T-4857): action too long * fix: e2e bug * fix: remove comment * fix: bug * fix: theme bug * fix: should provider modal component * fix: bug --------- Co-authored-by: chenos <chenlinxh@gmail.com> Co-authored-by: Zeke Zhang <958414905@qq.com> |
||
|---|---|---|
| .. | ||
| src | ||
| .npmignore | ||
| client.d.ts | ||
| client.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| server.d.ts | ||
| server.js | ||
Auth
提供基础认证功能和扩展认证器管理功能。
使用方法
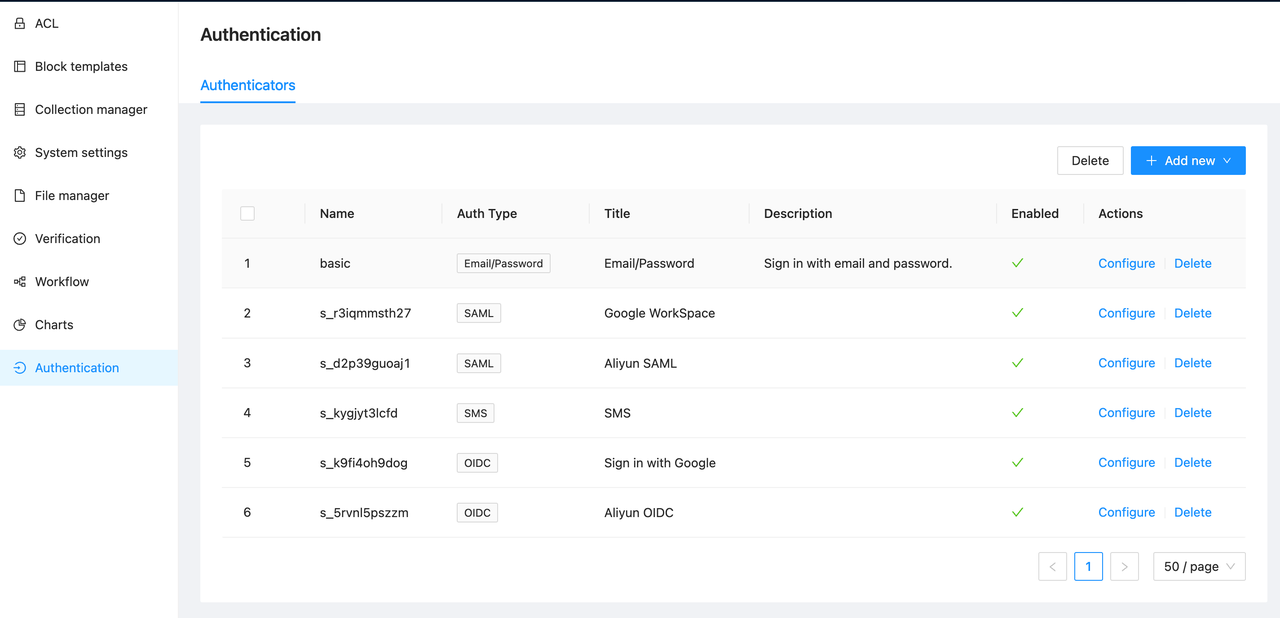
认证器管理
页面:系统设置 - 认证

内置认证器
- 名称:basic
- 认证类型:邮箱密码登录


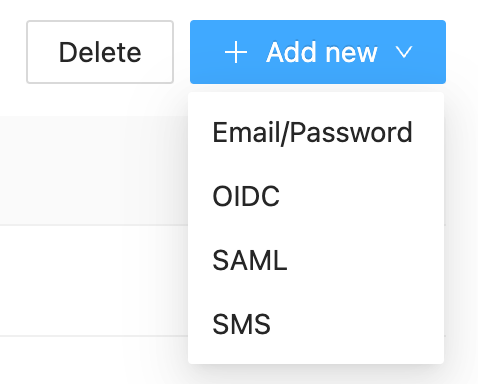
增加认证器
Add new - 选择认证类型

启用/禁用
Actions - Edit - 勾选/取消Enabled

配置认证器
Actions - Edit
开发一个登录插件
接口
Nocobase内核提供了扩展登录方式的接入和管理。扩展登录插件的核心逻辑处理,需要继承内核的Auth类,并对相应的标准接口进行实现。
参考core/auth/auth.ts
import { Auth } from '@nocobase/auth';
class CustomAuth extends Auth {
set user(user) {}
get user() {}
async check() {}
async signIn() {}
}
多数情况下,扩展的用户登录方式也将沿用现有的jwt逻辑来生成用户访问API的凭证,插件也可以继承BaseAuth类以便复用部分逻辑代码,如check, signIn接口。
import { BaseAuth } from '@nocobase/auth';
class CustomAuth extends BaseAuth {
constructor(config: AuthConfig) {
const userCollection = config.ctx.db.getCollection('users');
super({ ...config, userCollection });
}
async validate() {}
}
用户数据
@nocobase/plugin-auth插件提供了usersAuthenticators表来建立users和authenticators,即用户和认证方式的关联。
通常情况下,扩展登录方式用users和usersAuthenticators来存储相应的用户数据即可,特殊情况下才需要自己新增Collection.
users存储的是最基础的用户数据,邮箱、昵称和密码。
usersAuthenticators存储扩展登录方式数据
- uuid: 该种认证方式的用户唯一标识,如手机号、微信openid等
- meta: JSON字段,其他需要保存的信息
- userId: 用户id
- authenticator:认证器名字
对于用户操作,Authenticator模型也提供了几个封装的方法,可以在CustomAuth类中通过this.authenticator[方法名]使用:
findUser(uuid: string): UserModel- 查询用户newUser(uuid: string, values?: any): UserModel- 创建新用户findOrCreateUser(uuid: string, userValues?: any): UserModel- 查找或创建新用户
注册
扩展的登录方式需要向内核注册。
async load() {
this.app.authManager.registerTypes('custom-auth-type', {
auth: CustomAuth,
});
}
客户端API
OptionsComponentProvider
可供用户配置的认证器配置项
- authType 认证方式
- component 配置组件
<OptionsComponentProvider authType="custom-auth-type" component={Options} />
Options组件使用的值是authenticator的options字段,如果有需要暴露在前端的配置,应该放在options.public字段中。authenticators:publicList接口会返回options.public字段的值。
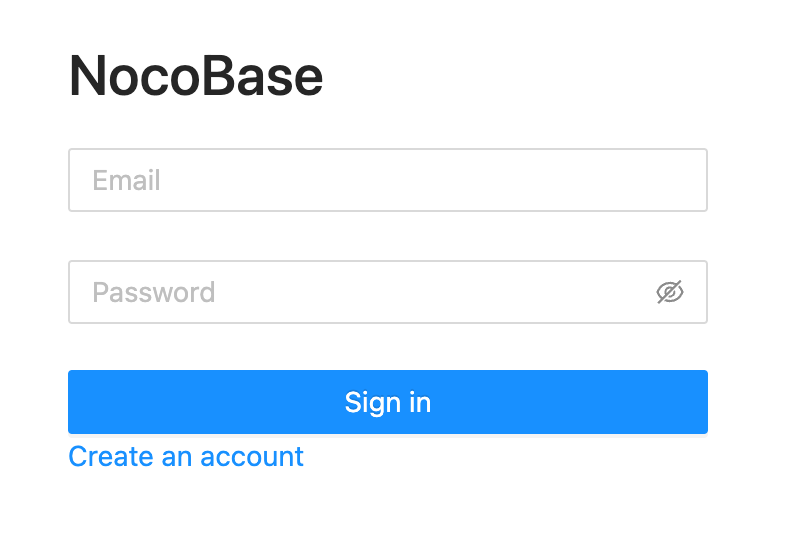
SigninPageProvider
自定义登录页界面
- authType 认证方式
- tabTitle 登录页tab标题
- component 登录页组件
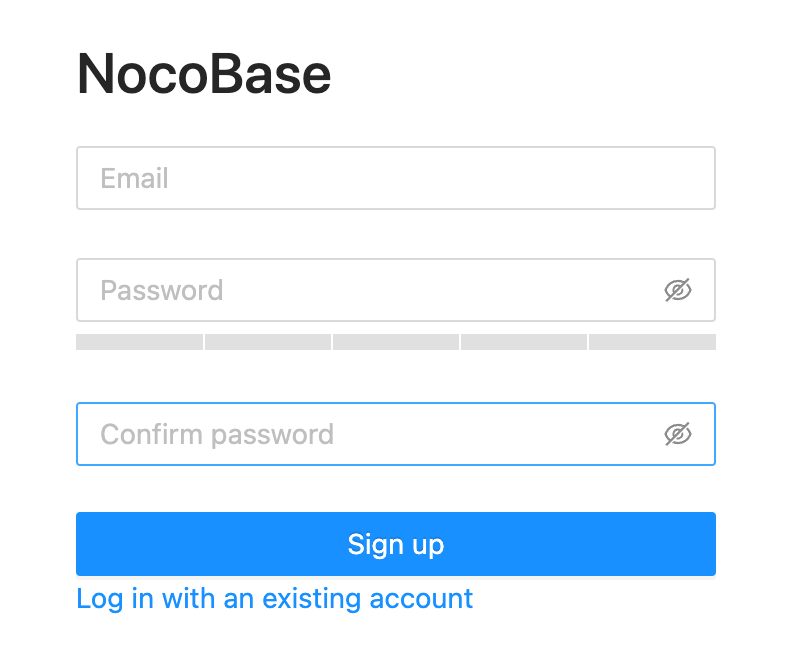
SignupPageProvider
自定义注册页界面
- authType 认证方式
- component 注册页组件
SigninPageExtensionProvider
自定义登录页下方的扩展内容
- authType 认证方式
- component 扩展组件