* feat: register workflow blocks to mobile page
* fix: should hide Divider in subpage
* refactor: rename 'Data blocks' to 'Desktop data blocks'
* feat: adapt blocks within subpages for mobile
* feat: adapt Filter action
* feat: isolate block templates between desktop and mobile
* refactor: export storePopupContext
* feat: support popup URL for 'Workflow todos'
* chore: update e2e tests
* chore: make e2e tests pass
* chore: add comment
* fix: make popup style of duplicate and bulk edit right
* fix(GridCard): ensure single column display in mobile
* fix: fix goBack
* refactor: make more stable
* refactor: change name for add blocks menu
* fix: fix block template for mobile
* feat: adapt Apply action of approval block to mobile
* fix(Map): use window.open to redirect to configuration page
* Revert "fix(Map): use window.open to redirect to configuration page"
This reverts commit
|
||
|---|---|---|
| .github | ||
| .vscode | ||
| benchmark | ||
| docker | ||
| examples | ||
| packages | ||
| scripts | ||
| storage | ||
| .dockerignore | ||
| .editorconfig | ||
| .env.e2e.example | ||
| .env.example | ||
| .env.test.example | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .gitpod.yml | ||
| .prettierignore | ||
| .prettierrc | ||
| .yarnrc | ||
| CHANGELOG.md | ||
| cnpm-sync.js | ||
| commitlint.config.js | ||
| deploy-docs-cn.sh | ||
| deploy-docs.sh | ||
| docker-compose.yml | ||
| Dockerfile | ||
| generate-npmignore.sh | ||
| lerna.json | ||
| LICENSE-AGPL.txt | ||
| LICENSE.txt | ||
| package.json | ||
| playwright.config.ts | ||
| README.md | ||
| README.zh-CN.md | ||
| release.sh | ||
| SECURITY.md | ||
| tsconfig.json | ||
| tsconfig.server.json | ||
| vitest.config.mts | ||
| yarn.lock | ||
English | 中文
https://github.com/nocobase/nocobase/assets/1267426/1d6a3979-d1eb-4e50-b726-2f90c3f82eeb
We'd love your support!
Recent major updates
- v1.0.1-alpha.1: Blocks support height settings - 2024/06/07
- v1.0.0-alpha.15: New Plugins and Improved “Configure actions” Interaction - 2024/05/19
- v1.0: Significant Milestone - 2024/04/28
- v0.21: Block performance optimization - 2024/03/29
- v0.20: Support for multiple data sources - 2024/03/03
- v0.19: Application process optimization - 2024/01/08
- v0.18: Establish a sound testing system - 2023/12/21
- v0.17: New SchemaInitializer and SchemaSettings - 2023/12/11
- v0.16: New cache manager - 2023/11/20
- v0.15: New plugin settings manager - 2023/11/13
- v0.14: New plugin manager, supports adding plugins through UI - 2023/09/11
- v0.13: New application status flow - 2023/08/24
What is NocoBase
NocoBase is a scalability-first, open-source no-code development platform.
Instead of investing years of time and millions of dollars in research and development, deploy NocoBase in a few minutes and you'll have a private, controllable, and extremely scalable no-code development platform!
Homepage:
https://www.nocobase.com/
Online Demo:
https://demo.nocobase.com/new
Documents:
https://docs.nocobase.com/
Forum:
https://forum.nocobase.com/
Distinctive features
1. Data model-driven
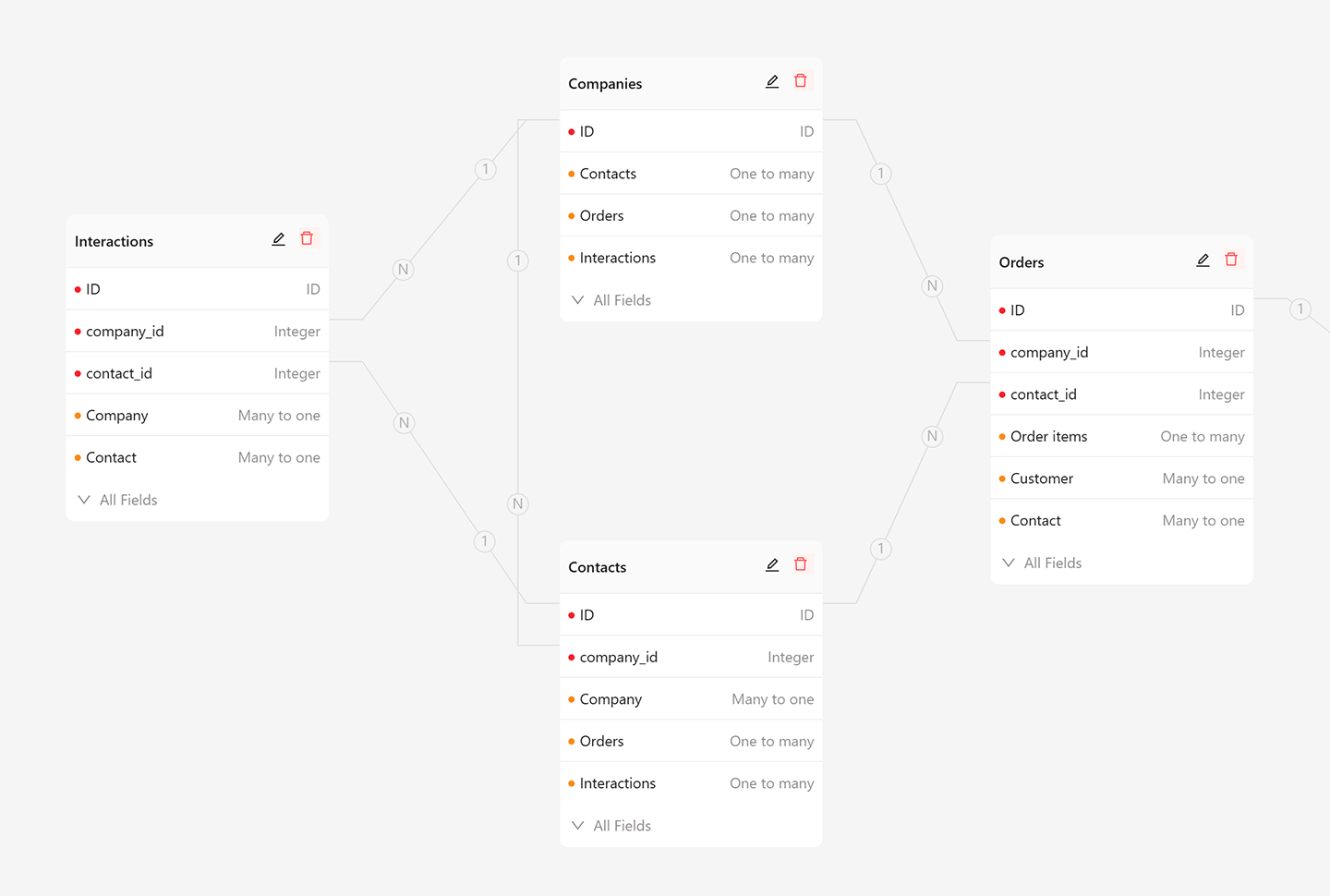
Most form-, table-, or process-driven no-code products create data structures directly in the user interface, such as Airtable, where adding a new column to a table is adding a new field. This has the advantage of simplicity of use, but the disadvantage of limited functionality and flexibility to meet the needs of more complex scenarios.
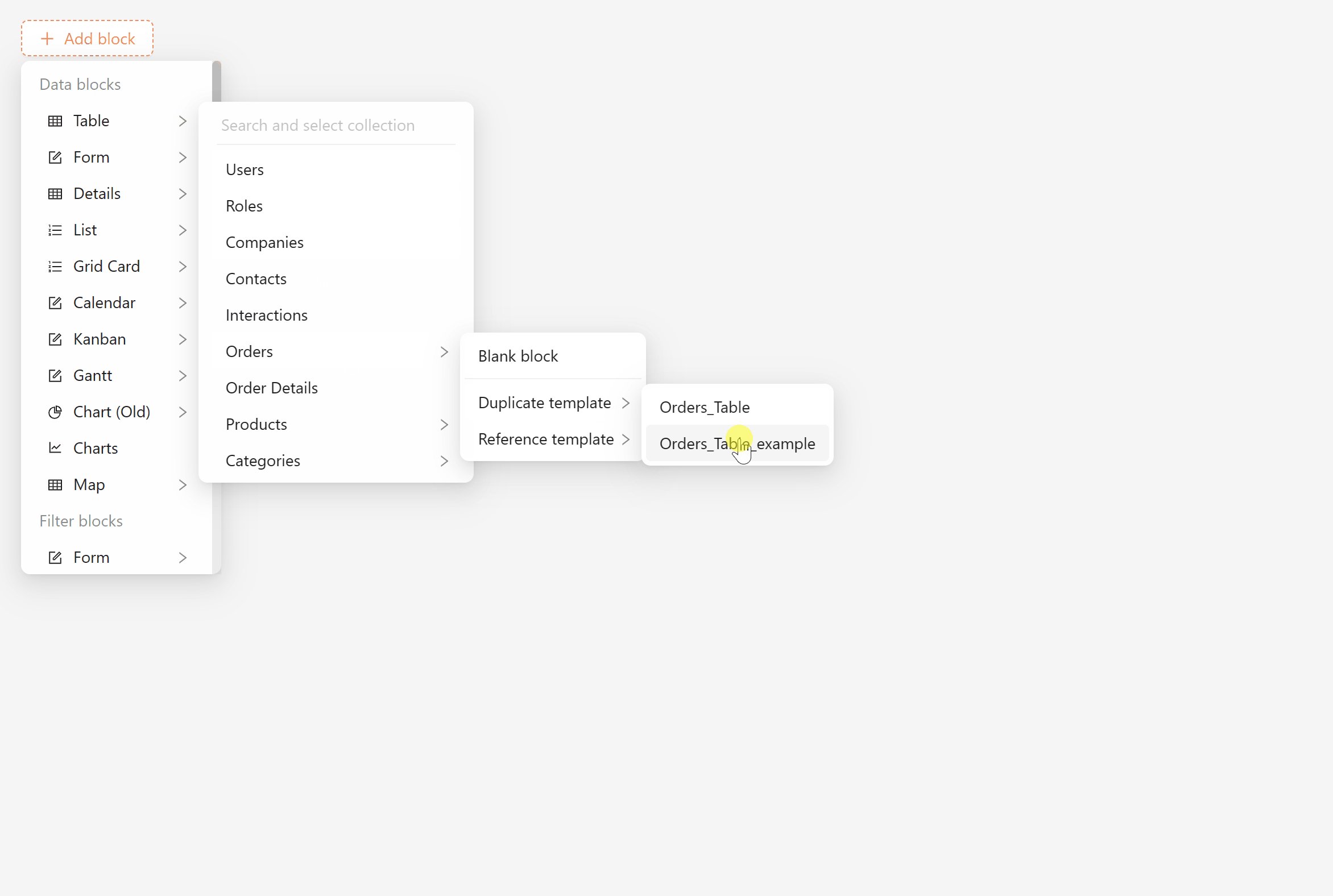
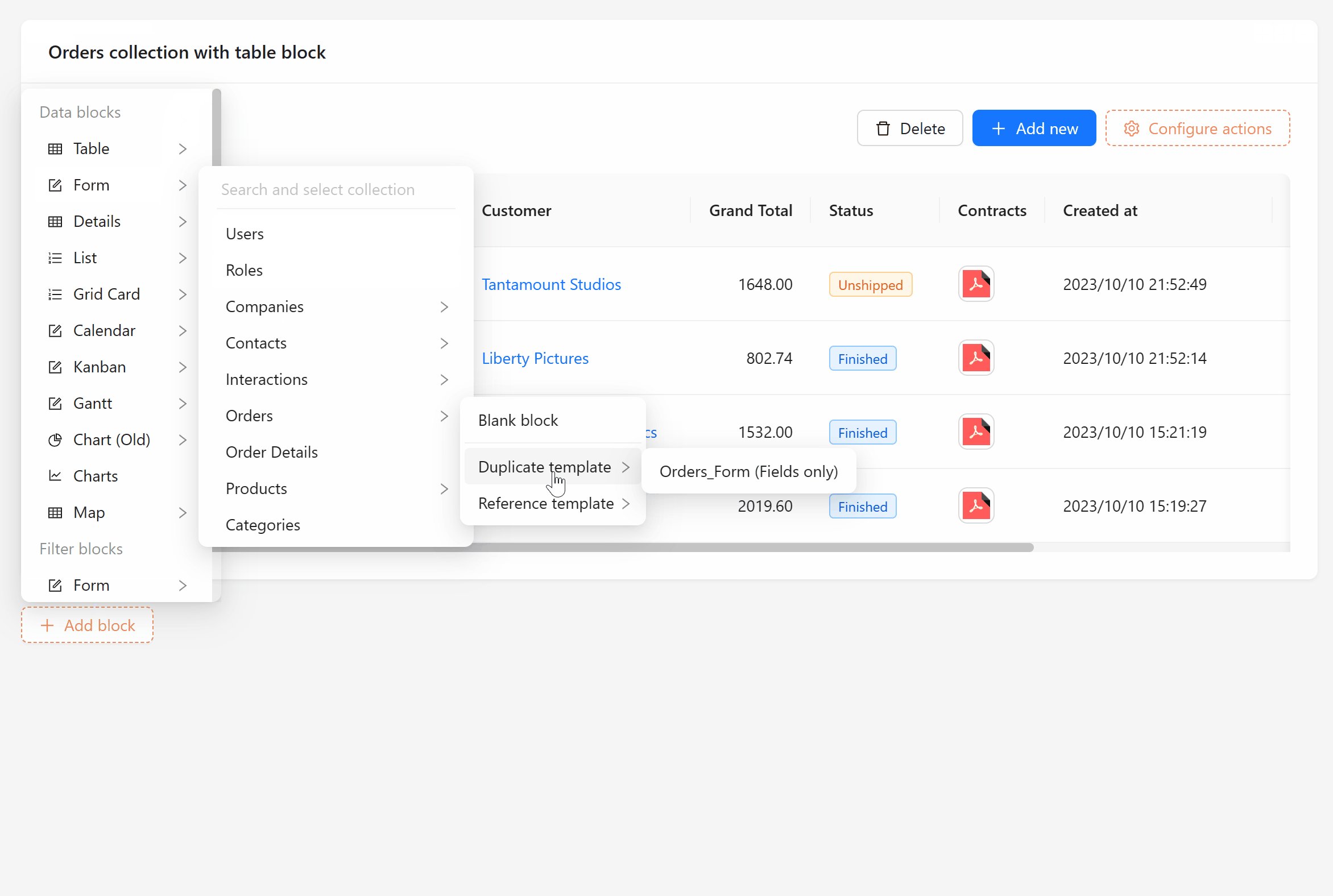
NocoBase adopts the design idea of separating the data structure from the user interface, allowing you to create any number of blocks (data views) for the data collections, with different type, styles, content, and actions in each block. This balances the simplicity of no-code operation with the flexibility of native development.
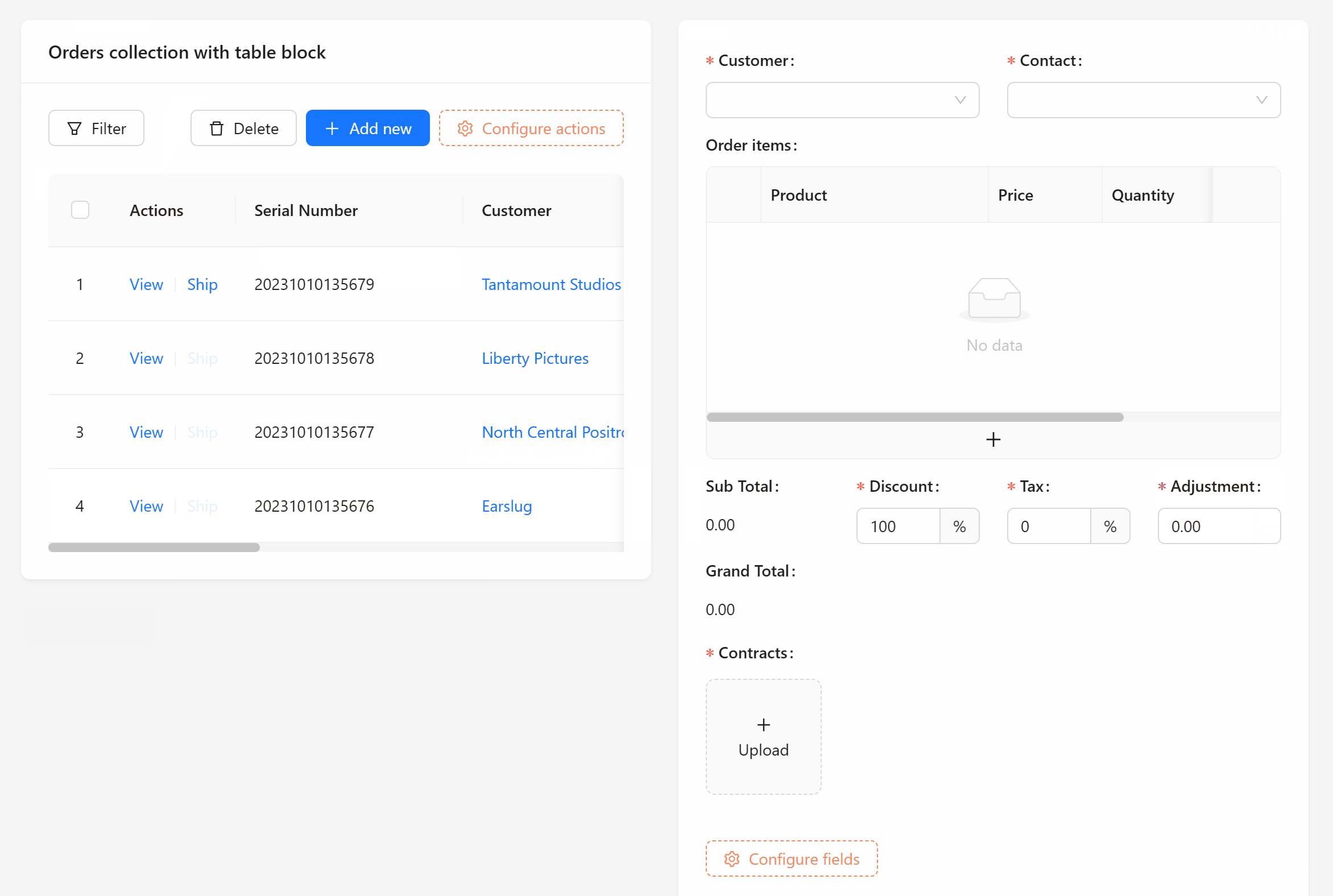
2. What you see is what you get
NocoBase enables the development of complex and distinctive business systems, but this does not mean that complex and specialized operations are required. With a single click, configuration options are displayed on the usage interface, and administrators with system configuration privileges can directly configure the user interface in a WYSIWYG manner.
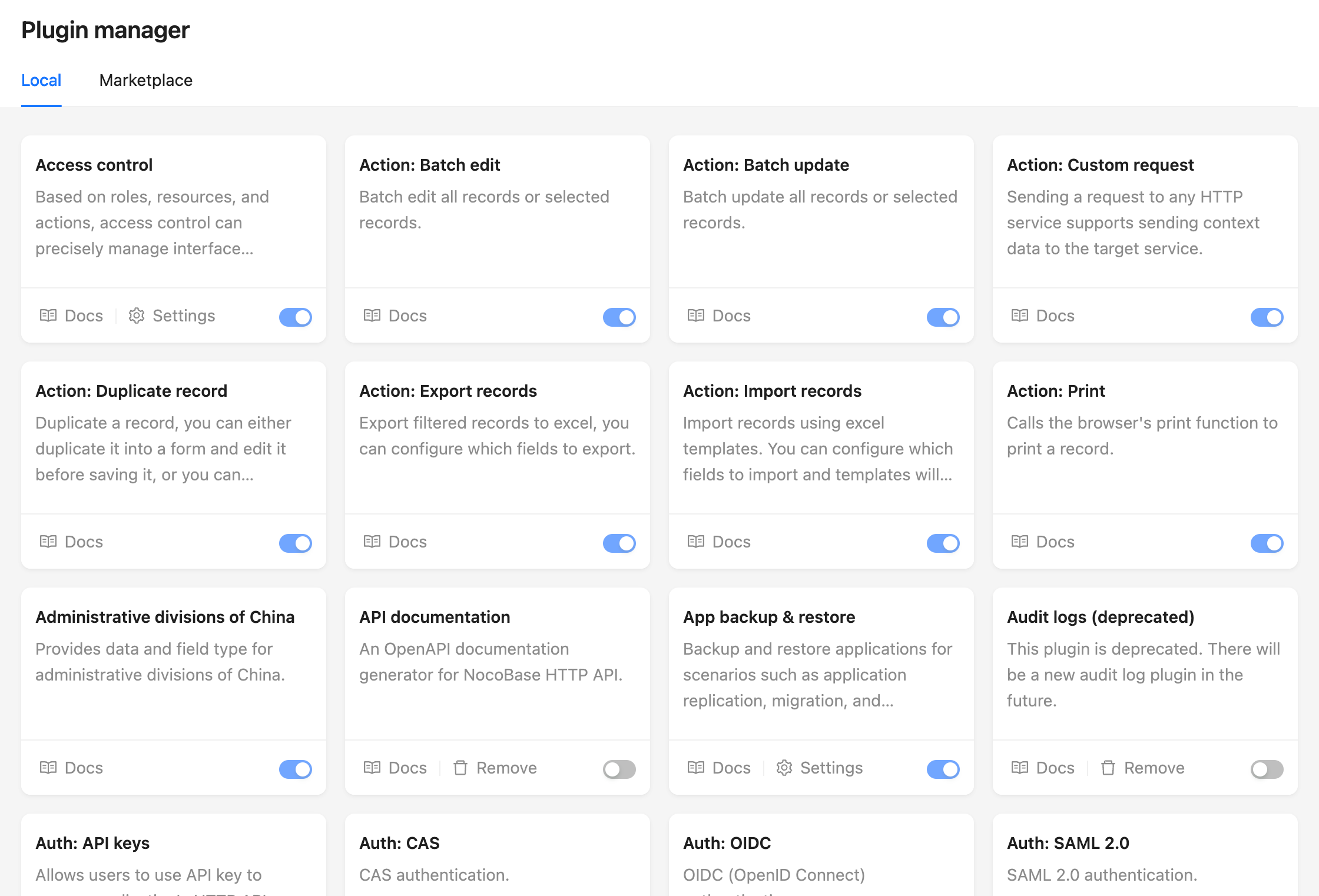
3. Everything is implemented as plugins
NocoBase adopts plugin architecture, all new functions can be realized by developing and installing plugins, and expanding the functions is as easy as installing an APP on your phone.
Installation
NocoBase supports three installation methods:
-
Installing With Docker (👍Recommended)
Suitable for no-code scenarios, no code to write. When upgrading, just download the latest image and reboot.
-
Installing from create-nocobase-app CLI
The business code of the project is completely independent and supports low-code development.
-
Installing from Git source code
If you want to experience the latest unreleased version, or want to participate in the contribution, you need to make changes and debug on the source code, it is recommended to choose this installation method, which requires a high level of development skills, and if the code has been updated, you can git pull the latest code.