* fix: table add useMemo and useCallback * fix: memo bug * fix: sub table bug * fix: form item performance * fix: settings center performance impove * fix: bug * fix: bug * fix: form first value change check performance * fix: revert first form change * fix: css move out component * fix: page change table should not render * fix: pre process merge bug * fix: assotion bug * fix: input and useDeppMemoized performance * fix: bug * fix: bug * fix: improve Action.tsx lazy show content * fix: remove Action performance imporve * fix: assocication read pretty not loading * fix: cssInJs imporve * fix: imporve kanban rerender * fix: remove useless CurrentAppInfoProvider in plugin * fix: divide the schema into several parts * fix: tabs.tsx and Page.tsx divide * fix: form-item imporve * fix: add OverrideSchemaComponentRefresher * fix: page and tabs bug * fix: workflow bug * fix: remove useDeepMemorized() * fix: e2e bug * fix: internal Tag and viewer * fix: collection field read pretty mode skip * fix: others performance * fix: revert collection field read pretty * fix: table column not render when value is null or undefined * fix: table and grid add view check * fix: kanban lazy render * fix: remove table useWhyDidYouUpdate * fix: table index skip loading * fix: card drag rerender loading * fix: e2e skip lazy render * fix: e2e bug * fix: action e2e bug * fix: grid and kanban card * fix: remove override refresher component * fix: unit test bug * fix: change schema component props name * fix: e2e and unit test bug * fix: e2e bug * fix: not lazy render when data length less 10 (T-3784) * chore: fix merge * chore: fix e2e * fix: drag bug (T-3807) * fix: repetitive refresh (T-3729) * fix: pre fix merge confict --------- Co-authored-by: Zeke Zhang <958414905@qq.com> |
||
|---|---|---|
| .github | ||
| .vscode | ||
| benchmark | ||
| docker | ||
| examples | ||
| packages | ||
| storage | ||
| .dockerignore | ||
| .editorconfig | ||
| .env.e2e.example | ||
| .env.example | ||
| .env.test.example | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .gitpod.yml | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc | ||
| CHANGELOG.md | ||
| commitlint.config.js | ||
| deploy-docs-cn.sh | ||
| deploy-docs.sh | ||
| docker-compose.yml | ||
| Dockerfile | ||
| lerna.json | ||
| LICENSE-AGPL.txt | ||
| LICENSE.txt | ||
| package.json | ||
| playwright.config.ts | ||
| README.md | ||
| README.zh-CN.md | ||
| release.sh | ||
| SECURITY.md | ||
| tsconfig.json | ||
| tsconfig.server.json | ||
| vitest.config.mts | ||
| yarn.lock | ||
English | 中文
Note: 📌
NocoBase is in early stage of development and is subject to frequent changes, please use caution in production environments.
Recent major updates
- v0.20:Support for multiple data sources - 2024/03/03
- v0.19: Application process optimization - 2024/01/08
- v0.18: Establish a sound testing system - 2023/12/21
- v0.17: New SchemaInitializer and SchemaSettings - 2023/12/11
- v0.16: New cache manager - 2023/11/20
- v0.15: New plugin settings manager - 2023/11/13
- v0.14: New plugin manager, supports adding plugins through UI - 2023/09/11
- v0.13: New application status flow - 2023/08/24
- v0.12: New plugin build tool - 2023/08/01
- v0.11: New client application, plugin and router - 2023/07/08
What is NocoBase
NocoBase is a scalability-first, open-source no-code development platform.
Instead of investing years of time and millions of dollars in research and development, deploy NocoBase in a few minutes and you'll have a private, controllable, and extremely scalable no-code development platform!
Homepage:
https://www.nocobase.com/
Online Demo:
https://demo.nocobase.com/new
Documents:
https://docs.nocobase.com/
Contact Us:
hello@nocobase.com
Distinctive features
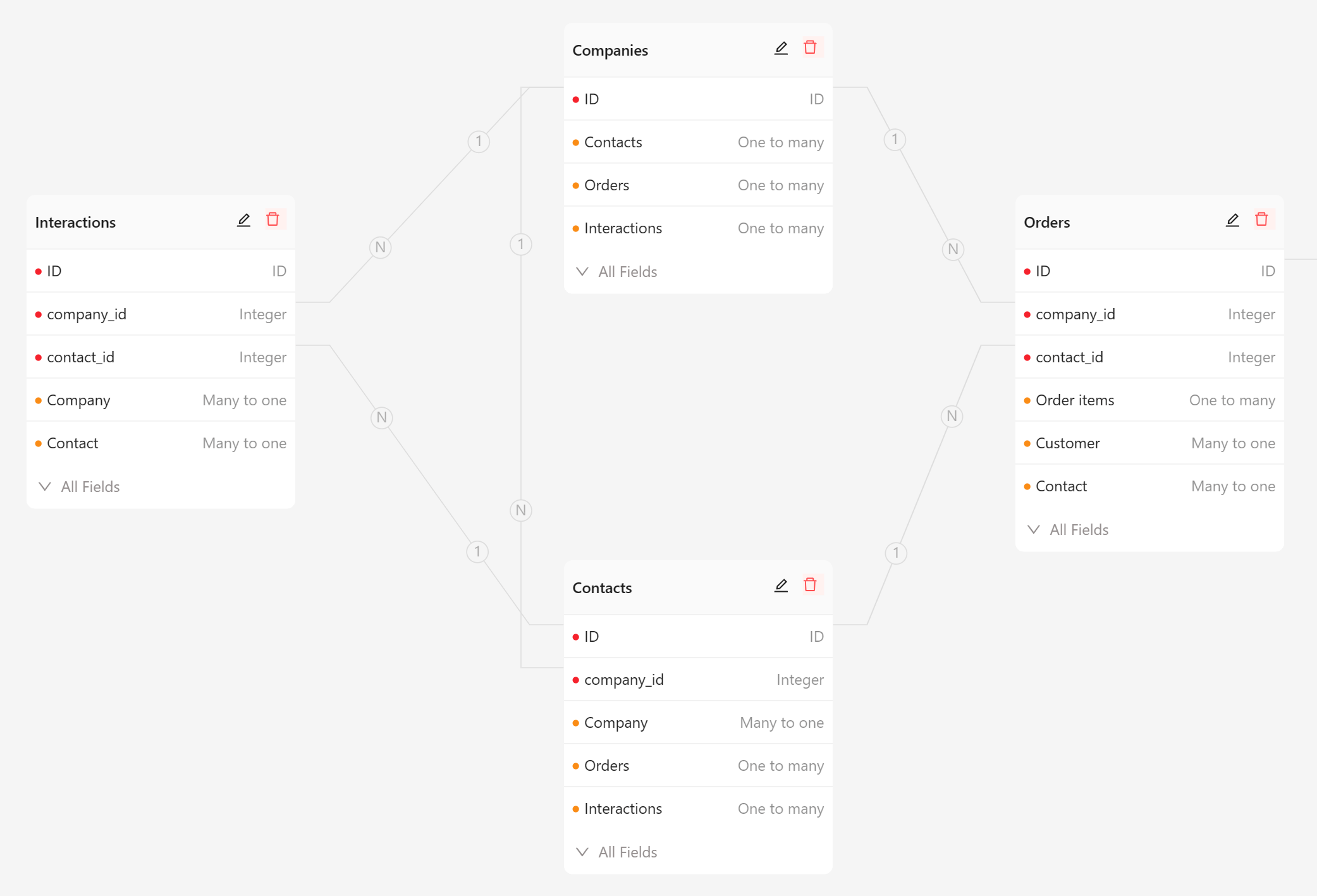
1. Model-driven, separate "user interface" from "data structure"
Most form-, table-, or process-driven no-code products create data structures directly in the user interface, such as Airtable, where adding a new column to a table is adding a new field. This has the advantage of simplicity of use, but the disadvantage of limited functionality and flexibility to meet the needs of more complex scenarios.
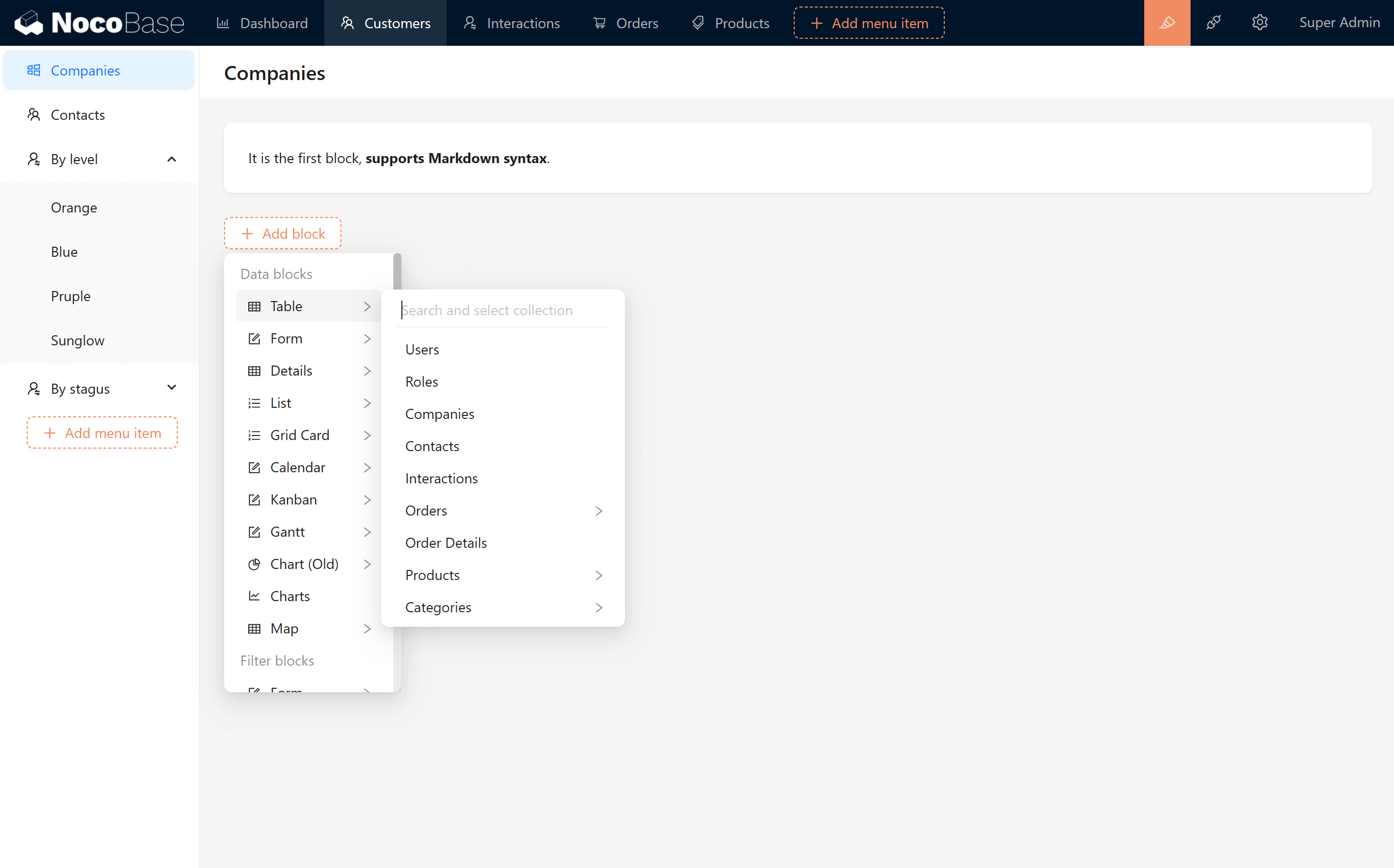
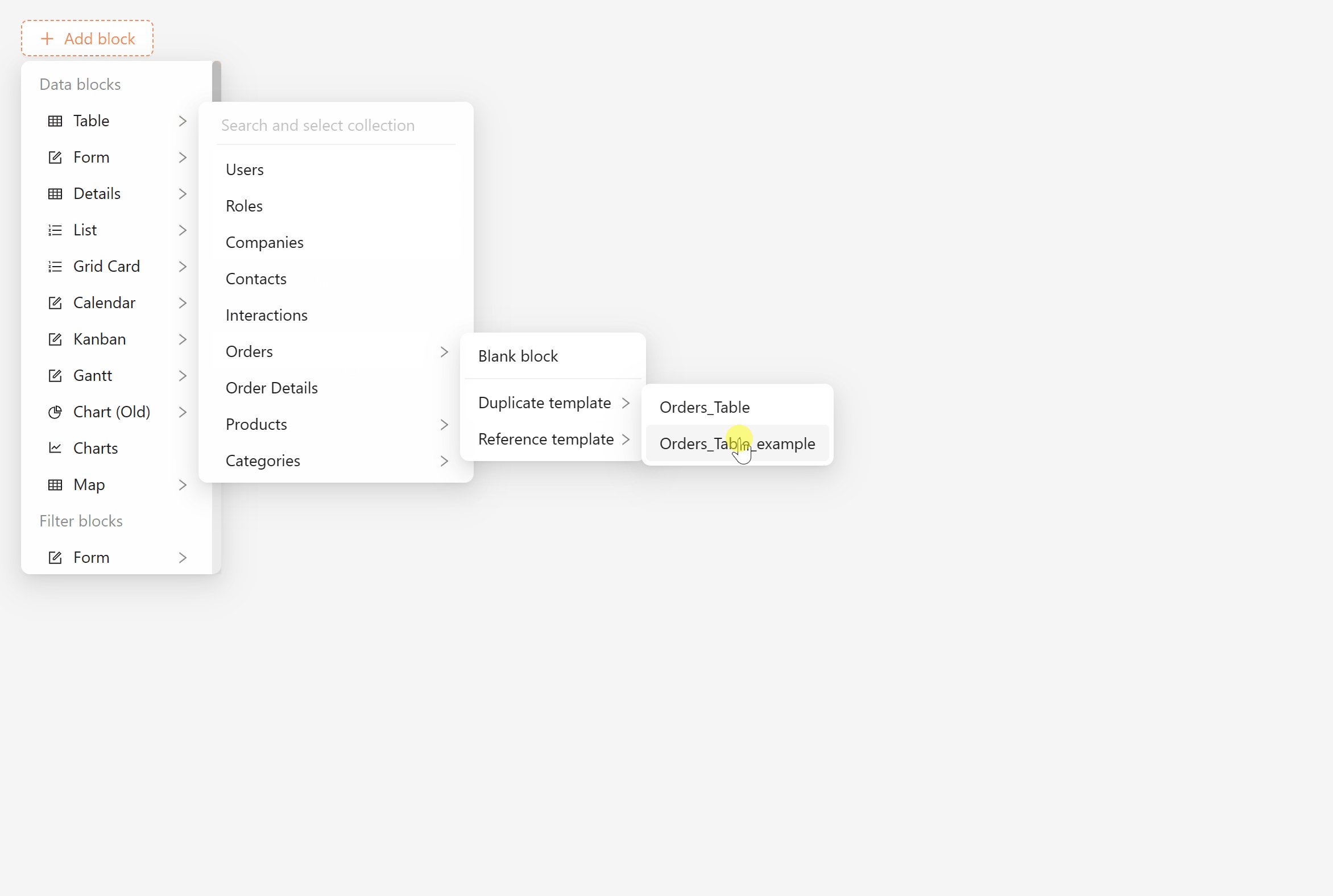
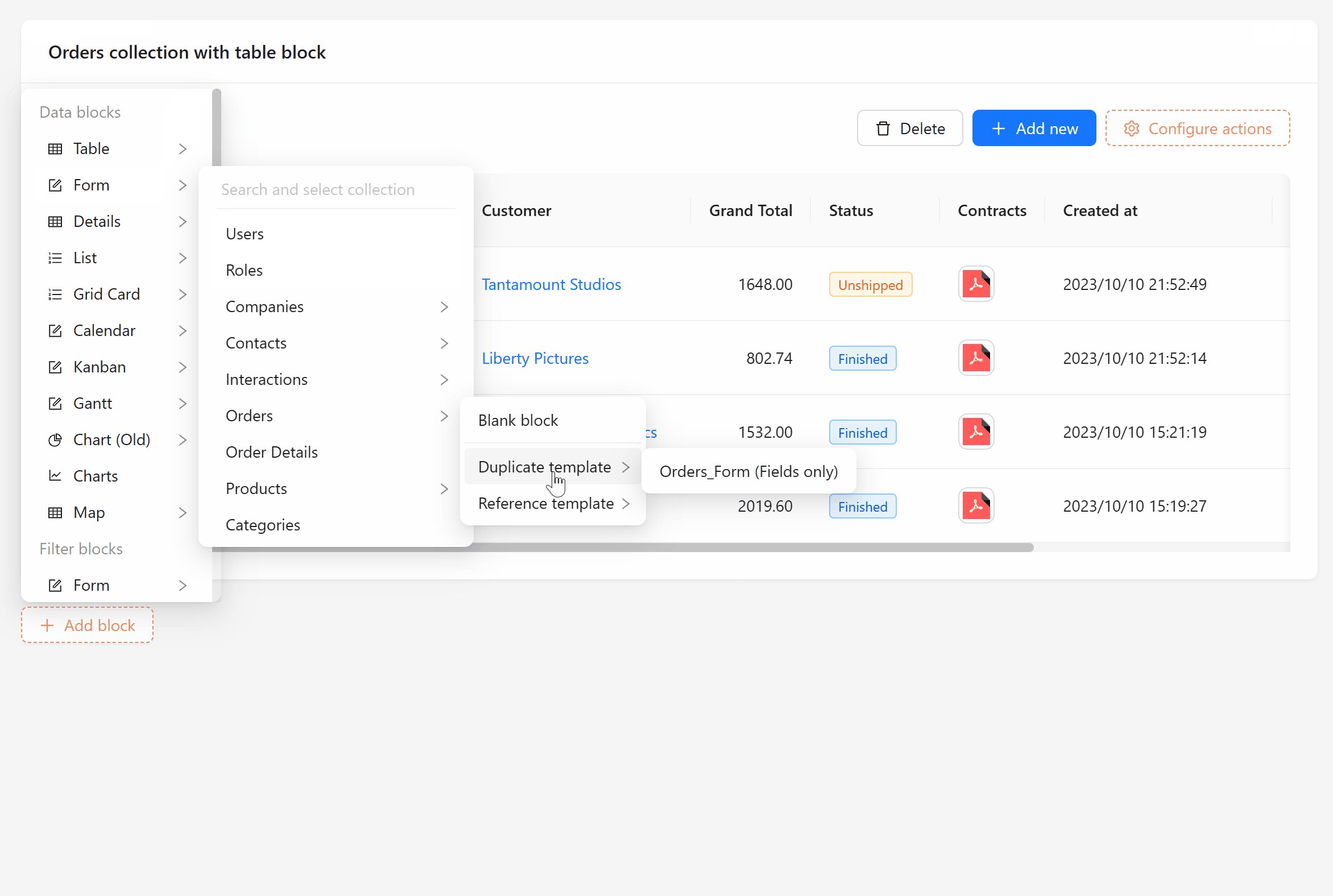
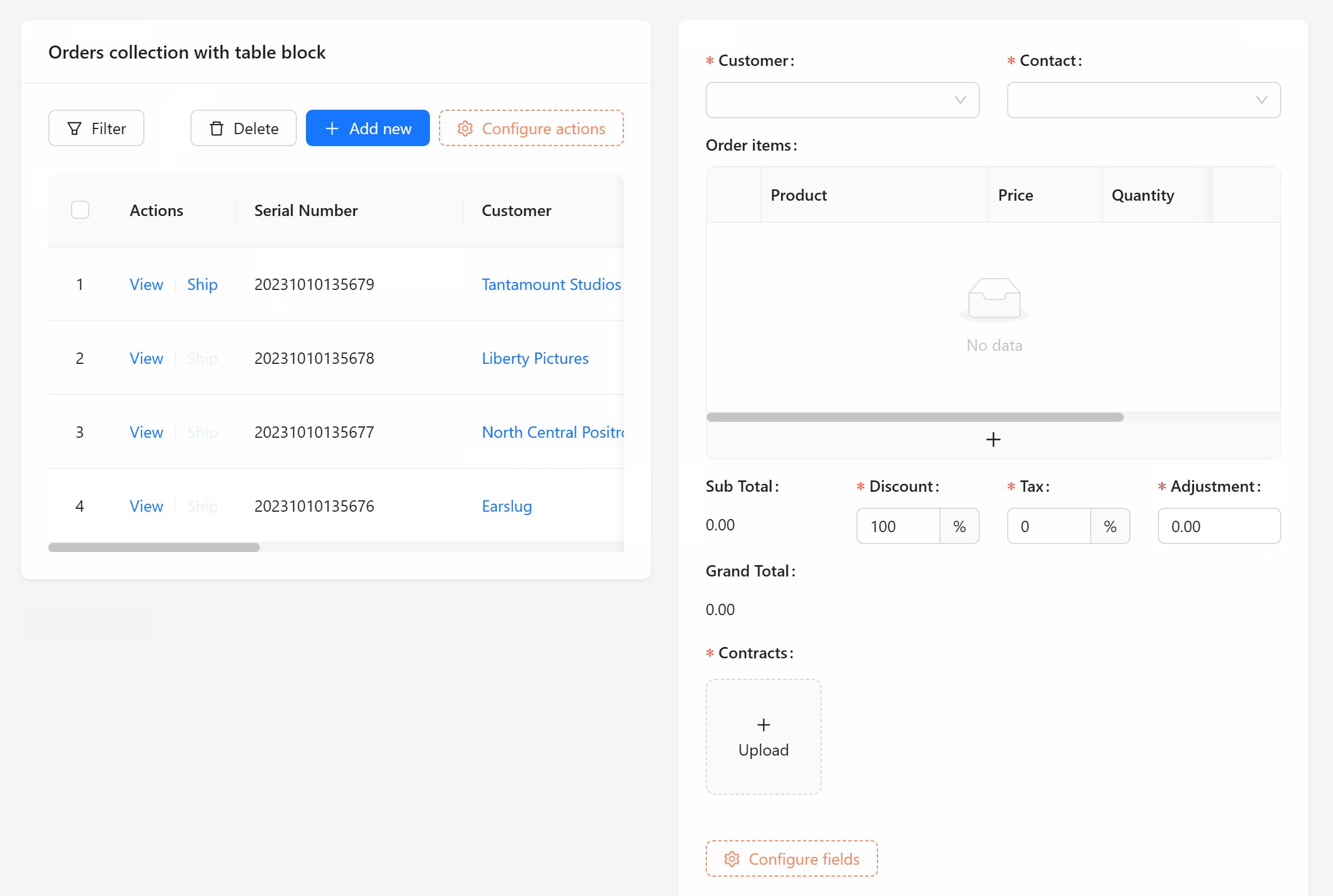
NocoBase adopts the design idea of separating the data structure from the user interface, allowing you to create any number of blocks (data views) for the data collections, with different type, styles, content, and actions in each block. This balances the simplicity of no-code operation with the flexibility of native development.
2. What you see is what you get
NocoBase enables the development of complex and distinctive business systems, but this does not mean that complex and specialized operations are required. With a single click, configuration options are displayed on the usage interface, and administrators with system configuration privileges can directly configure the user interface in a WYSIWYG manner.
3. Functions as plugins
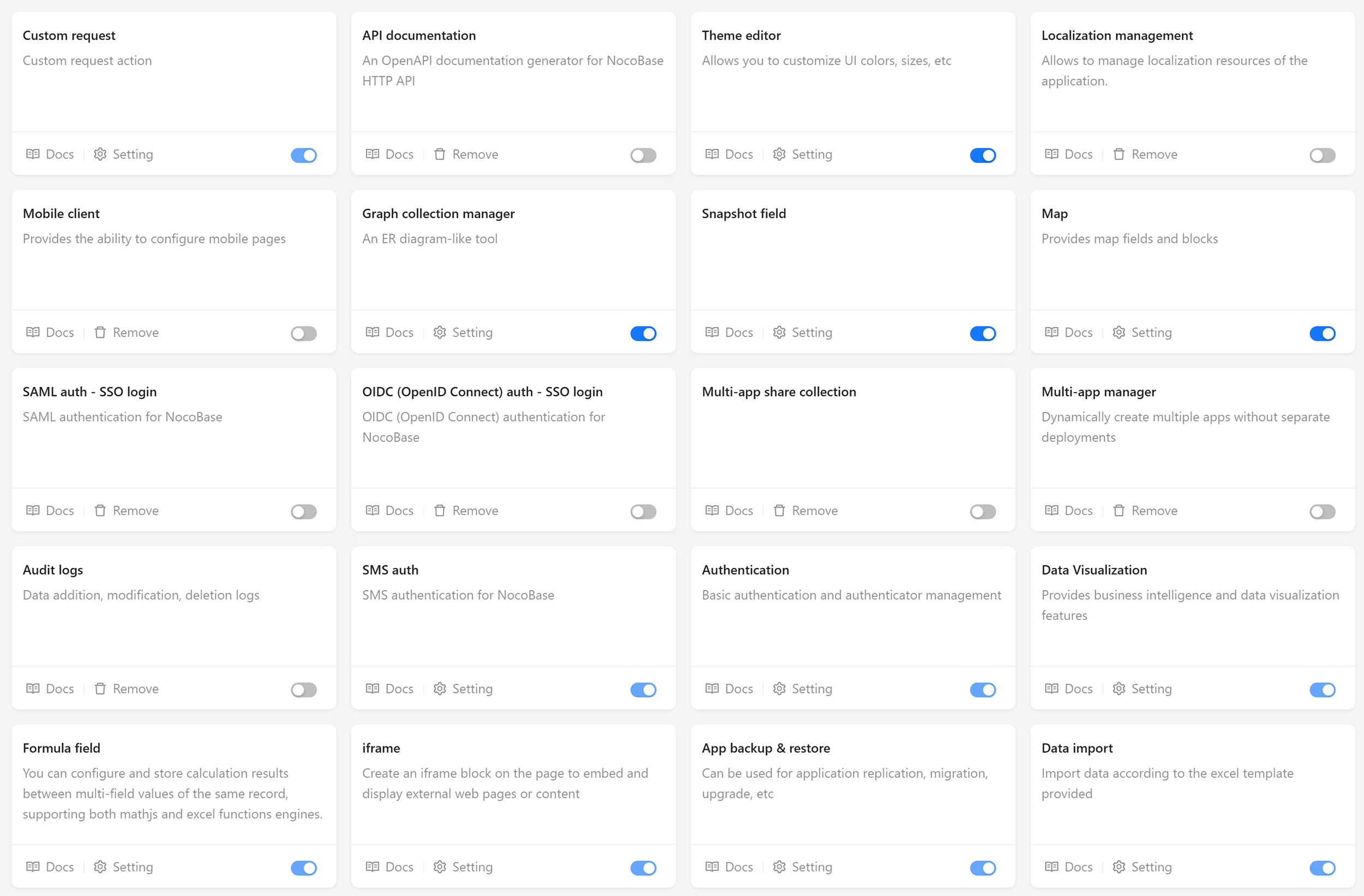
NocoBase adopts plugin architecture, all new functions can be realized by developing and installing plugins, and expanding the functions is as easy as installing an APP on your phone.
Installation
NocoBase supports three installation methods:
-
Installing With Docker (👍Recommended)
Suitable for no-code scenarios, no code to write. When upgrading, just download the latest image and reboot.
-
Installing from create-nocobase-app CLI
The business code of the project is completely independent and supports low-code development.
-
Installing from Git source code
If you want to experience the latest unreleased version, or want to participate in the contribution, you need to make changes and debug on the source code, it is recommended to choose this installation method, which requires a high level of development skills, and if the code has been updated, you can git pull the latest code.