| .github | ||
| .vscode | ||
| doc | ||
| incubator/x86emu | ||
| mods | ||
| src | ||
| tools | ||
| volatile | ||
| .commit | ||
| .dockerignore | ||
| .env.example | ||
| .gitattributes | ||
| .gitignore | ||
| .is_puter_repository | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| dev-server.js | ||
| docker-compose.yml | ||
| Dockerfile | ||
| eslint.config.js | ||
| exports.js | ||
| l_checker_config.json | ||
| LICENSE.txt | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| run-selfhosted.js | ||
| SECURITY-ACKNOWLEDGEMENTS.md | ||
| SECURITY.md | ||
| test.txt | ||
The Internet OS! Free, Open-Source, and Self-Hostable.
« LIVE DEMO »
Puter.com
·
SDK
·
Discord
·
Reddit
·
X (Twitter)
·
Bug Bounty
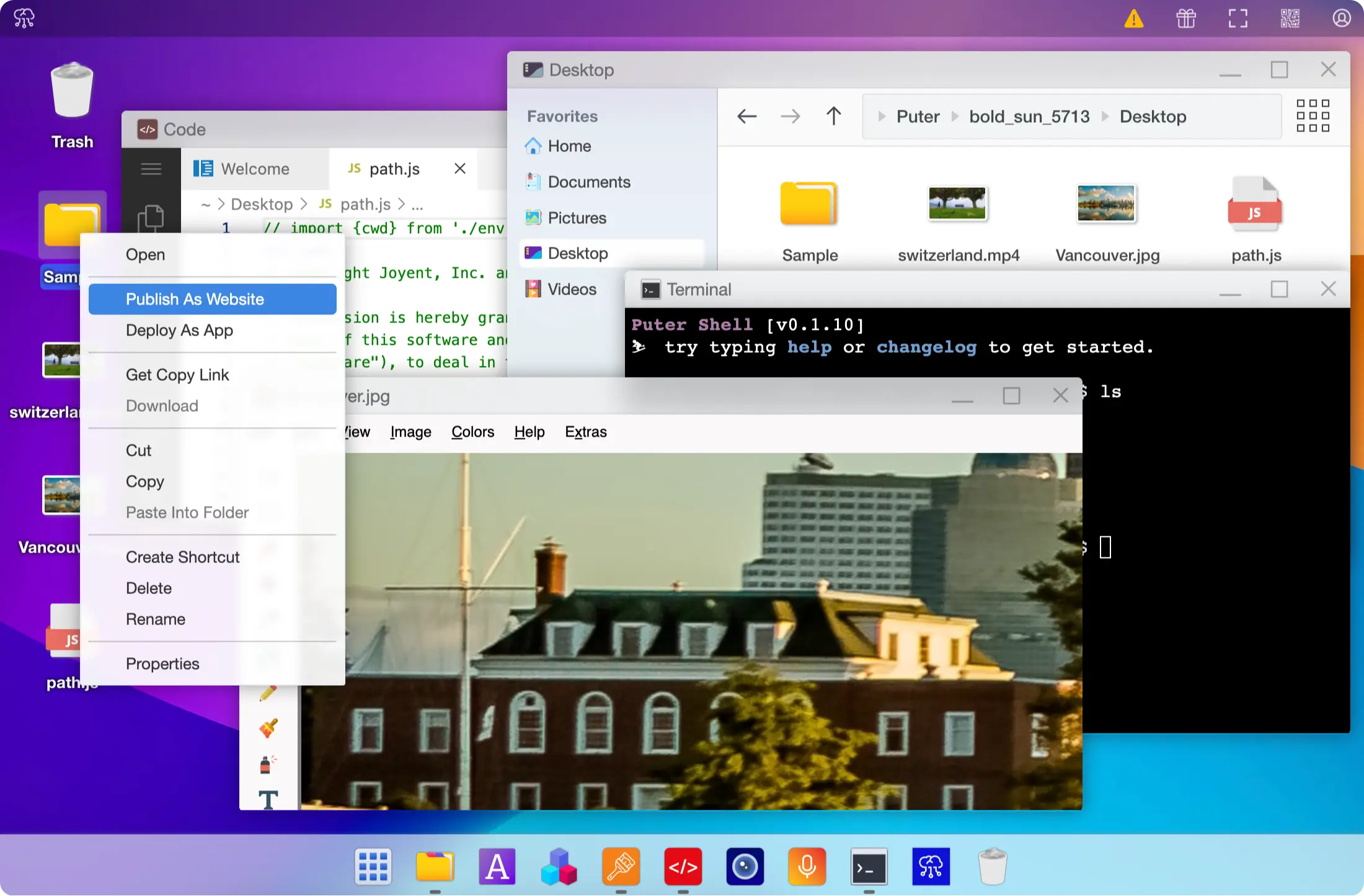
Puter
Puter is an advanced, open-source internet operating system designed to be feature-rich, exceptionally fast, and highly extensible. It can be used to build remote desktop environments or serve as an interface for cloud storage services, remote servers, web hosting platforms, and more.
Getting Started
💻 Local Development
git clone https://github.com/HeyPuter/puter
cd puter
cp .env.example .env
npm install
npm start
This will launch Puter at http://localhost:4000 (or the next available port).
🐳 Docker
mkdir puter && cd puter && mkdir -p puter/config puter/data && sudo chown -R 1000:1000 puter && docker run --rm -p 4100:4100 -v `pwd`/puter/config:/etc/puter -v `pwd`/puter/data:/var/puter ghcr.io/heyputer/puter
🐙 Docker Compose
mkdir -p puter/config puter/data
sudo chown -R 1000:1000 puter
wget https://raw.githubusercontent.com/HeyPuter/puter/main/docker-compose.yml
docker compose up
☁️ Puter.com
Puter is available as a hosted service at puter.com.
🏠 Self-Hosting
Please refer to the Self-Hosting instructions.
License
This repository is licensed under AGPL-3.0; However, our SDK (puter.js) is also available under Apache 2.0, as indicated by the license file in that section (packages/puter-js) of this repository.
FAQ
❓ What's the use case for Puter?
Puter can be used as:
- An alternative to Dropbox, Google Drive, OneDrive, etc. with a fresh interface and powerful features.
- Remote desktop environment for servers and workstations.
- A platform for building and hosting websites, web apps, and games.
- A friendly, open-source project and community to learn about web development, cloud computing, distributed systems, and much more!
❓ Why isn't Puter built with React, Angular, Vue, etc.?
For performance reasons, Puter is built with vanilla JavaScript and jQuery. Additionally, we'd like to avoid complex abstractions and to remain in control of the entire stack, as much as possible.
Also partly inspired by some of our favorite projects that are not built with frameworks: VSCode, Photopea, and OnlyOffice.
❓ Why jQuery?
Puter interacts directly with the DOM and jQuery provides an elegant yet powerful API to manipulate the DOM, handle events, and much more. It's also fast, mature, and battle-tested.
#DoesItRunPuter
- Minecraft | video
- Samsung Watch
- PlayStation 4
- Skyworth TV
- A Fridge!
- Oculus Quest 2
- Tesla Model 3
- Tesla Model S
- Tesla Model Y
- Nintendo Switch
- Steam Deck
Credits
The default wallpaper is created by Milad Fakurian and published on Unsplash.
Icons by Papirus under GPL-3.0 license.
Icons by Iconoir under MIT license.
Icons by Elementary Icons under GPL-3.0 license.
Icons by Tabler Icons under MIT license.
Icons by bootstrap-icons under MIT license.