* Toggle container (action) it works but the container is currently empty. * Wasabi:Frame:Xxx : parse,load,init this patch has no error, but not visible due relatW/relatH not available * movable,resizable Tested with MMD3 only * allow unregister eventListener, etc. minor. * make the group movable * trial to move MMD3 main window * Prettier. * speedup devtool: simplify tag,style * bugfix clip-path. Issue: the bigColorTheme didn't rendered properly * del "../winamp modern" (specific skin only) * prettier * +comment, prettier * del dead code Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * warn for premateur bitmap that has no id. * del dead code * bugfix invalid css caused by empty array * del premateur logic (no use case with MMD3) * add comment: clarify that getToken is 0 based. * +WinampConfig files * don't stop on bitmap not found * +skin as usecase * showing main-window, for the first time * del dead code * showing less complainging errrors * avoid shutdown while the skin.wal is updated. * direct show obj (instead of stringify) * incoming Audio: play/stop/pause * + big elements, -big parser mod * parsing in simple and safe way * BitmapFont & Text * okay. just an error (not initilaized) avoided. * +doResize * +implementation: autoWidthSource * show long song title * +api:sendparams * bugfix interpreter: brutal boolean * Seeker: song & volume * load modern skin without thrown any error * MuteBtn works * bugfix transparency of seekerghost * bugfix orphan sys to run (MMD3, etc) * auto reapply regions after resizing * bugfix titlebar.right.width==0 * MainWindow movable! * color! it is now also gamma-aware * colortheme: doubleclickable,bold,header-column * allow handleAction:actionTarget, clTheme:next,prev * close my Container! * bugifx titlebar.getText() * bugfix volume (knob) click. * bugfix volume (knob) click on moved Container * bugfix layer: cropped by transparent * del dead code * bugfix volum know conflict with layer crop * bugfix font-size * bugfix slider moves container * bugfix 2pixel higher than expected. * speedup resize + avoid flickering * Equalizer: showInfo() * integrate all eqSliders in single mouseMove * reducing lock: anti-freeze mouseMove * less error/warn. prettier. * enableGammaSet accept string | null * public function that exposes font._externalBitmap * del dead code Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * prettier * + a note for temporary hack. * revert a dirty hack * del overkill logic Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * del dead code Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * del dead code Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * del dead code * improve readability Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * improve readability Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * nothing Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * nothing Actually I hate implicit parameter, it may drive to wrong logic. But since it just local function, it is acceptable, even still I hate that way. Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * del dead code * turn to arrow function Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> * bugfix ticker="scroll" | "bounce" | "off" * Promise.all([].map(async)) ! * Promise.all([].map(async)) ! * remove double__underscore * set AUDIO_* to string constant * cleanup comments * del dead code * bugfix config-tabs, cleanup, prettier * expose _id and _file via public method * introducing new eventListener. works well. * mute console * bugfix mouse-move behavior * remove old custom Emitter * add note of why returning a function * allow BOOLs to do logical AND. without this, the play button click will throw error * loading componentBucket entries * add a wrapper for bucket children * componentBucket: scrollable * finalize the componentBucket * +groupxfade. allow do skinParse(xmlnode) runtime. * animate XFade content * Show XFade sub-page * del dead code Co-authored-by: Fathony <fathony@smart-leaders.net> Co-authored-by: Jordan Eldredge <jordan@jordaneldredge.com> |
||
|---|---|---|
| .github/workflows | ||
| .yarn/releases | ||
| config | ||
| examples | ||
| packages | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierignore | ||
| .yarnrc | ||
| babel.config.js | ||
| deploy.sh | ||
| LICENSE.txt | ||
| netlify.toml | ||
| package.json | ||
| README.md | ||
| yarn.lock | ||
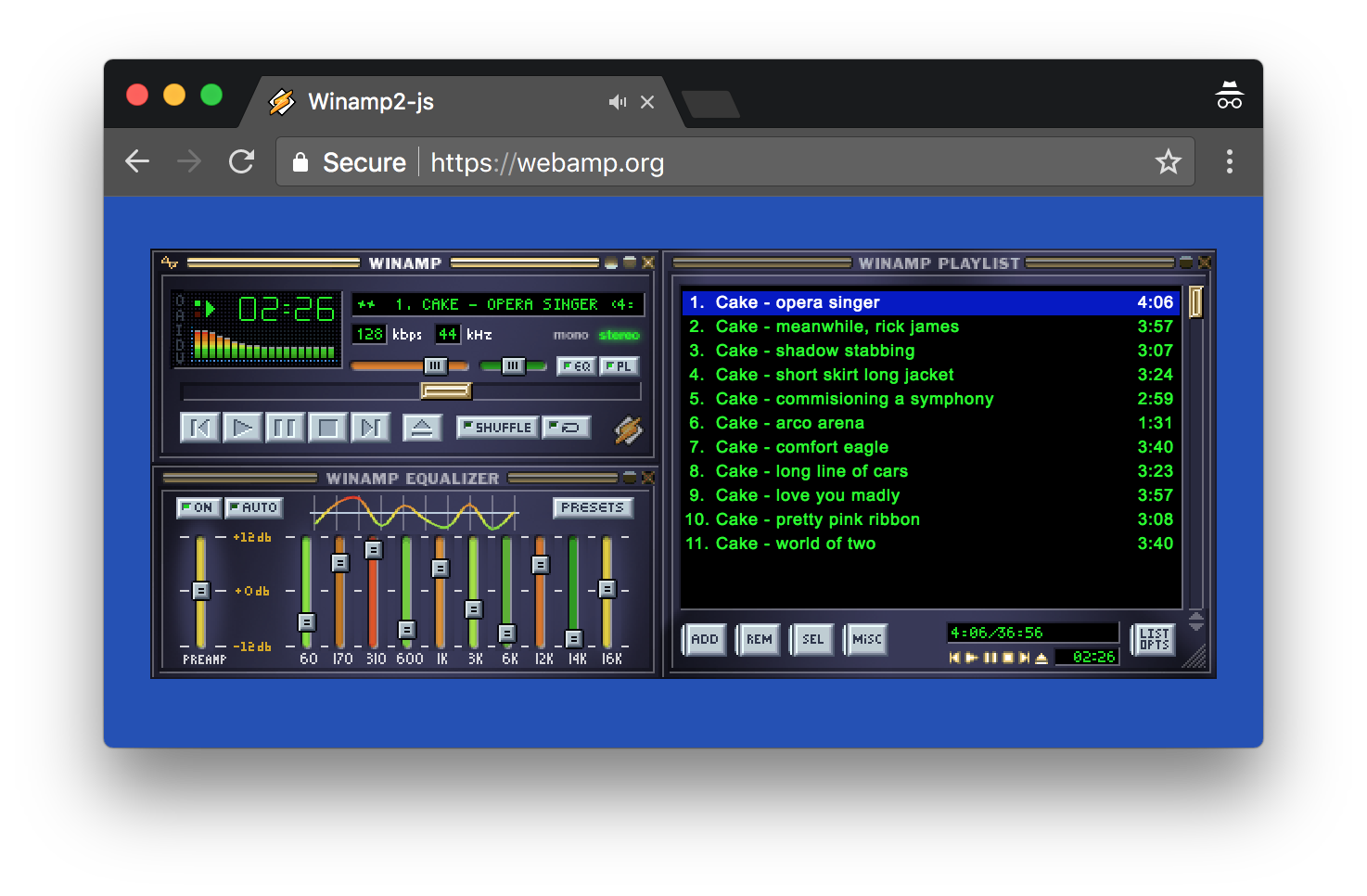
Webamp
A reimplementation of Winamp 2.9 in HTML5 and JavaScript with full skin support. As seen on TechCrunch, Motherboard, Gizmodo, Hacker News (1, 2, 3, 4), and elsewhere.
Check out this Twitter thread for an illustrated list of features. Works in modern versions of Edge, Firefox, Safari and Chrome. IE is not supported.
Add Webamp to Your Site
Here is the most minimal example of adding Webamp to a page:
<div id="app"></div>
<script src="https://unpkg.com/webamp"></script>
<script>
const app = document.getElementById("app")
const webamp = new Webamp();
webamp.renderWhenReady(app);
</script>
For more examples, including how to add audio files, check out examples/ directory and the API documentation.
About This Repository
Webamp uses a monorepo approach, so in addition to the Webamp NPM module, this repository contains code for a few closely related projects and some pieces of Webamp which are published as standalone modules:
packages/webamp: The Webamp NPM modulepackages/webamp/demo: The demo site which lives at webamp.orgpackages/ani-cursor: An NPM module for rendering animiated.anicursors as CSS animationspackages/skin-database: The server component of https://skins.webamp.org which also runs our Twitter bot, and a Discord bot for our community chatpackages/winamp-eqf: An NPM module for parsing and constructing Winamp equalizer preset files (.eqf)packages/archive-org-webamp-integration-tests: An integration that confirms that archive.org's Webamp integration is working as expectedpackages/webamp-modern: A prototype exploring rendering "modern" Winamp skins in the browserpackages/webamp-modern-2: A second attempt at exploring rendering "modern" Winamp skins in the browserexamples: A few examples showing how to use the NPM module
Community
Join our community chat on Discord: https://discord.gg/fBTDMqR
Related communites:
- Winamp Community Update Pack - "New plug-ins to add additional features to Winamp as well as replacement plug-ins to provide better implementations of some of the plug-ins natively included with Winamp". (Forum / Discord server)
In the Wild
An incomplete list of websites using Webamp:
- Internet Archive - The Internet Archive lets you preview winamp skins and listen to audio tracks using Webamp
- Winampify.io - An online Spotify client using Webamp
- Webamp Desktop - An Electron app version of Webamp
- 98.js.org - A Windows 98 clone in JavaScript (GitHub)
- winxp.now.sh - A Windows XP clone in JavaScript with React (GitHub)
- Try Andy's Desk - A quirky Windows themed desktop experience.
- www.dkdomino.zone - Someone's personal music player
Thanks
- Butterchurn, the amazing Mikdrop 2 WebGL implementation. Built and integrated into Webamp by: jberg
- Research and feature prototyping: @PAEz
- Beta feedback, catching many small UI inconsistencies: LuigiHann
- Beta feedback and insider answers to obscure Winamp questions: Darren Owen
- Donating the
webampNPM module name: Dave Eddy
Thank you to Justin Frankel and everyone at Nullsoft for Winamp which inspired so many of us.
License
While the Winamp name, interface, and, sample audio file are surely property of Nullsoft, the code within this project is released under the MIT License. That being said, if you do anything interesting with this code, please let me know. I'd love to see it.