mirror of
https://github.com/HeyPuter/puter
synced 2024-11-15 06:15:47 +00:00
Xterm.js produces two kinds of events: onKey and onData. On a desktop, these are effectively the same, but on mobile, IME inputs produce data but not key presses. By listening to onData instead of onKey, we get that input. With some experimentation, I also found that we don't need the code to handle enter, home, end, or Ctrl-Shift-V. All of these function as expected without that code, so we can remove it and simplify this further. :^) |
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| doc | ||
| src | ||
| .gitignore | ||
| LICENSE | ||
| local.json5 | ||
| notalicense-license-checker-config.json | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| rollup.config.js | ||
| run-http.json5 | ||
| run-https.json5 | ||
| run-phoenix-http.json5 | ||
| run.json5 | ||
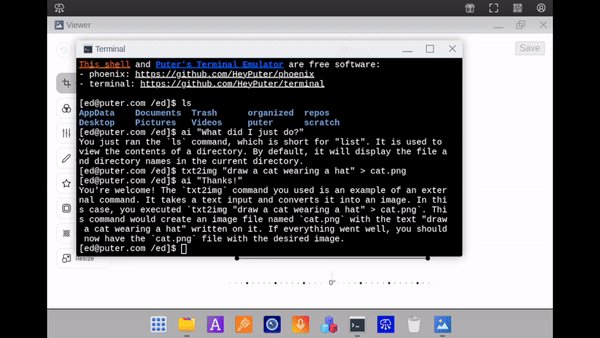
Puter Terminal Emulator
« LIVE DEMO »
Puter.com
·
Discord
·
Reddit
·
X (Twitter)
This is a Puter-compatible pure-javascript terminal emulator built on xtermjs. It integrates with an external shell provider. We develop and test the terminal emulator alongside Puter's shell: phoenix.
The Terminal as a Whole
This terminal emulator alongside phoenix give you an AGPL-3.0-licensed pure-javascript
terminal experience which integrates with Puter's filesystem, AI services, and more.
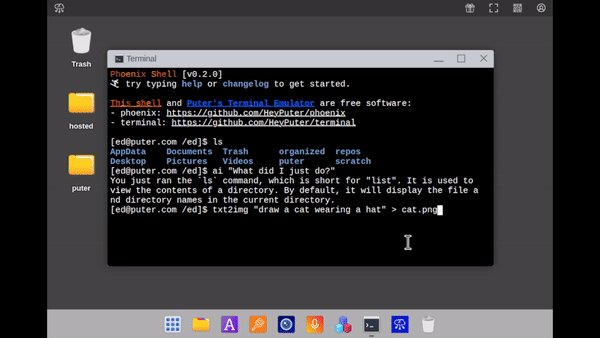
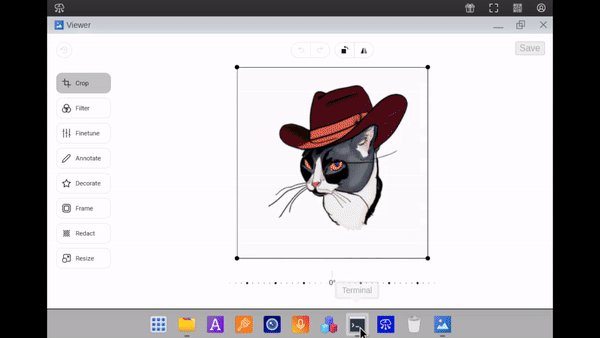
Here are a few examples of what you can do:
ai "write me a story"txt2img "a blue computer on a cloud" > puter.pngneofetchecho $(echo "command substitution")cat example.txt | grep "find me"cat example.json | jq "name"