mirror of
https://github.com/nocobase/nocobase
synced 2024-11-15 19:05:51 +00:00
4.0 KiB
Executable File
4.0 KiB
Executable File
Charts
Currently, chart blocks in NocoBase need to be implemented via a configuration file or by writing code. The chart library uses g2plot, which theoretically supports all charts on https://g2plot.antv.vision/en/examples. The currently configurable charts include
- Column charts
- Bar charts
- Line charts
- Pie charts
- Area charts
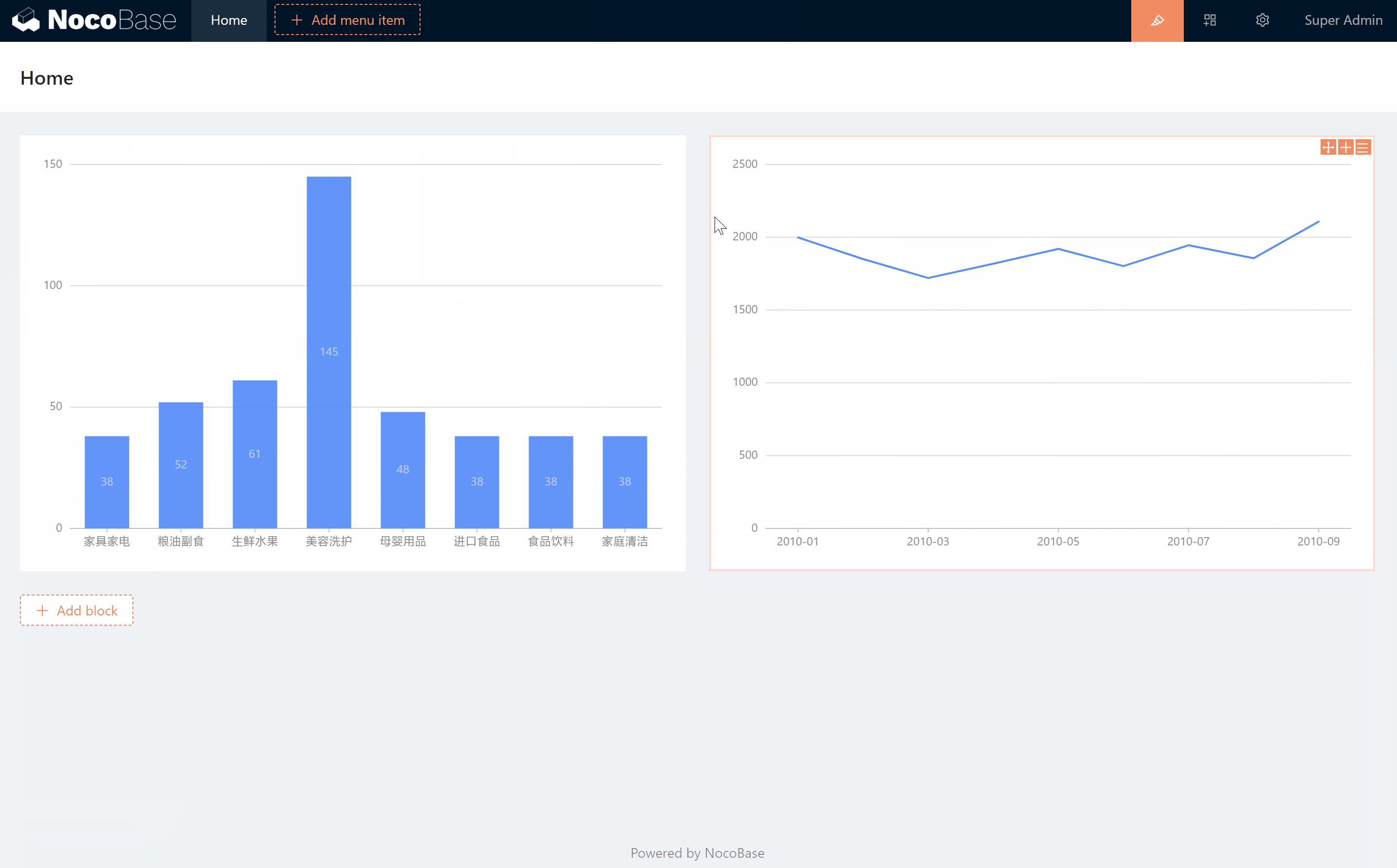
Add and edit charts
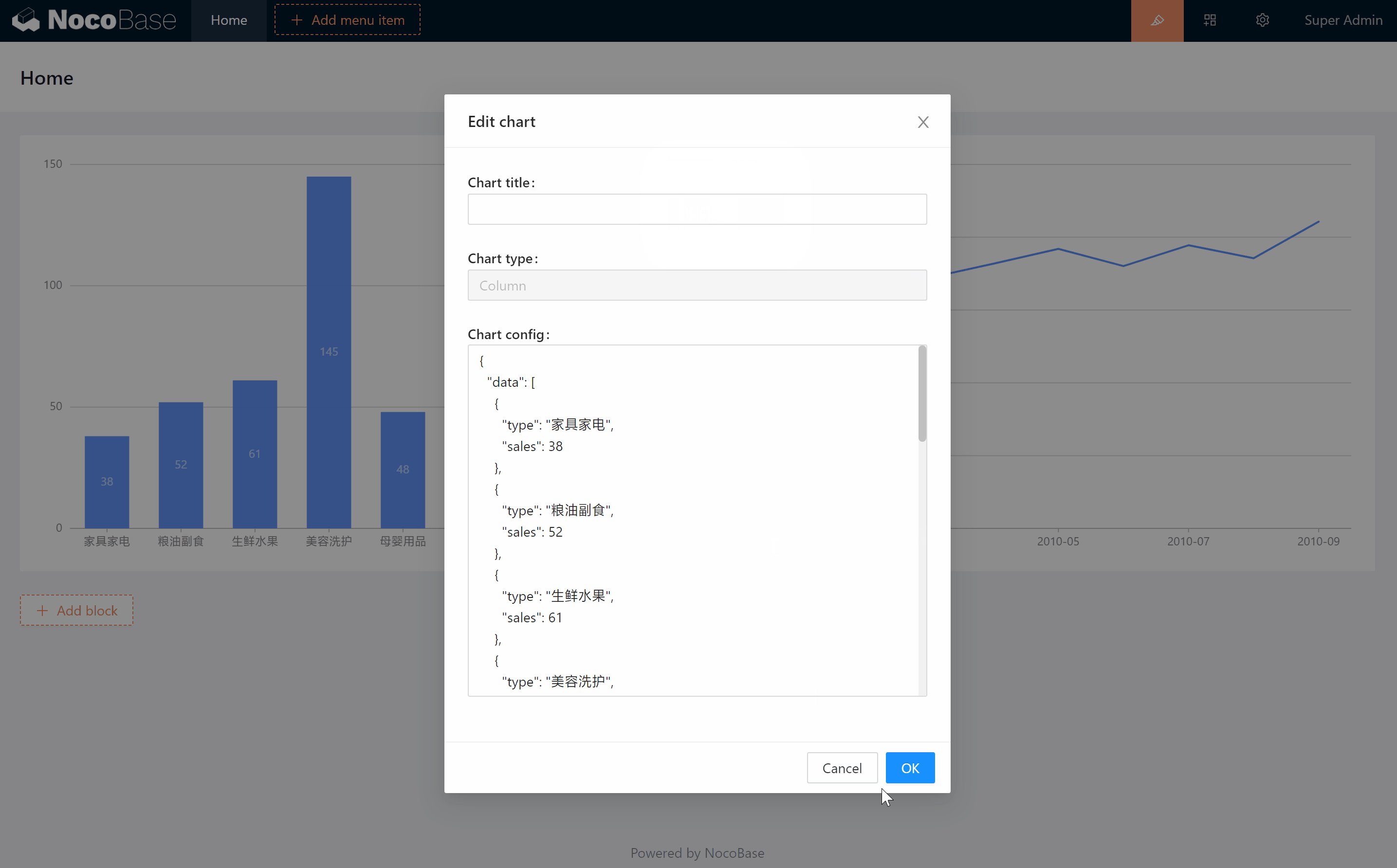
Chart Configuration
The initial chart configuration is static JSON data
{
"data": [
{
"type": "furniture & appliances",
"sales": 38
},
{
"type": "食品油副食",
"sales": 52
},
{
"type": "Fresh Fruit",
"sales": 61
},
{
"type": "美容洗护",
"sales": 145
},
{
"type": "Maternity & Baby Products",
"sales": 48
},
{
"type": "Imported Food",
"sales": 38
},
{
"type": "Food & Beverage",
"sales": 38
},
{
"type": "Home Cleaning",
"sales": 38
}
],
"xField": "type",
"yField": "sales",
"label": {
"position": "middle",
"style": {
"fill": "#FFFFFF",
"opacity": 0.6
}
},
"xAxis": {
"label": {
"autoHide": true,
"autoRotate": false
}
},
"meta": {
"type": {
"alias": "category"
},
"sales": {
"alias": "sales"
}
}
}
Data supports expression, NocoBase has a built-in requestChartData(config) function for custom chart data requests. Parameters are described in: https://github.com/axios/axios#request-config
Example.
{
"data": "{{requestChartData({ url: 'collectionName:getColumnChartData' })}}",
"xField": "type",
"yField": "sales",
"label": {
"position": "middle",
"style": {
"fill": "#FFFFFF",
"opacity": 0.6
}
},
"xAxis": {
"label": {
"autoHide": true,
"autoRotate": false
}
},
"meta": {
"type": {
"alias": "category"
},
"sales": {
"alias": "sales"
}
}
}
HTTP API example.
GET /api/collectionName:getColumnChartData
Response Body
{
"data": [
{
"type": "furniture & appliances",
"sales": 38
},
{
"type": "食品油副食",
"sales": 52
},
{
"type": "Fresh Fruit",
"sales": 61
},
{
"type": "美容洗护",
"sales": 145
},
{
"type": "Maternity & Baby Products",
"sales": 48
},
{
"type": "Imported Food",
"sales": 38
},
{
"type": "Food & Beverage",
"sales": 38
},
{
"type": "Home Cleaning",
"sales": 38
}
]
}
Server-side implementation
Add a custom getColumnChartData method to the data table named collectionName.
app.resourcer.registerActionHandlers({
'collectionName:getColumnChartData': (ctx, next) => {
// The data to be output
ctx.body = [];
await next();
},
});
Video
Static data
Dynamic data
More charts
Theoretically supports all charts on https://g2plot.antv.vision/en/examples
JS Expressions
Syntax
{
"key1": "{{ js expression }}"
}