* feat: improve code * feat: update docs * feat: update docs * Update index.md * Update features.md * Update when.md * Update contributing.md * Update translations.md * feat: clean up * Add files via upload * Update the-first-app.md * Update plugins.md * Update a-b-c.md * Update blocks.md * feat: update docs * Add files via upload * Update charts.md * feat: update navs * Update index.md * Update index.md * Update features.md * Update index.md * Update docker-compose.md * Update create-nocobase-app.md * Update git-clone.md * Update contributing.md * Update translations.md * Update plugins.md * Update the-first-app.md * Add files via upload * Update charts.md * Update charts.md * Update a-b-c.md * Update collections.md * Update menus.md * Update menus.md Co-authored-by: Zhou <zhou.working@gmail.com>
2.2 KiB
Executable File
UI Editor Mode
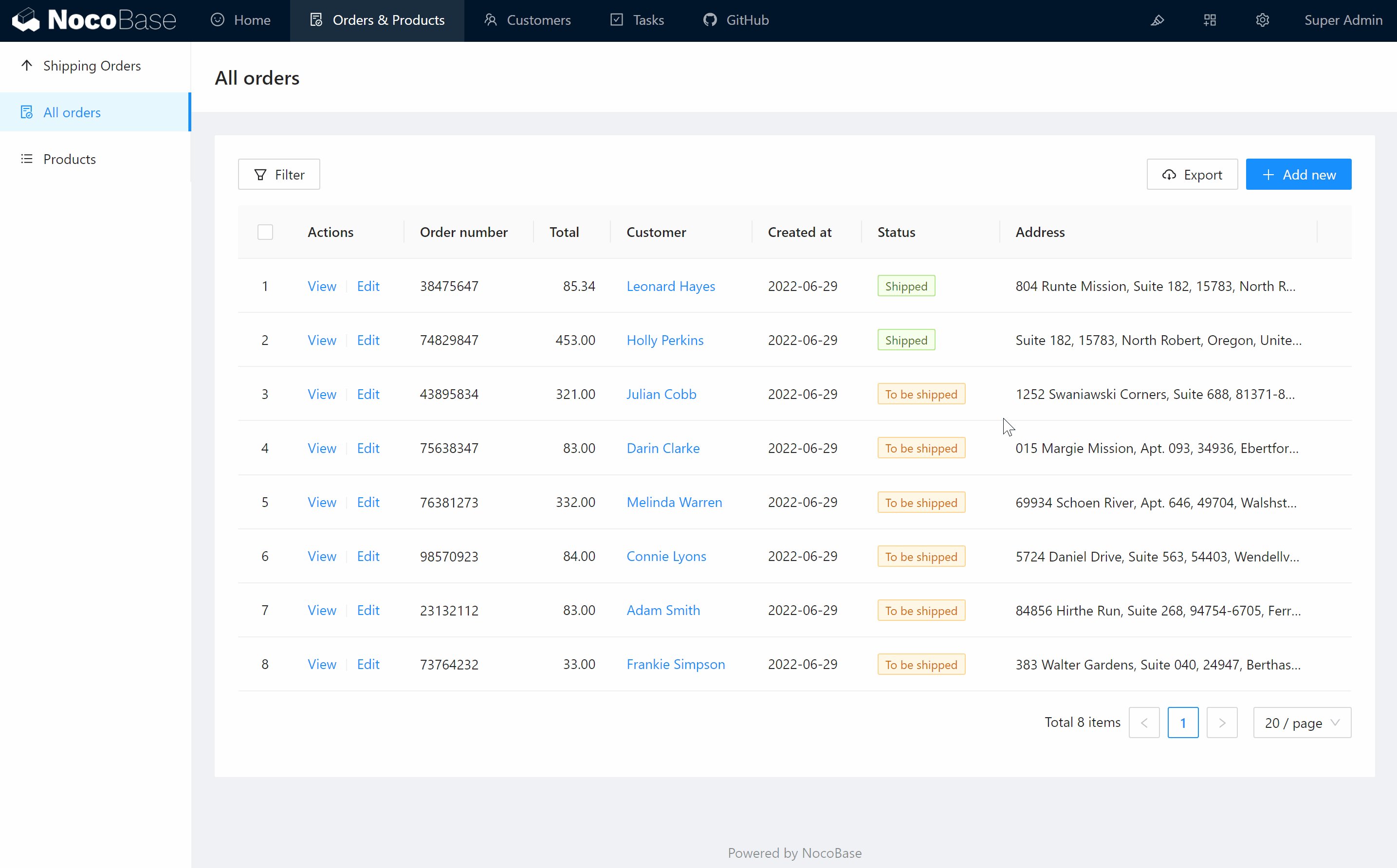
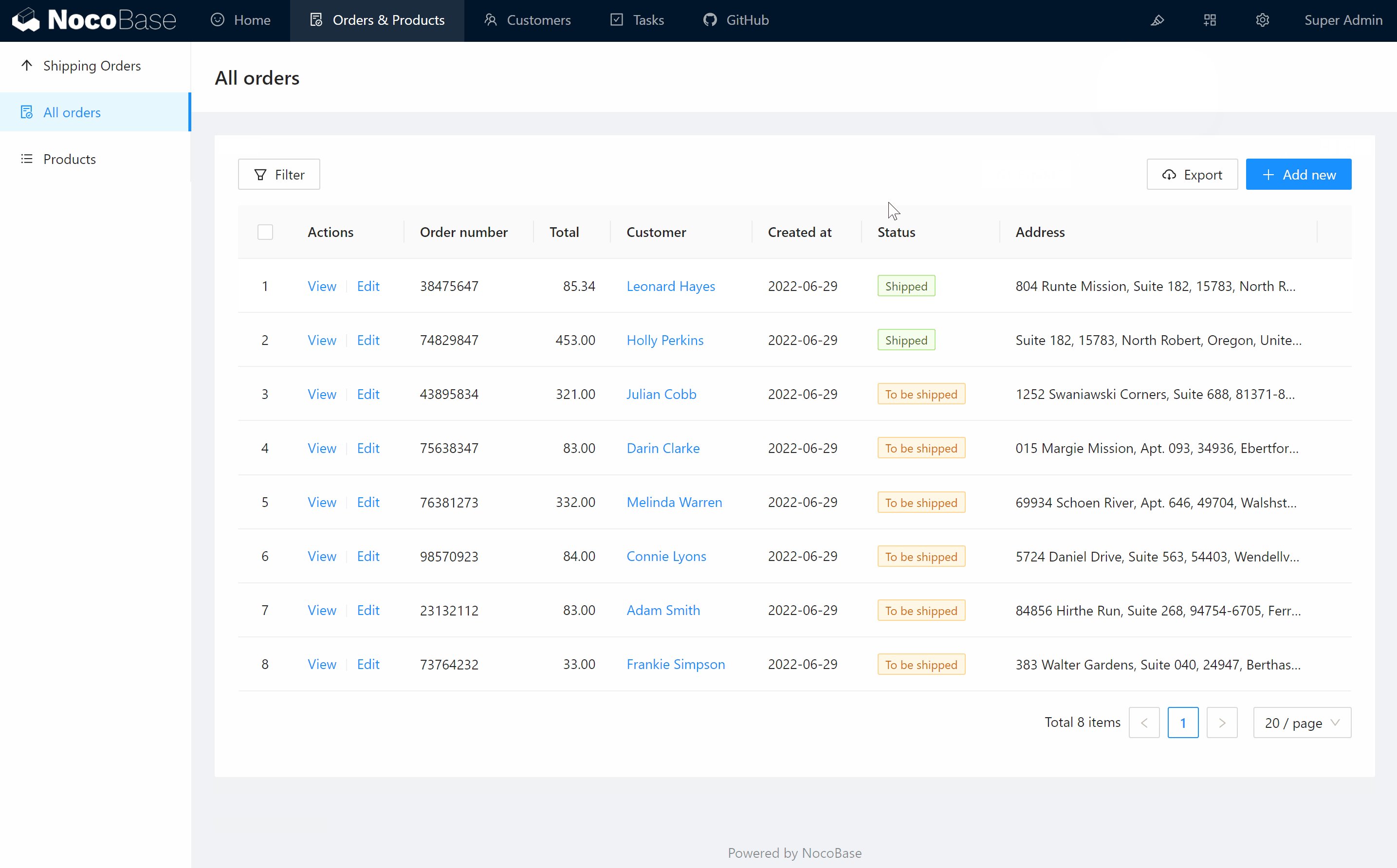
NocoBase uses a WYSIWYG approach to configure the interface. Click the UI Editor button in the upper right corner to switch between configuration mode and usage mode. Once you enter the configuration mode, many orange configuration portals will appear everywhere on the interface.
Usually, the configuration entry appears in the upper right corner of the element.
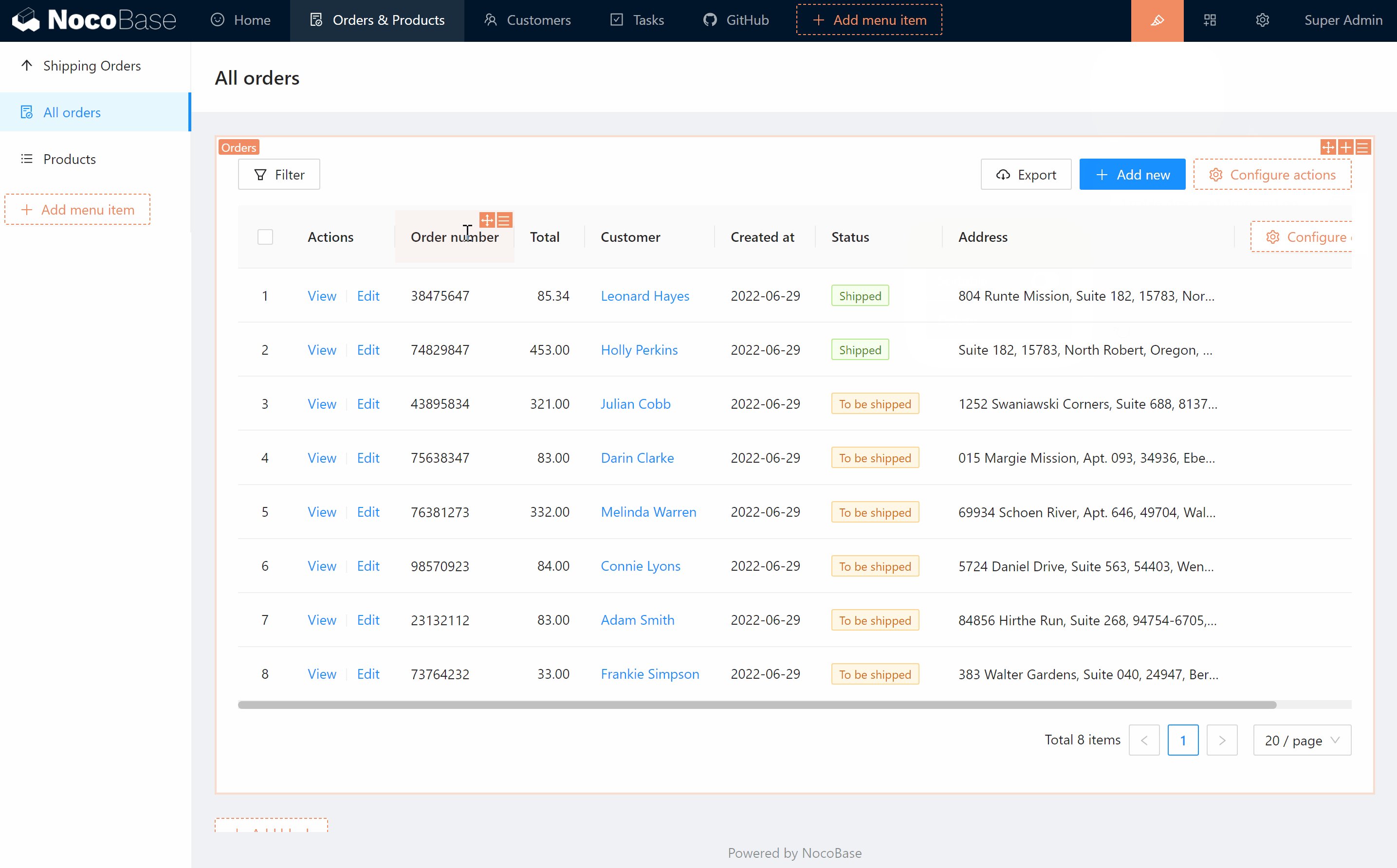
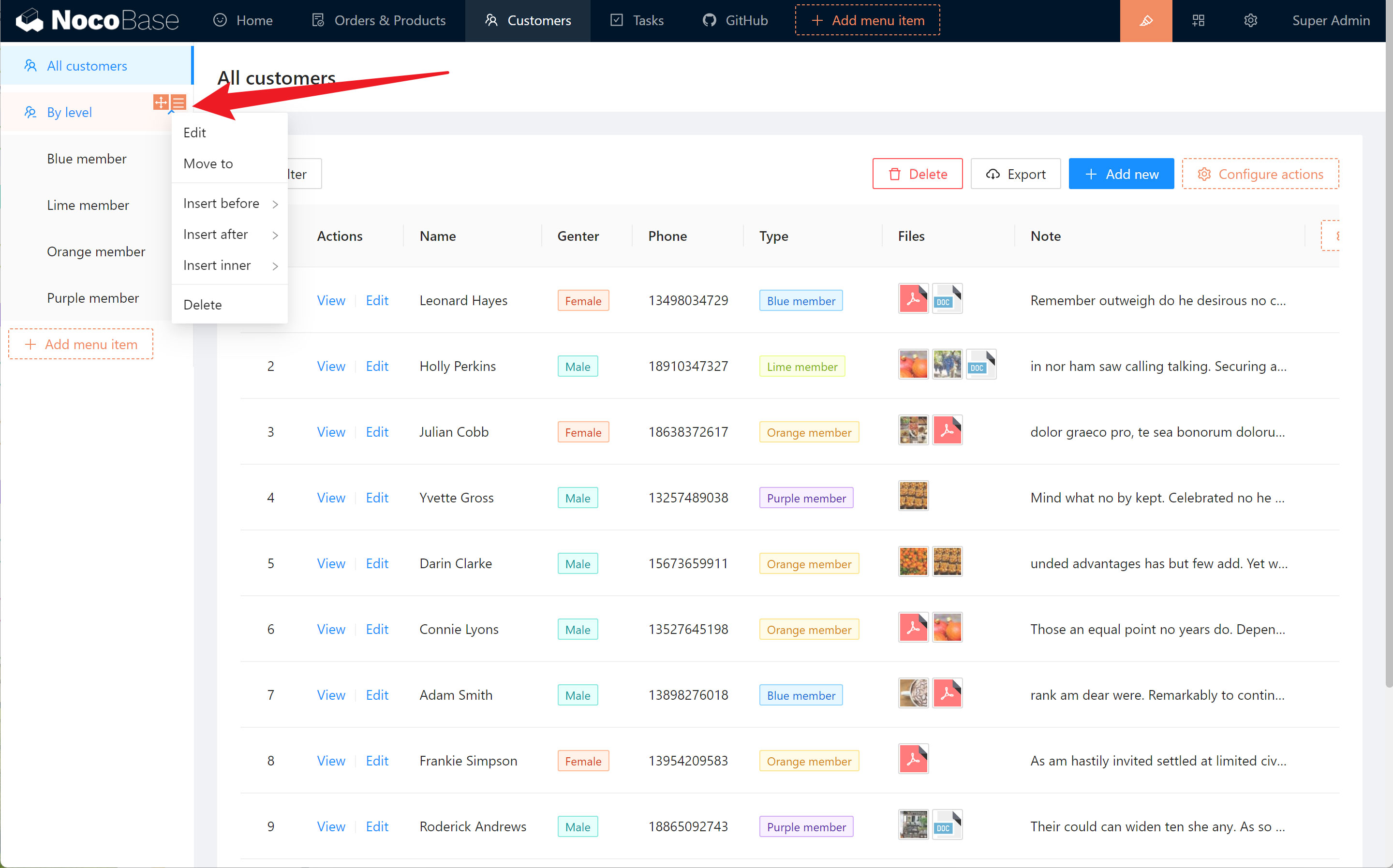
Menu item configuration
Move the mouse over the menu item, in the upper right corner you can see the drag and drop sort button, configuration item button, you can edit, move, insert, delete.
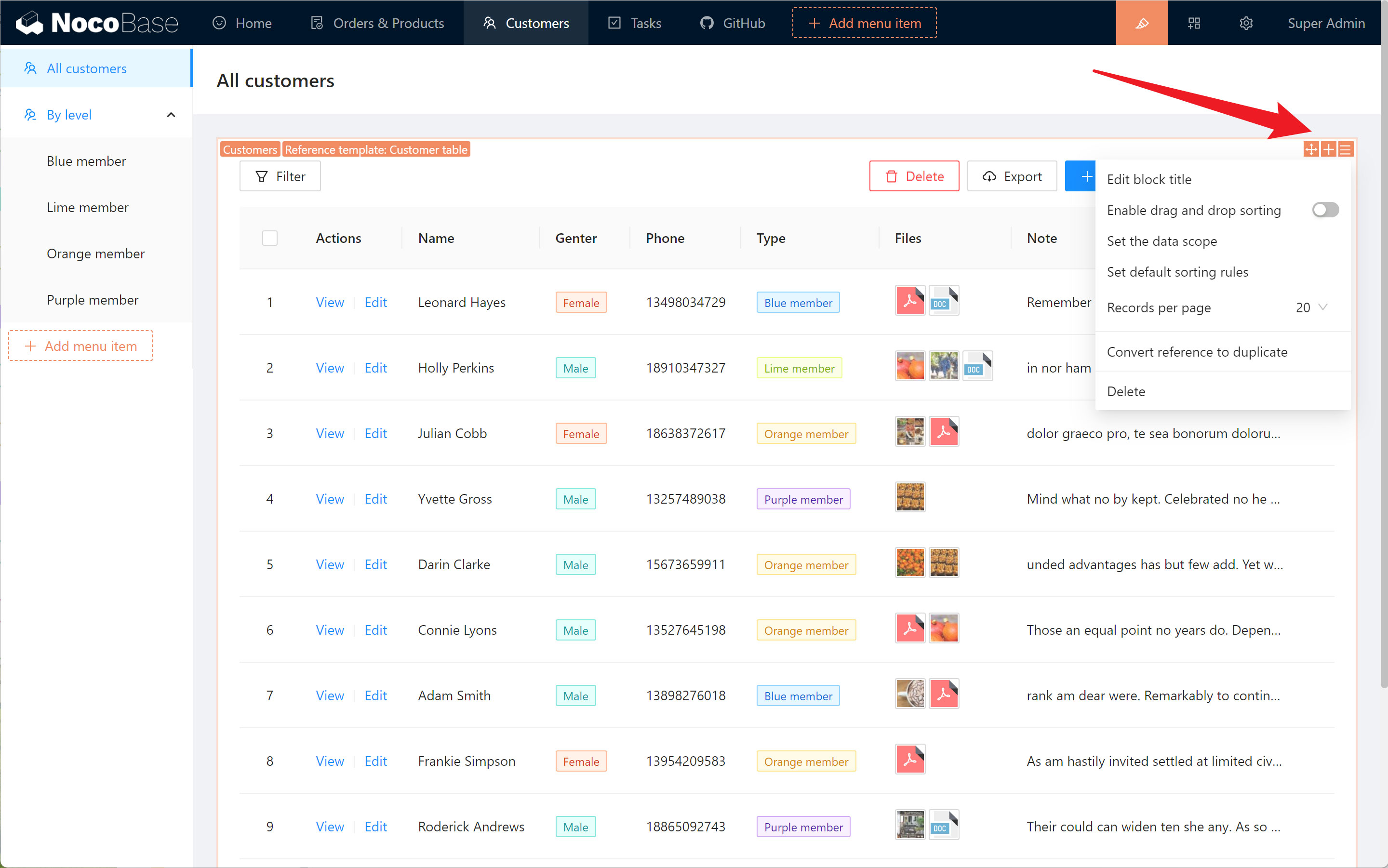
Block configuration
Move the mouse over a block and you will see drag-and-drop sort button, add block button and configure item button in the upper right corner.
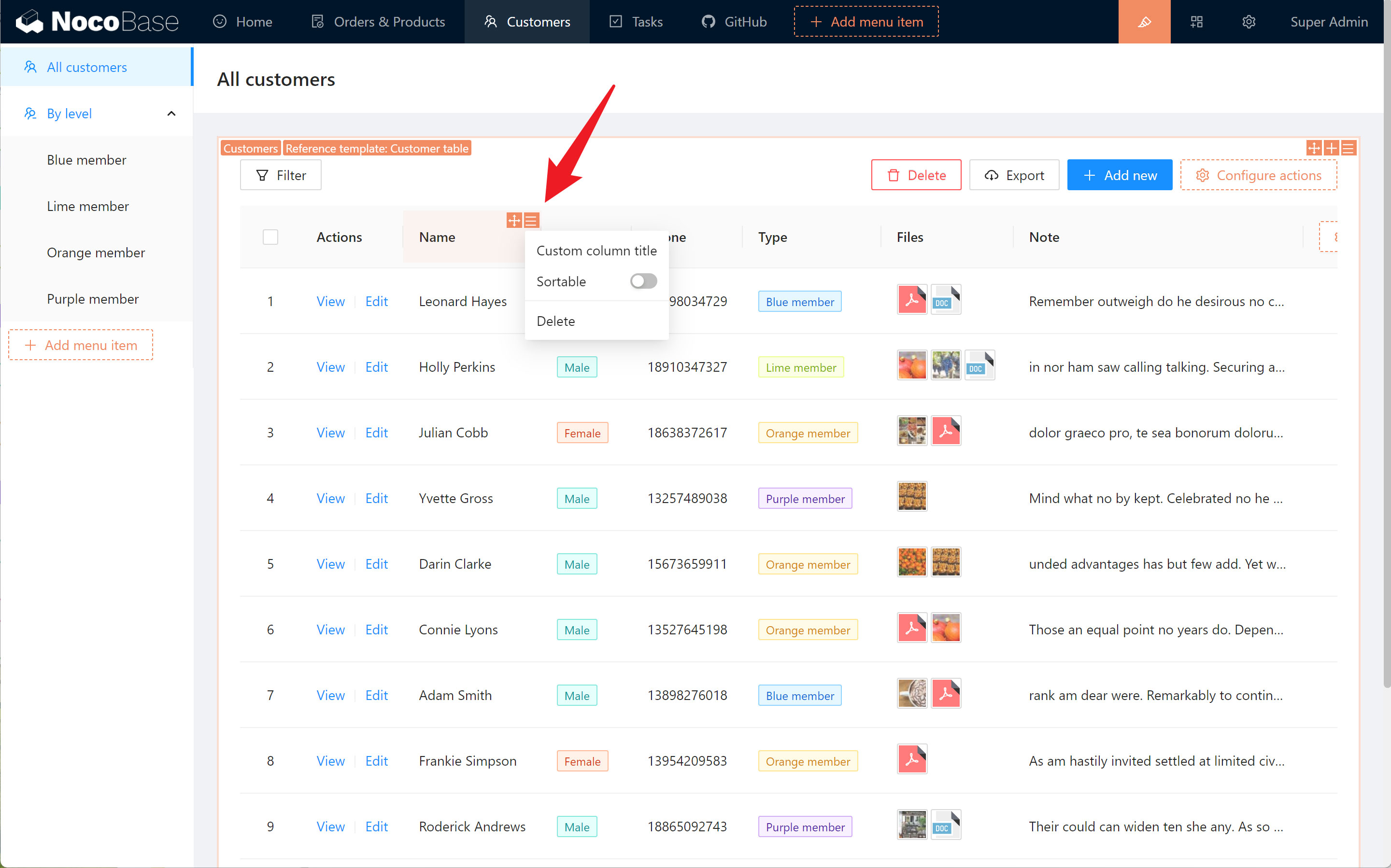
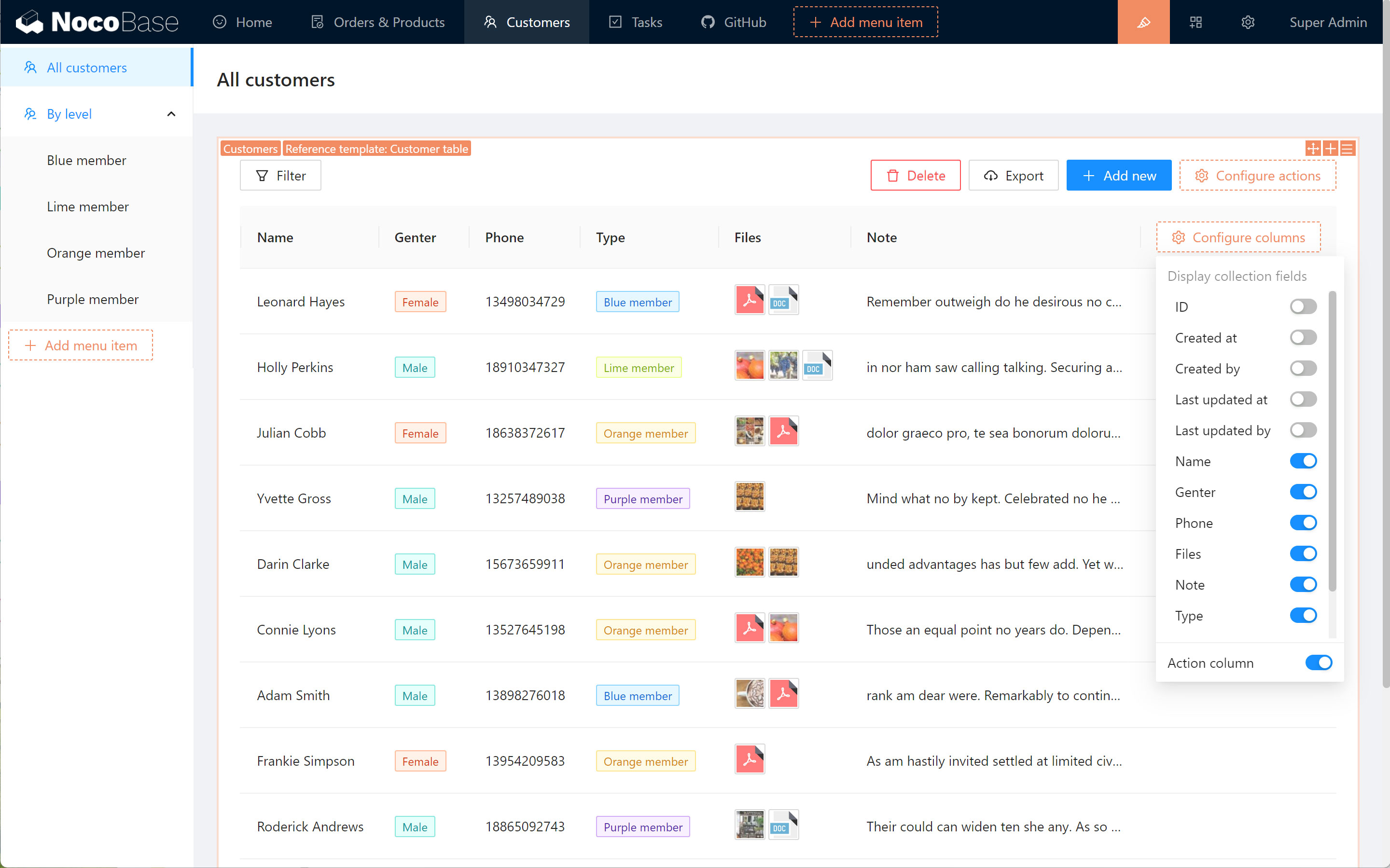
Different blocks also have their own unique configuration items. For example, in the table block, you can see the configuration items of the table header in the upper right corner by hovering over the table header; you can also see the configuration items of the table columns in the far right side of the table header.
Action configuration
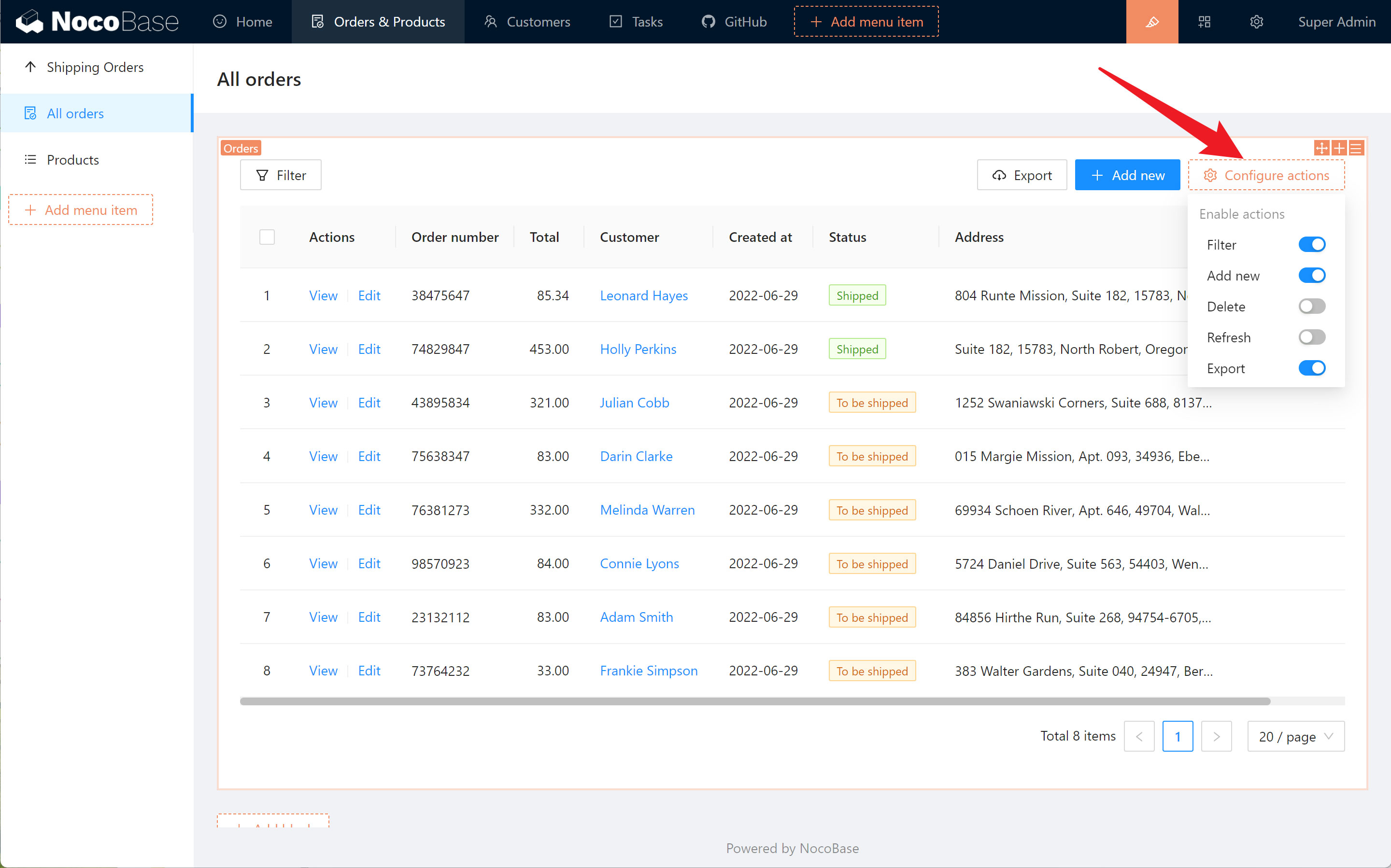
In the block you can see the configuration entries for the actions, which appear in different places in different blocks.
For example, in the table block, the actions for the table data can be seen in the upper right:
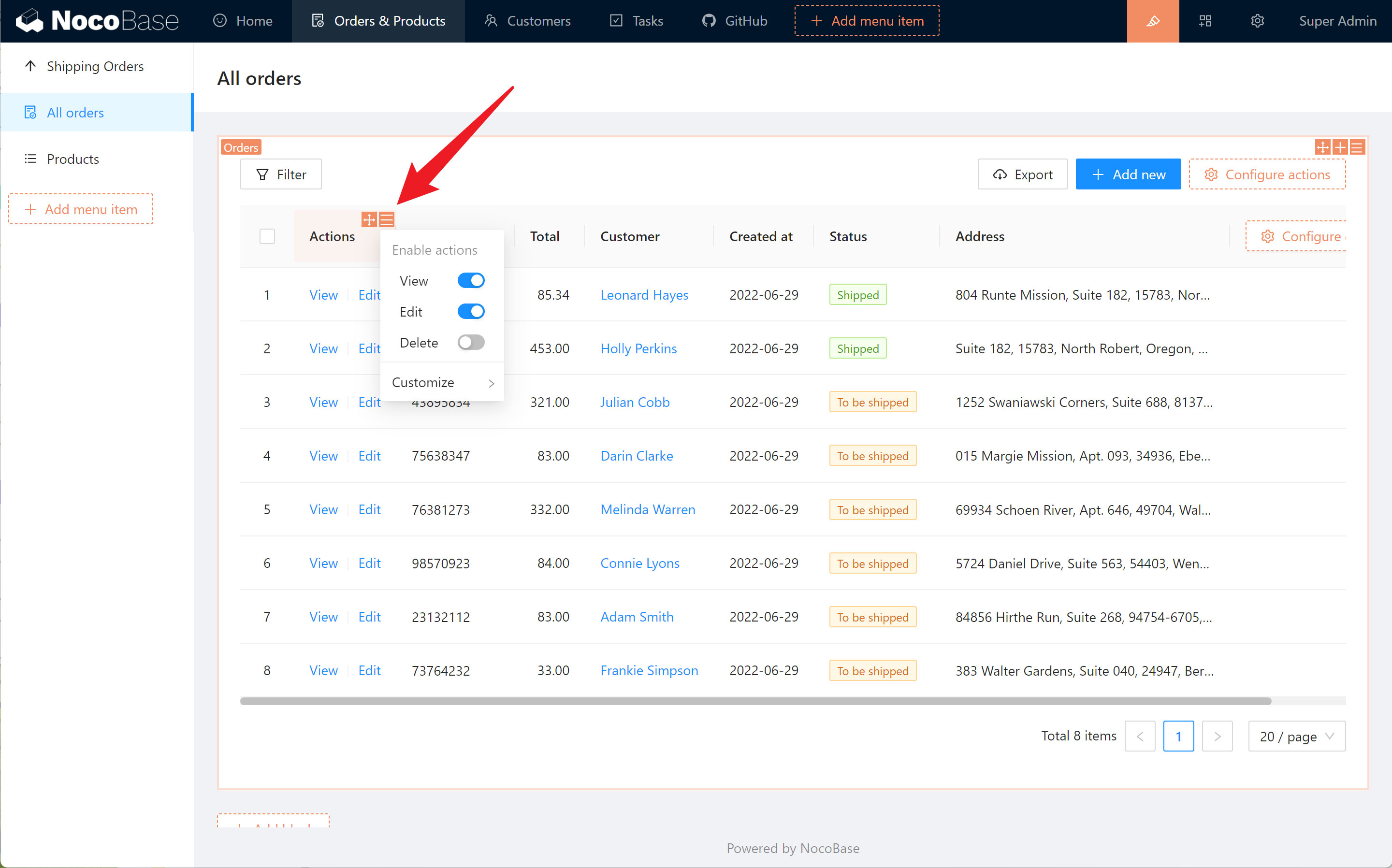
In the table header of the actions column you can see the action for the single row of data: !
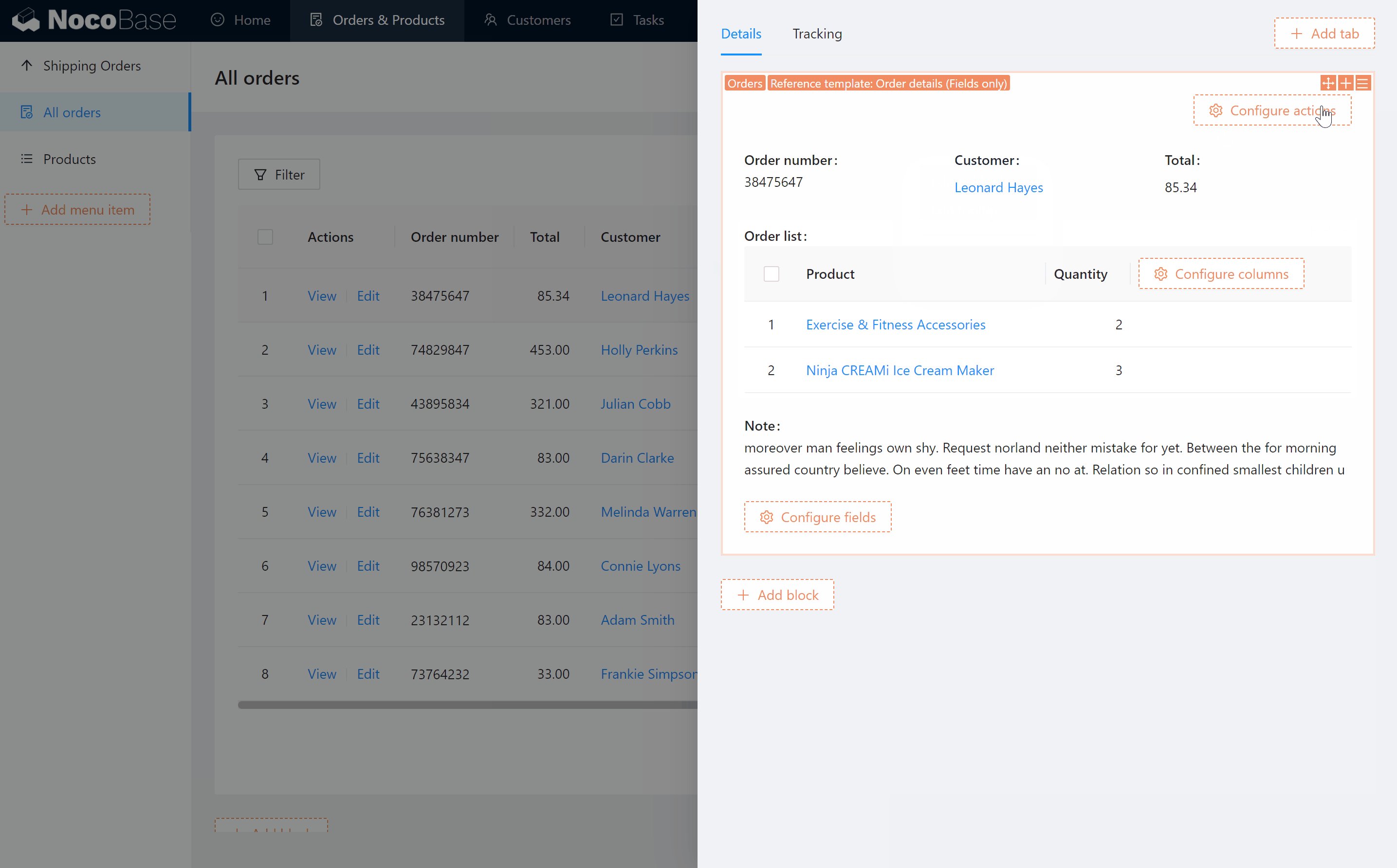
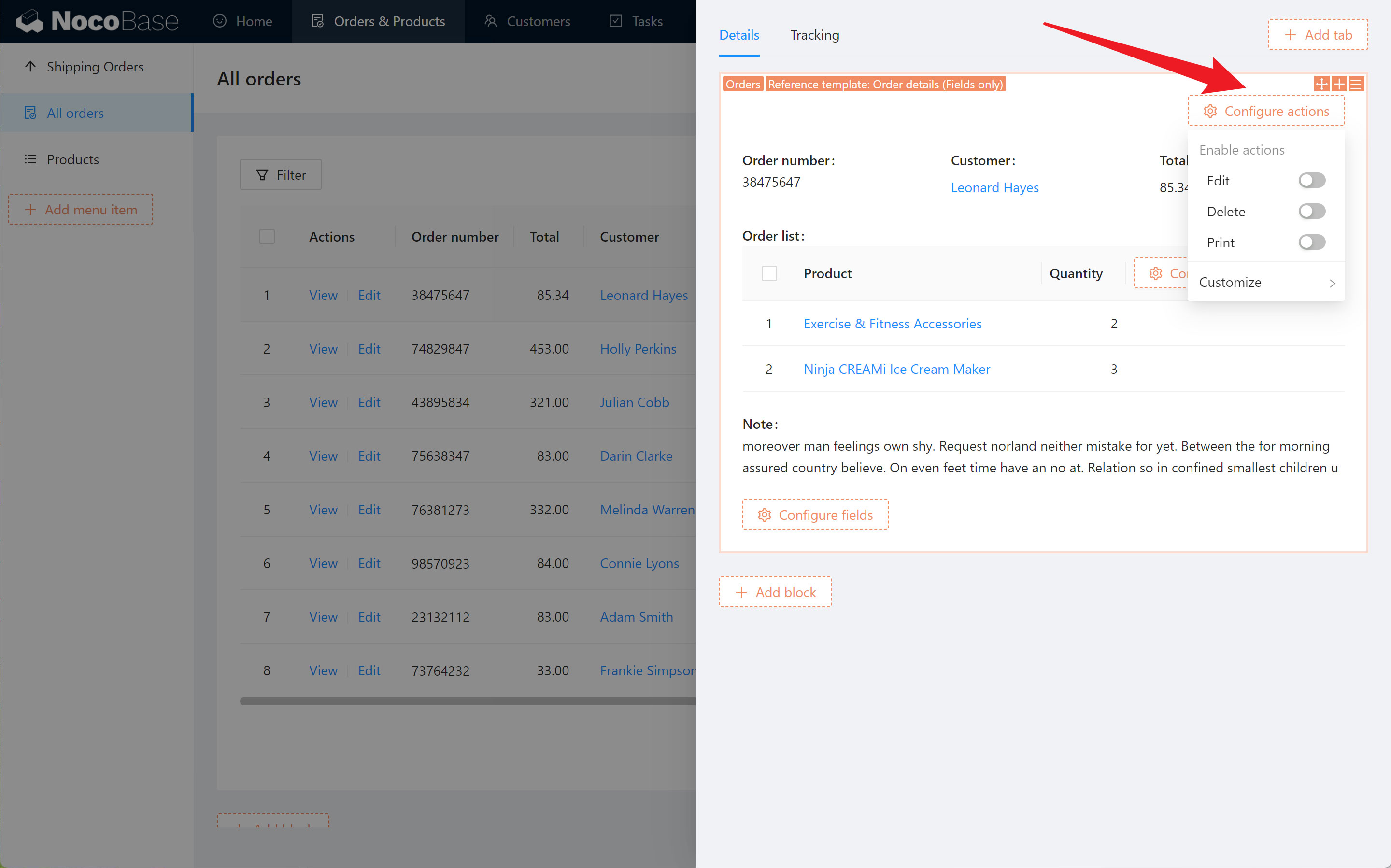
You can see the actions for the details in the upper right corner of the details block:
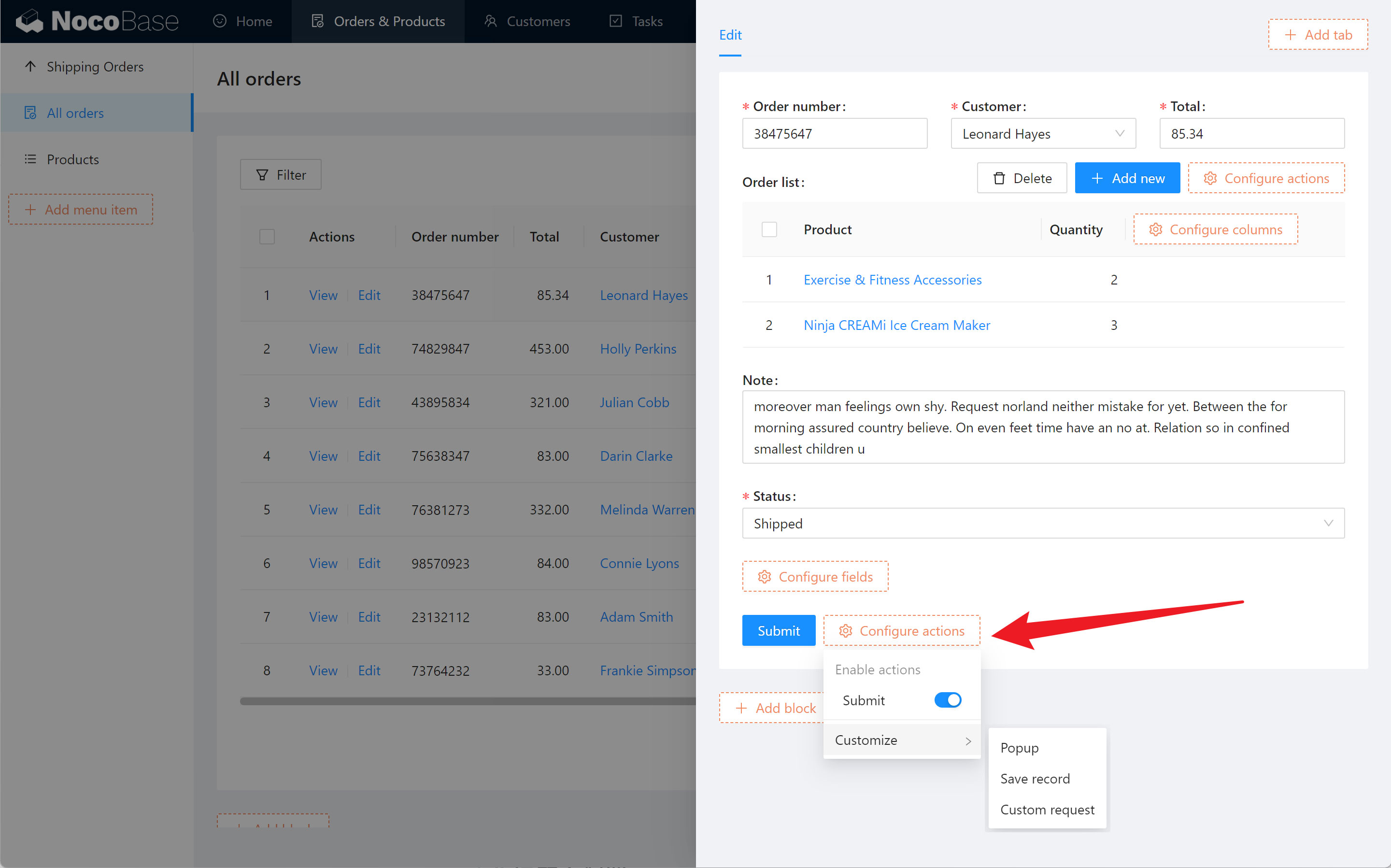
The actions for the form can be seen at the bottom of the form block:
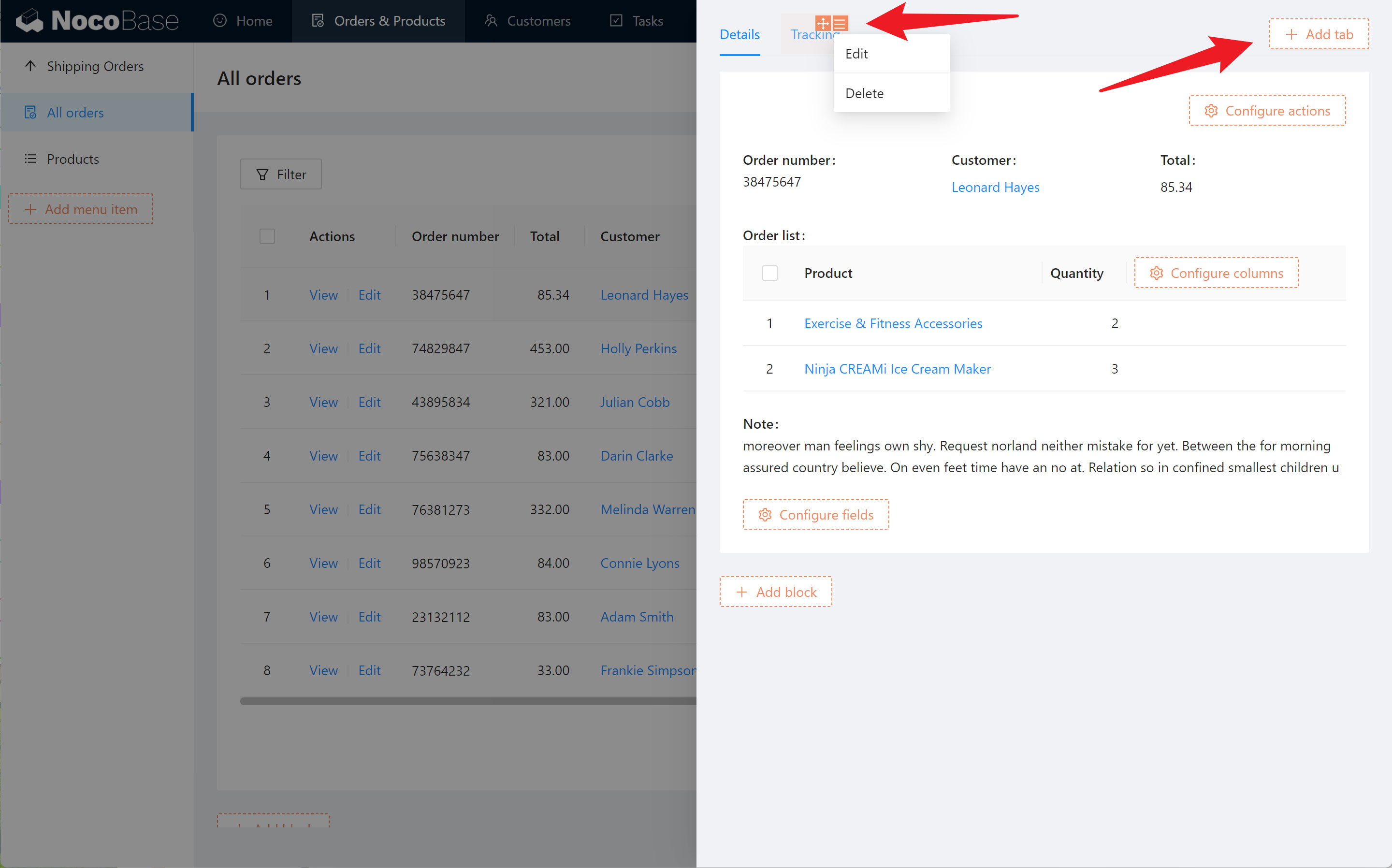
Tab configuration
Multiple tabs can be added in a popup or drawer to host different blocks.