mirror of
https://github.com/nocobase/nocobase
synced 2024-11-15 15:35:28 +00:00
* refactor: plugin manager page
* fix: bug
* feat: addByNpm api
* fix: improve the addByNpm
* feat: improve applicationPlugins:list api
* fix: re-download npm package when restart app
* fix: plugin delete api
* feat: plugin detail api
* feat: zipUrl add api
* fix: upload api bug
* fix: plugin detail info
* feat: upgrade api
* fix: upload api
* feat: handle plugin load error
* feat: support authToken
* feat: muti lang
* fix: build error
* fix: self review
* Update plugin-manager.ts
* fix: bug
* fix: bug
* fix: bug
* fix: bug
* fix: bug
* fix: bugs
* fix: detail click and remove isOfficial
* fix: upgrade no refresh
* fix: file size and type check
* fix: bug
* fix: upgrade error
* fix: bug
* fix: bug
* fix: plugin card layout
* fix: handling exceptional cases
* fix: tgz file support
* fix: macos compress file
* fix: bug
* fix: bug
* fix: bug
* fix: bug
* fix: add upgrade npm type
* fix: bugs
* fix: bug
* fix: change plugins static expose url
* fix: api prefix
* fix: bug
* fix: add nginx `/static/plugin/` path
* fix: bugs and pr docker build no dts
* fix: bug
* fix: build tools bug
* fix: improve code
* fix: build bug
* feat: improve plugin info
* fix: ui bug
* fix: plugin document bug
* feat: improve code
* feat: improve code
* feat: process dev deps check
* feat: improve code
* feat: process.env.IS_DEV_CMD
* fix: do not delete the plugin package
* feat: plugin symlink
* fix: tsx watch --ignore=./storage/plugins/**
* fix: test error
* fix: improve code
* fix: improve code
* fix: emitStartedEvent
* fix: improve code
* fix: type error
* fix: test error
* test: console.log
* fix: createStoragePluginSymLink
* fix: clientStaticMiddleware rename to clientStaticUtils
* feat: build tools support plugins folder
* fix: 350px
* fix: error
* feat: client dev support plugin folder
* fix: clear cli options
* fix: typeError: Converting circular structure to JSON
* fix: plugin name
* chore: restart application after command
* feat: upgrade error & docs
* Update v14-changelog.md
* Update v14-changelog.md
* Update v14-changelog.md
* fix: gateway test
* refactor(plugin-workflow): add ready state for gracefully tearing down
* Revert "chore: restart application after command"
This reverts commit 5015274f8e.
* chore: stop application whe restart
* T 1218 change plugin folder (#2629)
* feat: change folder name
* feat: change `pm create` command
* feat: revert plugin name change
* fix: delete samples
* feat: change plugins folder
* fix: pm create
* feat: update docs
* fix: link package error
* fix: docs
* fix: create command
* fix: pm add error
* fix: create add build
* fix: pm creatre + add
* feat: add tar command
* fix: docs
* fix: bug
* fix: docs
---------
Co-authored-by: chenos <chenlinxh@gmail.com>
* feat: docs
* Update your-fisrt-plugin.md
* Update your-fisrt-plugin.md
* chore: application reload
* chore: test
* fix: pm add error
* chore: preset install skip exists plugin
* fix: createIfNotExists
---------
Co-authored-by: chenos <chenlinxh@gmail.com>
Co-authored-by: chareice <chareice@live.com>
Co-authored-by: Zhou <zhou.working@gmail.com>
Co-authored-by: mytharcher <mytharcher@gmail.com>
3.6 KiB
3.6 KiB
Auth
提供基础认证功能和扩展认证器管理功能。
使用方法
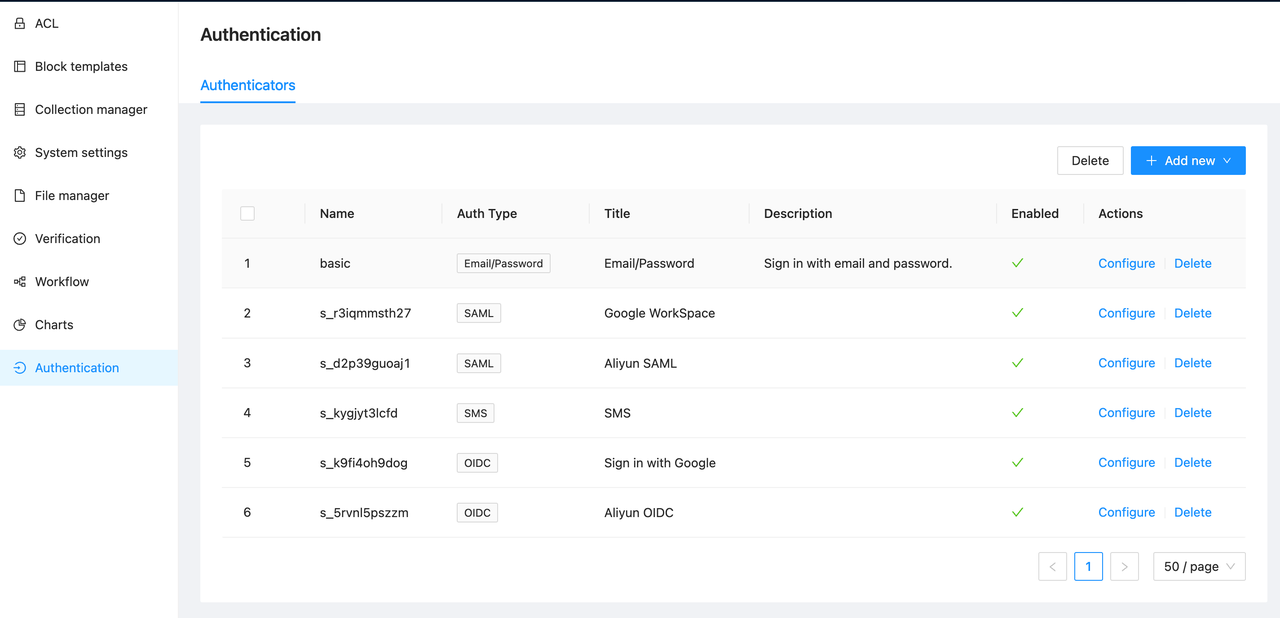
认证器管理
页面:系统设置 - 认证

内置认证器
- 名称:basic
- 认证类型:邮箱密码登录


增加认证器
Add new - 选择认证类型

启用/禁用
Actions - Edit - 勾选/取消Enabled

配置认证器
Actions - Edit
开发一个登录插件
接口
Nocobase内核提供了扩展登录方式的接入和管理。扩展登录插件的核心逻辑处理,需要继承内核的Auth类,并对相应的标准接口进行实现。
参考core/auth/auth.ts
import { Auth } from '@nocobase/auth';
class CustomAuth extends Auth {
set user(user) {}
get user() {}
async check() {}
async signIn() {}
}
多数情况下,扩展的用户登录方式也将沿用现有的jwt逻辑来生成用户访问API的凭证,插件也可以继承BaseAuth类以便复用部分逻辑代码,如check, signIn接口。
import { BaseAuth } from '@nocobase/auth';
class CustomAuth extends BaseAuth {
constructor(config: AuthConfig) {
const userCollection = config.ctx.db.getCollection('users');
super({ ...config, userCollection });
}
async validate() {}
}
用户数据
@nocobase/plugin-auth插件提供了usersAuthenticators表来建立users和authenticators,即用户和认证方式的关联。
通常情况下,扩展登录方式用users和usersAuthenticators来存储相应的用户数据即可,特殊情况下才需要自己新增Collection.
users存储的是最基础的用户数据,邮箱、昵称和密码。
usersAuthenticators存储扩展登录方式数据
- uuid: 该种认证方式的用户唯一标识,如手机号、微信openid等
- meta: JSON字段,其他需要保存的信息
- userId: 用户id
- authenticator:认证器名字
对于用户操作,Authenticator模型也提供了几个封装的方法,可以在CustomAuth类中通过this.authenticator[方法名]使用:
findUser(uuid: string): UserModel- 查询用户newUser(uuid: string, values?: any): UserModel- 创建新用户findOrCreateUser(uuid: string, userValues?: any): UserModel- 查找或创建新用户
注册
扩展的登录方式需要向内核注册。
async load() {
this.app.authManager.registerTypes('custom-auth-type', {
auth: CustomAuth,
});
}
客户端API
OptionsComponentProvider
可供用户配置的认证器配置项
- authType 认证方式
- component 配置组件
<OptionsComponentProvider authType="custom-auth-type" component={Options} />
Options组件使用的值是authenticator的options字段,如果有需要暴露在前端的配置,应该放在options.public字段中。authenticators:publicList接口会返回options.public字段的值。
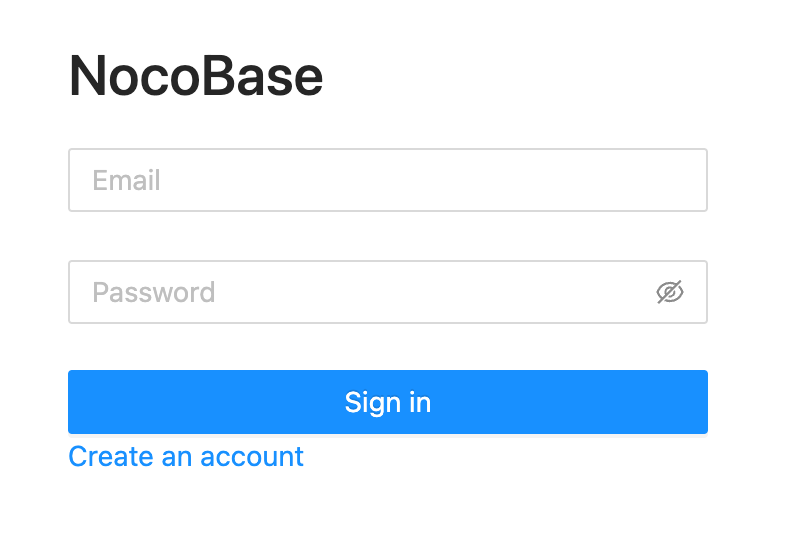
SigninPageProvider
自定义登录页界面
- authType 认证方式
- tabTitle 登录页tab标题
- component 登录页组件
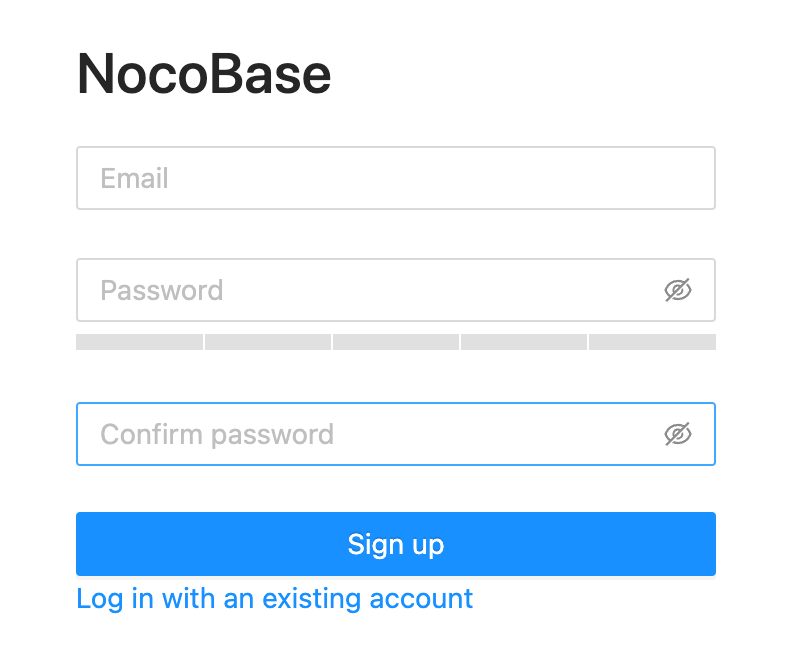
SignupPageProvider
自定义注册页界面
- authType 认证方式
- component 注册页组件
SigninPageExtensionProvider
自定义登录页下方的扩展内容
- authType 认证方式
- component 扩展组件