* chore: change github url to teableio * chore: rename teable-group to teable * chore: rename url path to teableio |
||
|---|---|---|
| .changeset | ||
| .github | ||
| .husky | ||
| .idea | ||
| .vscode | ||
| apps | ||
| dockers | ||
| docs | ||
| packages | ||
| scripts | ||
| static/assets | ||
| .codeclimate.yml | ||
| .dockerignore | ||
| .gitattributes | ||
| .gitignore | ||
| .gitpod.yml | ||
| .ncurc.yml | ||
| .npmrc | ||
| .nvmrc | ||
| .prettierignore | ||
| .prettierrc.js | ||
| .vercelignore | ||
| CHANGELOG.md | ||
| CODE_OF_CONDUCT.md | ||
| commitlint.config.js | ||
| constraints.pro | ||
| CONTRIBUTING.md | ||
| DEVELOPER.md | ||
| docker-bake.hcl | ||
| LICENSE | ||
| lint-staged.common.js | ||
| lint-staged.config.js | ||
| Makefile | ||
| monorepo.code-workspace | ||
| package.json | ||
| pnpm-lock.yaml | ||
| pnpm-workspace.yaml | ||
| Procfile | ||
| railway.toml | ||
| README.md | ||
| renovate.json5 | ||
| TROUBLESHOOT.md | ||
| tsconfig.base.json | ||
Enrich your database with spreadsheet UX and collaboration
Teable is a no-code application building platform built on relational databases. It uses a simple, spreadsheet-like interface to create complex enterprise-level database applications. Unlock efficient app development with no-code, free from the hurdles of data security and scalability.
Why Teable?
No-code tools have significantly speed up how we get things done, allowing non-tech users to build amazing apps and changing the way many work and live. People like using spreadsheet-like UI to handle their data because it's easy, flexible, and great for team collaboration. They also prefer designing their app screens without being stuck with clunky templates.
Giving non-techy people the ability to create their software sounds exciting. But that's just the start:
- As businesses expand, their data needs intensify. No one wishes to hear that once their orders reach 100k, they'll outgrow their current interface. Yet, many no-code platforms falter at such scales.
- Most no-code platforms are cloud-based. This means your important data sits with the provider, and switching to another platform can be a headache.
- Sometimes, no-code tools can't do what you want because of their limitations, leaving users stuck.
- If a tool becomes essential, you'll eventually need some tech expertise. But developers often find these platforms tricky.
- Maintaining systems with complex setups can be hard for developers, especially if these aren't built using common software standards.
- Systems that don't use these standards might need revamping or replacing, costing more in the long run. It might even mean ditching the no-code route and going back to traditional coding.
What we think the future of no-code products look like
- An interface that anyone can use to build applications easily.
- Easy access to data, letting users grab, move, and reuse their information as they wish.
- Data privacy and choice, whether that's in the cloud, on-premise, or even just on your local.
- It needs to work for developers too, not just non-tech users.
- It should handle lots of data, so it can grow with your business.
- Flexibility to integrate with other software, combining strengths to get the job done.
- Last, native AI integration to takes usability to the next level.
In essence, Teable isn't just another no-code solution, it's a comprehensive answer to the evolving demands of modern software development, ensuring that everyone, regardless of their technical proficiency, has a platform tailored to their needs.
✨Features
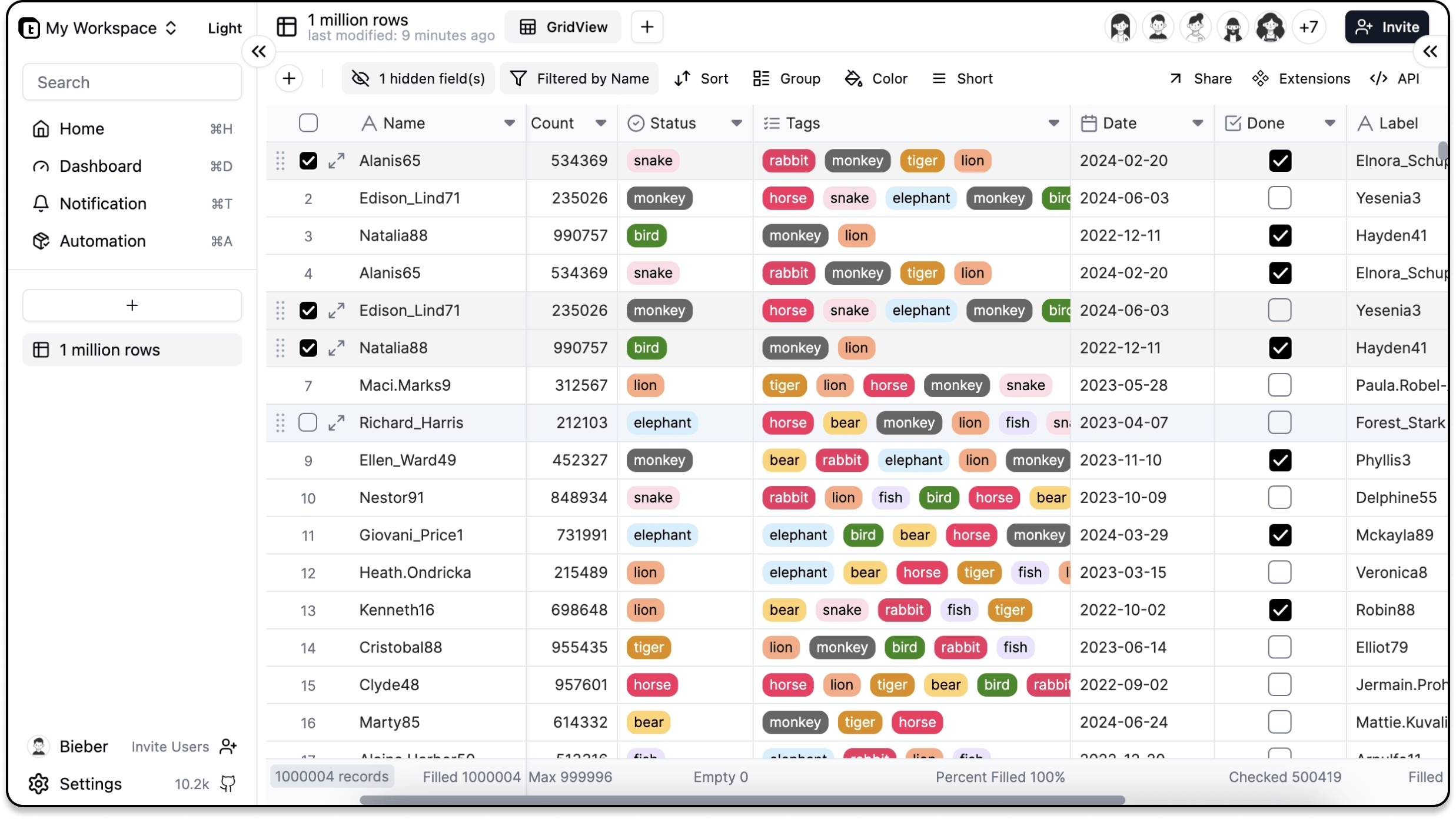
📊 Spreadsheet-like interface
All you want is here
- Cell Editing: Directly click and edit content within cells.
- Formula Support: Input mathematical and logical formulas to auto-calculate values.
- Drag-and-Fill: Drag the edges of cells to auto-populate series or duplicate values.
- Data Sorting and Filtering: Sort data based on a column or multiple columns; use filters to view specific rows of data.
- Data Formatting: formatting numbers, date, etc.
- Row Styling & Conditional Formatting: Change row styles automatically based on specific conditions.
- Charts & Visualization Tools: Create charts from table data such as bar charts, pie charts, line graphs, etc.
- Data Validation: Limit or validate data that's entered into cells.
- Freeze Columns: Freeze left column of the table so they remain visible while scrolling.
- Import/Export Capabilities: Import data from other formats and export data, e.g., .csv, .xlsx.
- Undo/Redo: Undo or redo recent changes.
- Comments & Annotations: Attach comments to rows, providing explanations or feedback for other users.
- Find & Replace: Search content within the table and replace it with new content.
🗂️ Multiple Views
Visualize and interact with data in various ways best suited for their specific tasks.
- Table View: The default view of the table, which displays data in a spreadsheet-like format.
- Kanban View: Displays data in a Kanban board, which is a visual representation of data in columns and cards.
- Calendar View: Displays data in a calendar format, which is useful for tracking dates and events.
- Gallery View: Displays data in a gallery format, which is useful for displaying images and other media.
- Form View: Displays data in a form format, which is useful for collecting data.
- Gantt View: Displays data in a Gantt chart, which is useful for tracking project schedules.
- Timeline View: Displays data in a timeline format, which is useful for tracking events over time.
🚀 Super Fast
Build in minutes scale to millions
- Millions of data are easily processed, and there is no pressure to filter and sort
- Automatic database indexing for maximum speed
- Supports batch data operations at one time
⚡️ Real-time collaboration
Designed for teams
- No need to refresh the page, data update in real time
- Seamlessly integrate collaboration member invitation and management
- Perfect permission management mechanism, from table to column level
🧠 Copilot
Native Integrated AI ability
- Chat 2 App. "Create a project management app for me"
- Chat 2 Chart. "Analyze the data in the order table using a bar chart"
- Chat 2 View. "I want to see the schedule for the past week and only display participants"
- Chat 2 Action. "After the order is paid and completed, an email notification will be sent to the customer"
- More actions...
🔒 Privacy-First
You own your data, in spite of the cloud
- Data is optionally stored locally without server support
- Offline desktop client support
- Sync & collaboration to cloud in just one click
🧩 Extensions
Expand infinite possibilities
- Backend-less programming capability based on React
- Customize your own application with extremely low cost
- Extremely easy-to-use script extensions mode
🤖 Automation
Empower data-driven workflows effortlessly and seamlessly
- Design your workflow with AI or Visual programming
- Super easy retrieve data from table
👨💻 Full-featured SQL Support
Seamless integration with the software you are familiar with
- BI tools like Metabase PowerBi...
- No-code tools like appsmith...
- Direct retrieve data with native sql
🗄️ Support for multiple databases
Choose the Sql-database you like
- Sqlite, PostgreSQL, MySQL, MariaDB, TiDB...
Structure
.
├── apps
│ ├── electron (desktop, include a electron app )
│ ├── nextjs-app (front-end, include a nextjs app)
│ └── nestjs-backend (backend, running on server or inside electron app)
└── packages
├── common-i18n (locales...)
├── core (share code and interface between app and backend)
├── sdk (sdk for extensions)
├── db-main-prisma (schema, migrations, prisma client)
├── eslint-config-bases (to shared eslint configs)
└── ui-lib (storybook)
Run Project
1. Initialize
# Use `.nvmrc` file to specify node version(Requires pre `nvm` tools)
nvm install && nvm use
# Enabling the Help Management Package Manager
corepack enable
# Install project dependencies
pnpm install
# Build packages
pnpm -F "./packages/**" run build
2. Select Database
make switch-db-mode
3. Custom environment variables(optional)
config openai ai endpoint and key
cd apps/nextjs-app
copy .env.example .env.development.local
open .env.development.local
OpenAI is not available in some country. To solve this problem, we recommend using https://api-openai.teable.io as an endpoint. This is an unrestricted proxy deployed on Vercel.
OPENAI_API_KEY=your-api-key
OPENAI_API_ENDPOINT=openai-endpoint
4. Run dev server
you should only start backend, it will start next server for front-end automatically, file change will be auto reload
cd apps/nestjs-backend
# run in a new terminal
pnpm dev
Developers
Goto developer readme
Sponsors ❤️
If you are enjoying some this project in your company, I'd really appreciate a sponsorship, a coffee or a dropped star. That gives me some more time to improve it to the next level.
License
AGPL-3.0